목차
메뉴버튼 퍼블리싱 기본
메뉴버튼 퍼블리싱에 관련된 기본 정보를 제공한다.
메뉴버튼 컴포넌트는 버튼과 패널이 합쳐친 컴포넌트로, 메뉴를 만드는데 사용된다.
메뉴버튼 아키텍처
메뉴버튼은 버튼 부분인 메뉴버튼용 DIV 요소와, 패널부분인 메뉴버튼박스 DIV 요소로 구성된다.
메뉴버튼 생성과 삭제
메뉴버튼 생성
메뉴버튼 생성 방법은 아래와 같다.
- “컴포넌트”창 이용 방법
- “컴포넌트” 창에서 “메뉴버튼” 컴포넌트 선택
- 화면 캔버스내 생성 위치를 클릭(컴포넌트 초기값 설정에 설정된 크기로 생성됨)
메뉴버튼 삭제
메뉴버튼 삭제는 아래의 방법중 한가지를 사용합니다.
- 메뉴버튼 클릭후, 키보드 <DELETE> 입력
- 메뉴버튼 클릭후, 키보드 <CONTROL> + “D” 입력
- 메뉴버튼 우클릭후, 컨텍스트 메뉴에서 “삭제” 메뉴 선택
메뉴버튼 주요 속성
메뉴버튼 컴포넌트 주요 속성은 아래와 같다.
| 용어 | 설명 |
|---|---|
| menubox_show | 메뉴버튼박스의 표시 상태 설정 |
메뉴버튼 이미지 속성
메뉴버튼 컴포넌트에 이미지를 설정하는 방법은 아래와 같다.
| 용어 | 설명 |
|---|---|
| image_normal | 메뉴박스 숨김 상태의 이미지 설정 |
| image_focus | focus 상태의 이미지 설정 |
| image_disable | disable 상태의 이미지 설정 |
| image_down | 메뉴박스 표시 상태의 이미지 설정 |
| image_hover | 마우스 오버 상태의 이미지 설정 |
| iconimage_normal | 메뉴박스 숨김 상태의 아이콘 이미지 설정 |
| iconimage_focus | focus 상태의 아이콘 이미지 설정 |
| iconimage_disable | disable 상태의 아이콘 이미지 설정 |
| iconimage_down | 메뉴박스 표시 상태의 아이콘 이미지 설정 |
| iconimage_hover | 마우스 오버 상태의 아이콘 이미지 설정 |
| statusimage_normal | 메뉴박스 숨김 상태의 상태 이미지 설정 |
| statusimage_expand | 메뉴박스 표시 상태의 상태 이미지 설정 |
| statusimage_hover | 마우스 오버 상태의 상태 이미지 설정 |
메뉴버튼으로 상단 메뉴 만들기
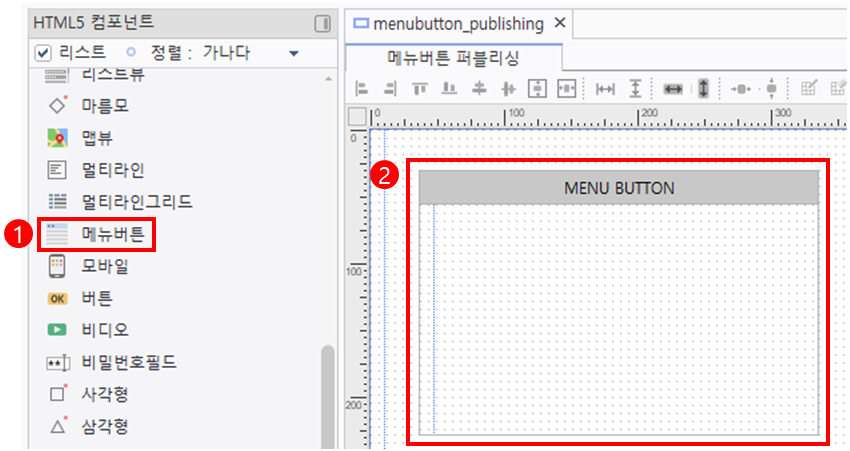
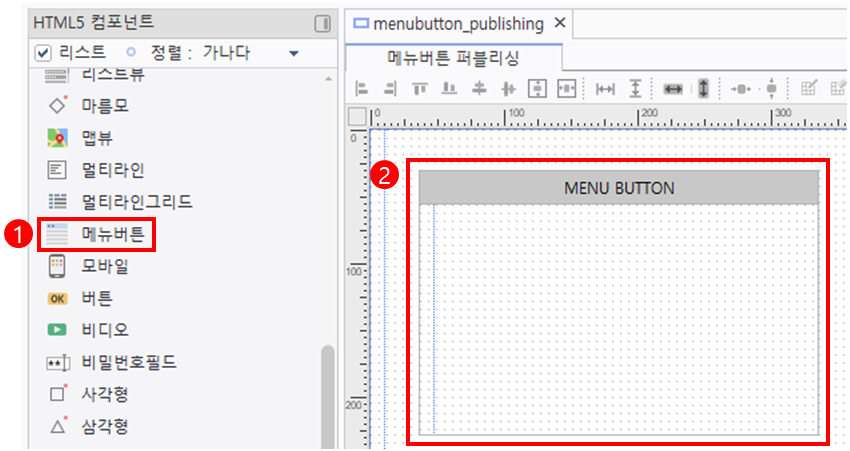
HTML5 컴포넌트에서 메뉴버튼를 클릭한 후, 화면을 클릭해서 메뉴버튼를 추가한다.

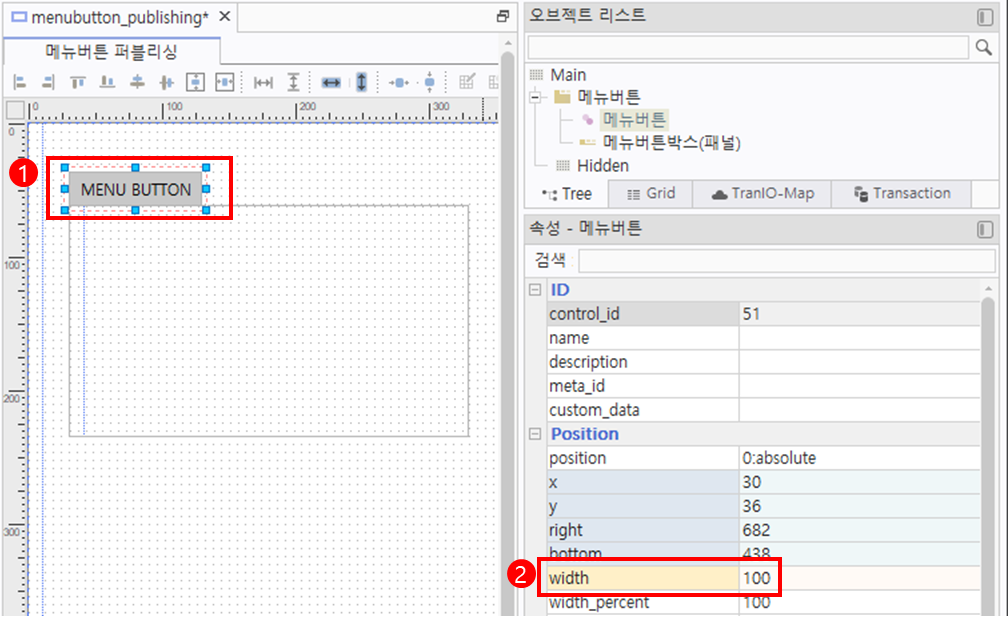
메뉴버튼을 클릭하고 width를 작게 변경한다.
다음은 width를 100px로 변경한 모습이다.

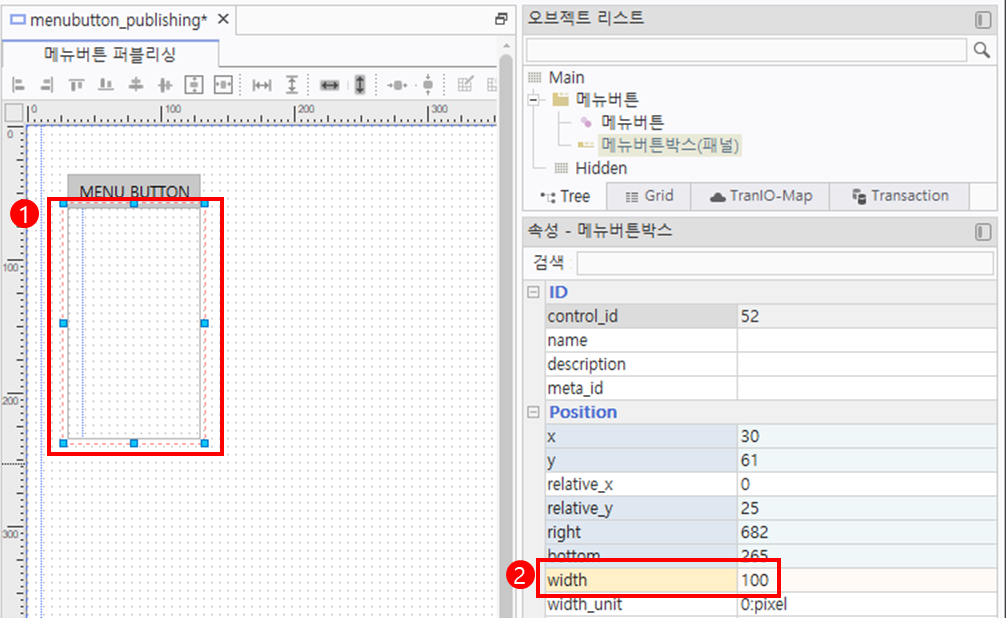
메뉴버튼박스를 클릭하고 메뉴버튼과 동일하게 width를 변경한다.
다음은 메뉴버튼박스도 width를 100px로 변경한 모습이다.

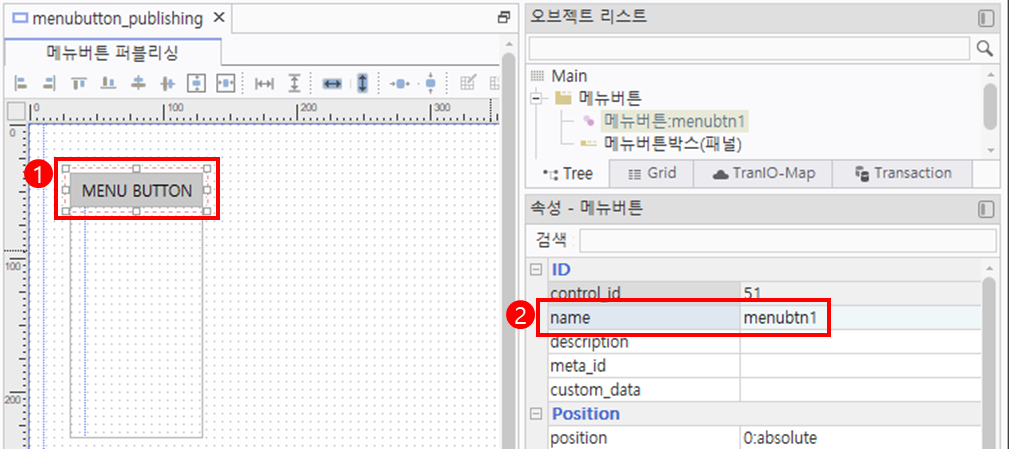
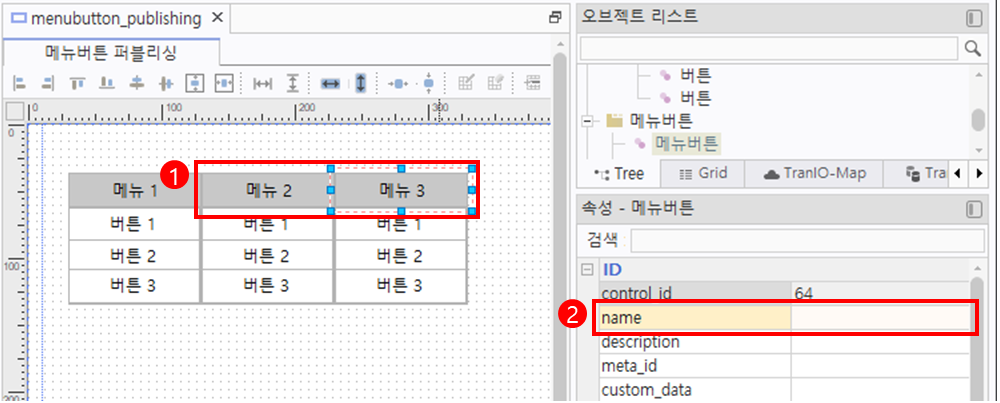
메뉴버튼을 클릭하고 name을 입력한다.
다음은 name을 'menubtn1'으로 입력해주었다.

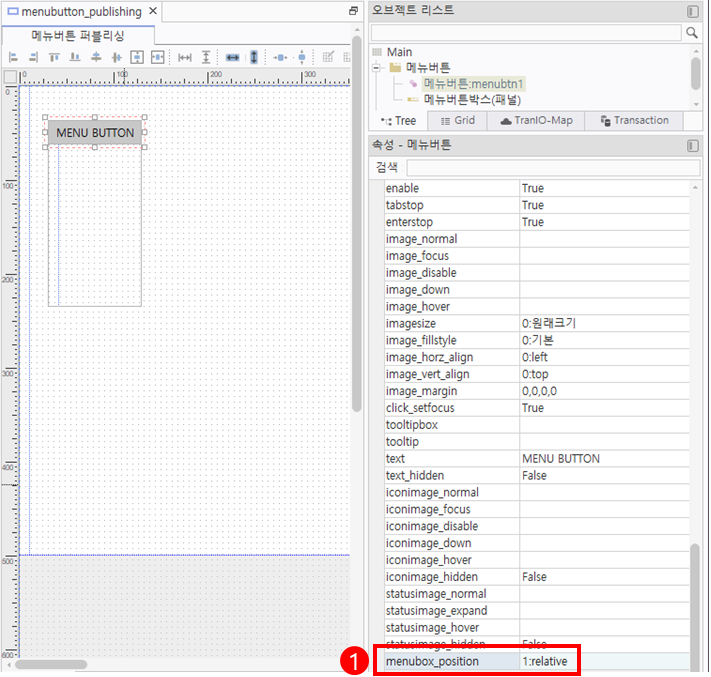
메뉴버튼의 menubox_position 속성을 1:relative로 설정한다.

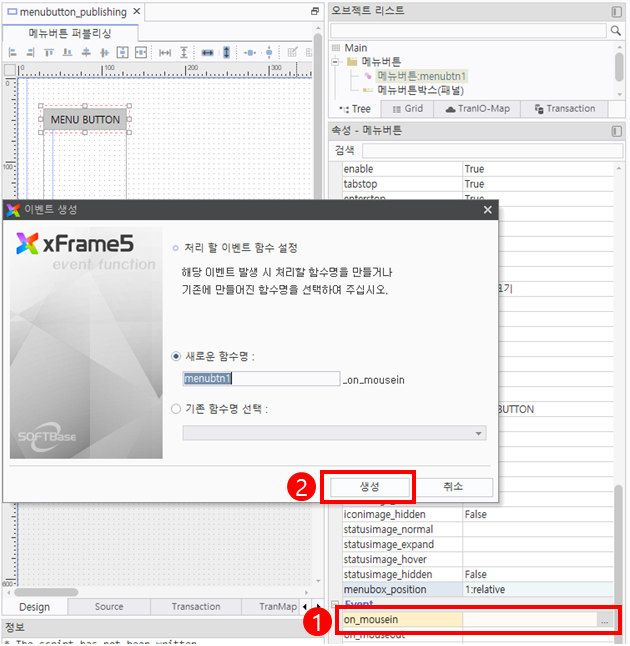
메뉴버튼의 on_mousein 이벤트를 더블클릭해서 이벤트 생성창을 띄운다.
생성버튼을 누룬다.

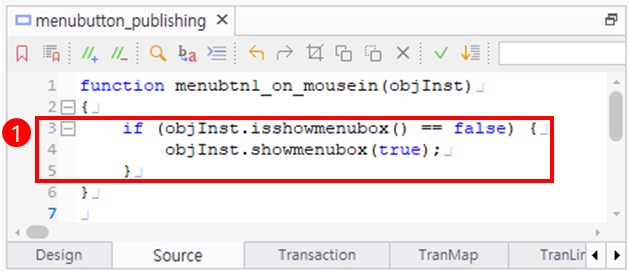
on_mousein 이벤트의 소스를 작성하는 영역으로 이동된다.
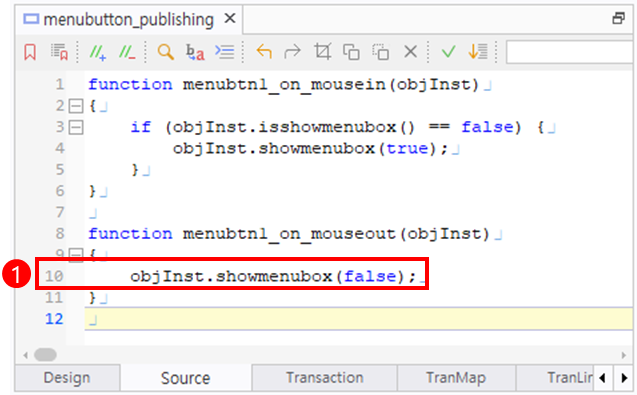
다음처럼 showmenubox API를 코딩하여 마우스 in 시에 메뉴버튼박스가 표시되게 한다.

function menubtn1_on_mousein(objInst)
{
if (objInst.isshowmenubox() == false) {
objInst.showmenubox(true);
}
}
다시 Design탭으로 이동한다.
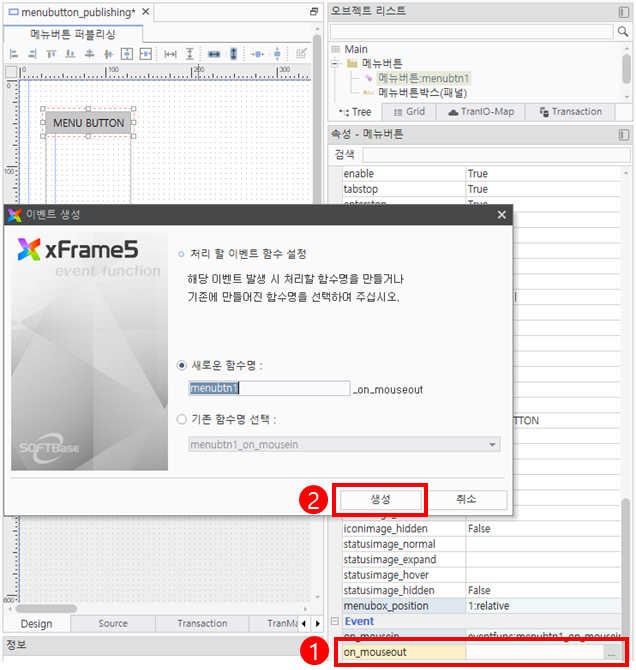
메뉴버튼의 on_mouseout 이벤트를 더블클릭해서 이벤트 생성창을 띄운다.
생성버튼을 누룬다.

on_mouseout 이벤트의 소스를 작성하는 영역으로 이동된다.
다음처럼 showmenubox API를 코딩하여 마우스 out 시에 메뉴버튼박스가 숨겨지게 한다.

function menubtn1_on_mouseout(objInst)
{
objInst.showmenubox(false);
}
다시 Design탭으로 이동한다.
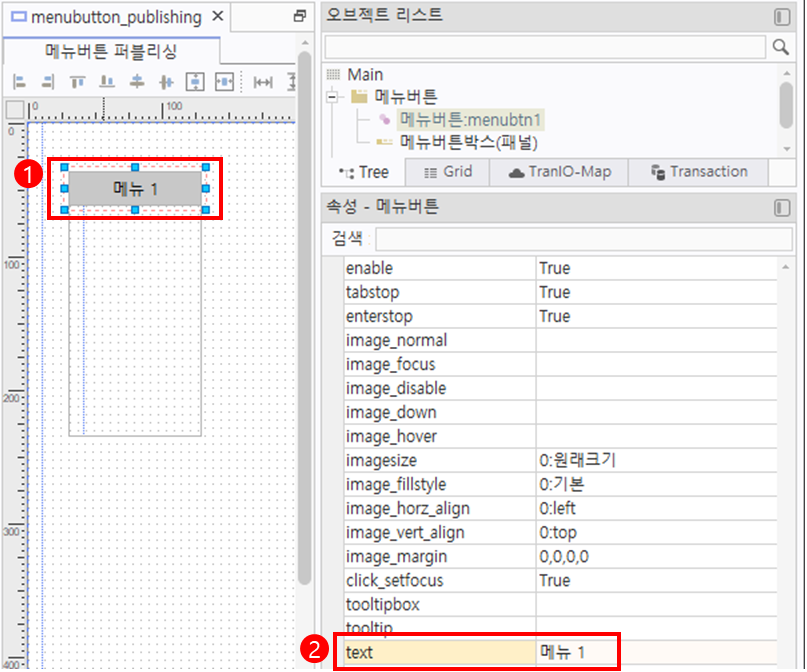
메뉴버튼을 클릭하여 text 값을 변경한다.
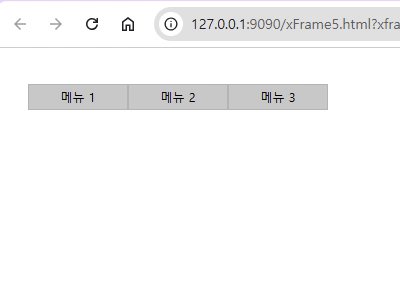
다음은 '메뉴 1'으로 변경한 모습이다.

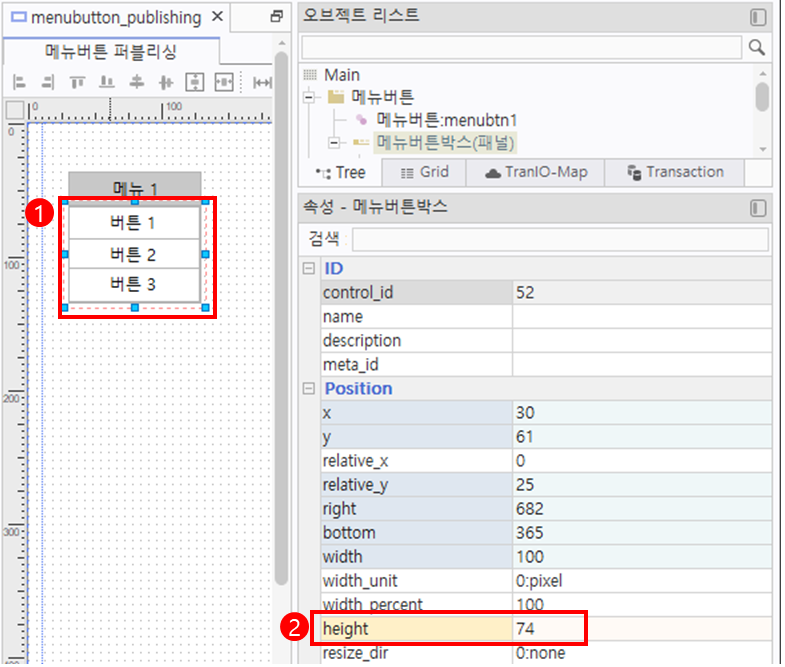
메뉴버튼박스에 버튼을 추가한다.
메뉴버튼박스를 클릭하고 height값을 줄여서, 추가한 버튼 밑의 불필요한 빈공간을 없앤다.

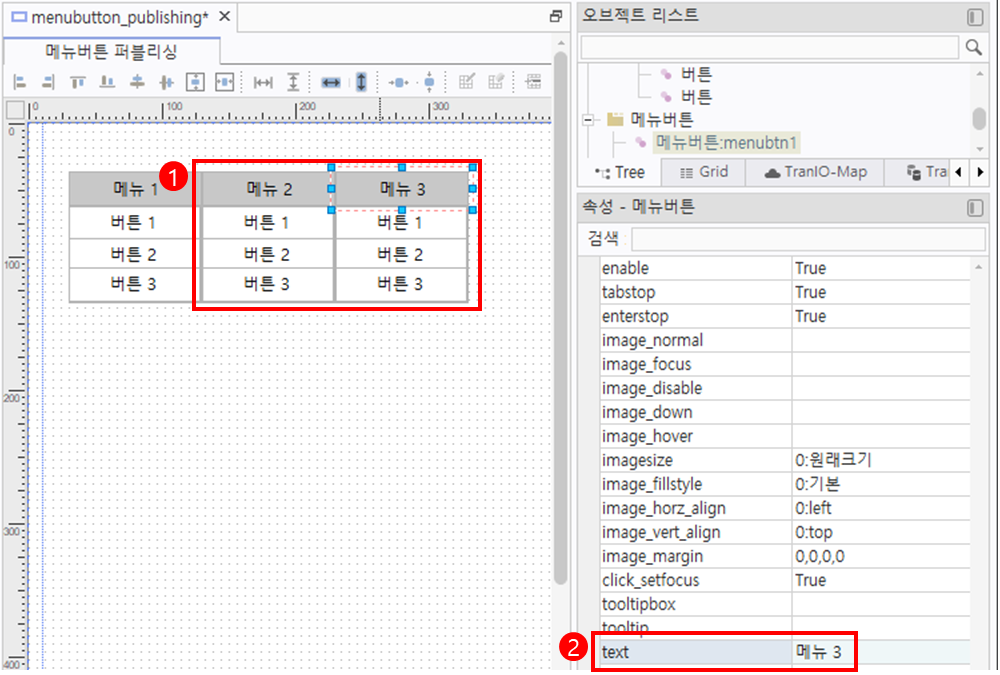
메뉴버튼을 클릭하고 ctrl+c로 복사해서 2개 더 만든다.
text값도 변경한다.

추가된 메뉴버튼을 클릭해서 name값을 변경하거나, 다음처럼 삭제한다.

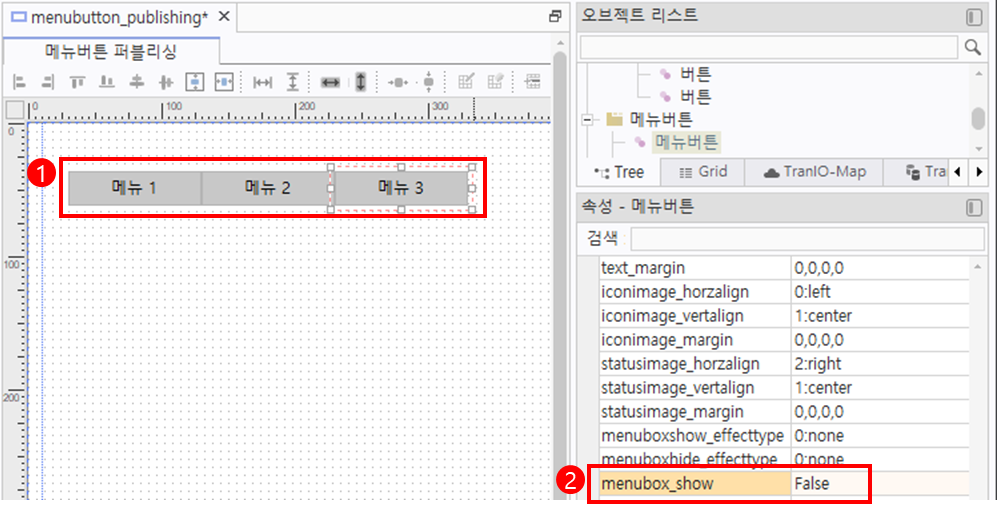
메뉴버튼을 더블클릭하거나, menubox_show 속성을 false로 변경해서 메뉴버튼박스가 처음에 숨겨지도록 한다.

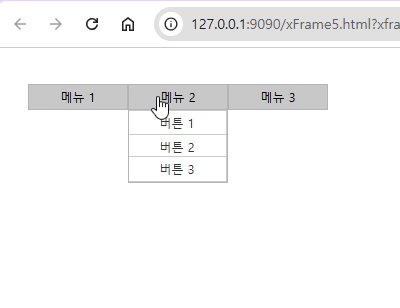
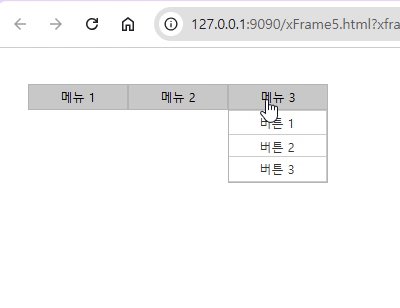
실행해서 메튜버튼 위로 마우스 커서를 이동시키면, 메뉴버튼박스가 표시되거나 숨겨진다.

메뉴버튼에 이미지 설정
HTML5 컴포넌트에서 메뉴버튼를 클릭한 후, 화면을 클릭해서 메뉴버튼를 추가한다.

기본적으로 메뉴버튼의 좌측에 icon 이미지가 표시되고, 우측에 status 이미지가 표시된다.
예를들어 다음처럼 이미지를 지정하면, 메뉴버튼박스가 펼쳐진 상태에서 이미지가 표시되게 할 수 있다.
![]()