목차
팝메뉴 퍼블리싱 기본
팝메뉴 퍼블리싱에 관련된 기본 정보를 제공한다.
팝메뉴 컴포넌트는 다른 컴포넌트에 마우스 오른쪽 버튼 클릭 시 컨텍스트 메뉴로 표시된다.
팝메뉴 아키텍처
팝메뉴 컴포넌트는 1레벨 메인메뉴를 표시하기 위한 DIV 요소와, 그 자식 메뉴인 2레벨 이상의 서브메뉴를 표시하기 위한 DIV 요소들로 구성된다.
팝메뉴 생성과 삭제
팝메뉴 생성
팝메뉴 생성 방법은 아래와 같다.
- “컴포넌트”창 이용 방법
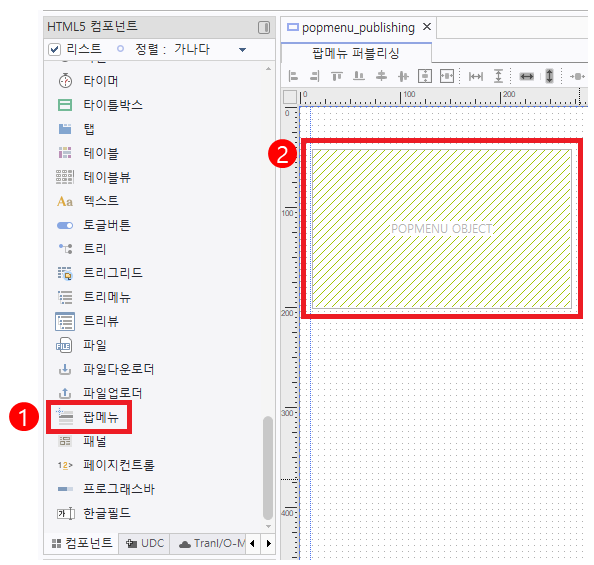
- “컴포넌트” 창에서 “팝메뉴” 컴포넌트 선택
- 화면 캔버스내 생성 위치를 클릭(컴포넌트 초기값 설정에 설정된 크기로 생성됨)
팝메뉴 삭제
팝메뉴 삭제는 아래의 방법중 한가지를 사용합니다.
- 팝메뉴 클릭후, 키보드 <DELETE> 입력
- 팝메뉴 클릭후, 키보드 <CONTROL> + “D” 입력
- 팝메뉴 우클릭후, 컨텍스트 메뉴에서 “삭제” 메뉴 선택
팝메뉴 주요 속성
팝메뉴 컴포넌트 주요 속성은 아래와 같다.
| 용어 | 설명 |
|---|---|
| control_name | 우클릭시 팝메뉴가 표시될 컨트롤 이름 설정(콤마(,)로 구분) |
| icon_width | 아이템 좌측 아이콘의 너비(0:자동) |
| submenu_width | 서브메뉴 너비 설정(0:자동) |
| submenu_position | 서브메뉴 표시 방식 설정(expand: 서브메뉴가 좌측이나 우측에 표시, overlap: 겹쳐서 표시) |
| navibar_home_normal | 네비바의 홈 아이콘 normal 상태 이미지 설정 |
| navibar_prev_normal | 네비바의 뒤로가기 아이콘 normal 상태 이미지 설정 |
| navibar_height | 네비바의 높이 설정(0:자동) |
다른 컴포넌트 우클릭시 팝메뉴 표시하는 방법
HTML5 컴포넌트에서 팝메뉴를 클리한 후, 화면을 클릭해서 팝메뉴를 추가한다.

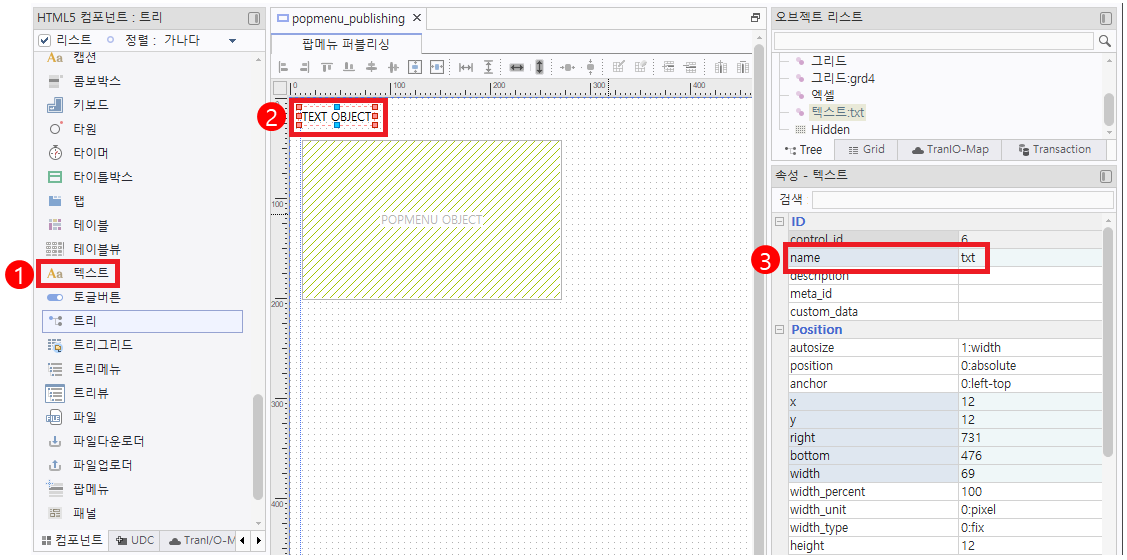
우클릭시 팝메뉴를 표시할 컴포넌트를 화면에 추가한다.
예를들어 텍스트 컴포넌트에서 표시하려면, 다음처럼 텍스트 컴포넌트를 추가하고 name을 txt로 입력한다.

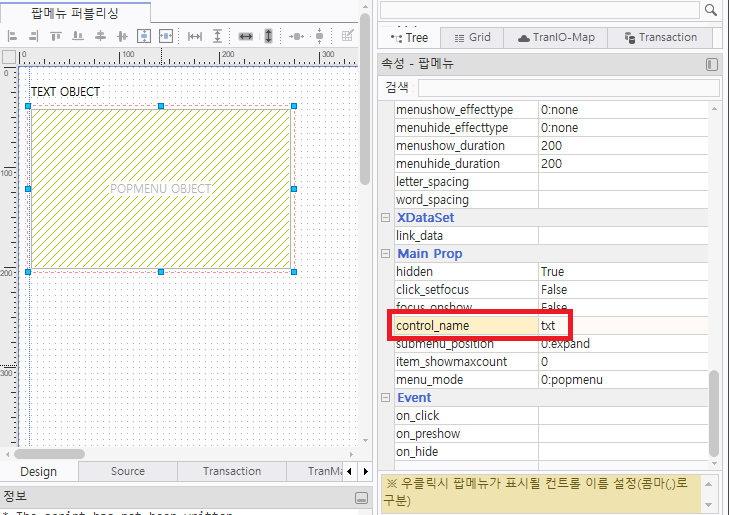
팝메뉴를 클릭하고 control_name에 표시될 컴포넌트의 name으로 txt를 입력한다.

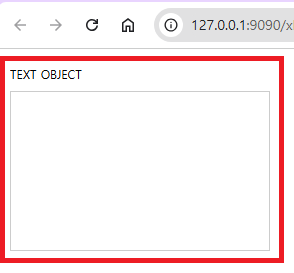
실행하여 텍스트 컴포넌트를 우클릭하면 팝메뉴가 표시된다.

팝메뉴에 서브메뉴 생성 방법
link_data속성에 데이터셋을 링크하여 서브메뉴를 생성 할 수 있다.
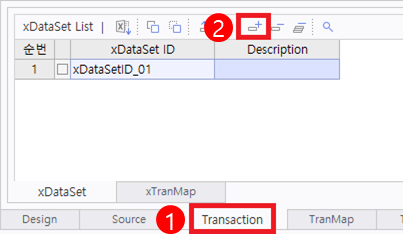
다음처럼 Transaction 탭을 클릭하고 'xDataSet 추가' 버튼을 클릭하여 데이터셋을 추가한다.
(Transaction 탭이 표시되지 않는다면 도구 → 옵션 → 기타 → Transaction 탭 보기 항목 체크)

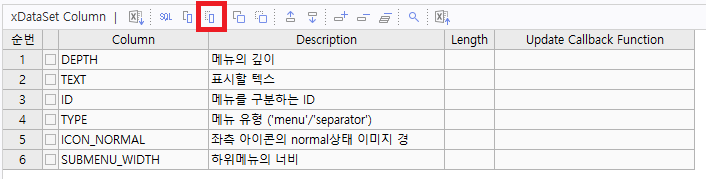
xDataSet Column에 다음처럼 값을 입력한다.

다음 테이블 데이터를 드래그하여 복사한 후 '클립보드내용 붙여넣기' 버튼을 이용하여 붙여넣기 할 수 있다.
| DEPTH | 메뉴의 깊이 |
| TEXT | 표시할 텍스트 |
| ID | 메뉴를 구분하는 ID |
| TYPE | 메뉴 유형 ('menu'/'separator') |
| ICON_NORMAL | 좌측 아이콘의 normal상태 이미지 경로 |
| SUBMENU_WIDTH | 하위메뉴의 너비 |
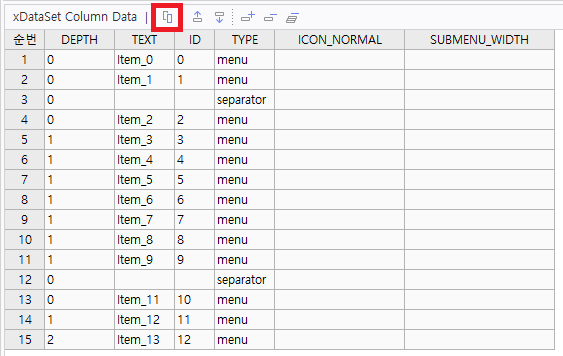
xDataSet Column Data에 다음처럼 값을 입력한다.

마찬가지로 다음 테이블 데이터를 드래그하여 복사한 후 '클립보드내용 붙여넣기' 버튼을 이용하여 붙여넣기 할 수 있다.
| 0 | Item_0 | 0 | menu |
| 0 | Item_1 | 1 | menu |
| 0 | separator | ||
| 0 | Item_2 | 2 | menu |
| 1 | Item_3 | 3 | menu |
| 1 | Item_4 | 4 | menu |
| 1 | Item_5 | 5 | menu |
| 1 | Item_6 | 6 | menu |
| 1 | Item_7 | 7 | menu |
| 1 | Item_8 | 8 | menu |
| 1 | Item_9 | 9 | menu |
| 0 | separator | ||
| 0 | Item_11 | 10 | menu |
| 1 | Item_12 | 11 | menu |
| 2 | Item_13 | 12 | menu |
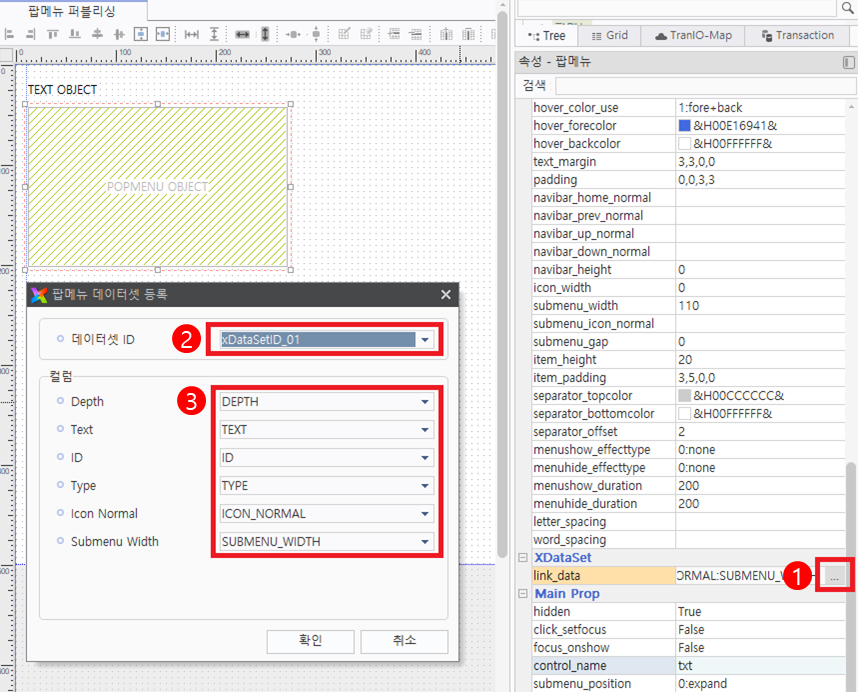
팝메뉴의 link_data 속성을 클릭하여 만든 데이터셋을 링크한다.

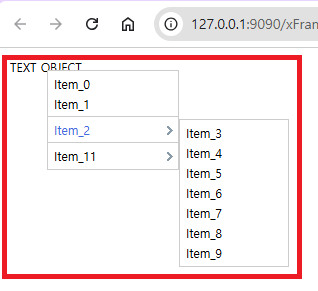
실행하여 텍스트 컴포넌트를 우클릭하면 팝메뉴가 표시된다.
서브메뉴가 있는 아이템에 마우스 커서를 올리면 서브메뉴가 표시된다.

아이템 좌측에 아이콘 표시하기
표시할 아이콘 이미지의 width값을 icon_width 속성에 설정한다.
예를들어 이미지 width가 16px이라면 다음처럼 16을 입력한다.
![]()
xDataSet Column Data에서 표시할 아이템의 ICON_NORMAL부분에 이미지 경로를 설정한다.
![]()
실행시 다음처럼 아이콘이 표시된다.
![]()
팝메뉴 너비 변경
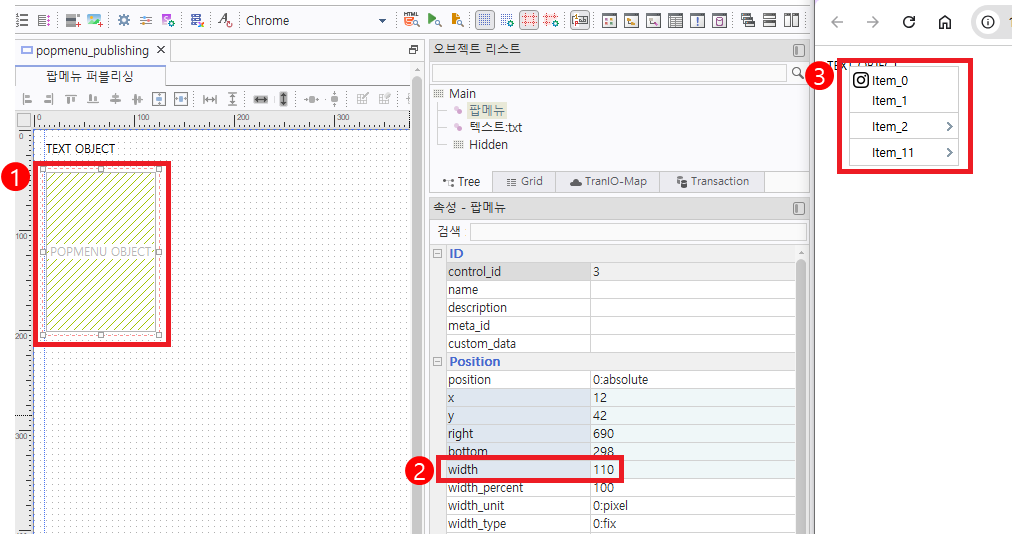
팝메뉴의 메인메뉴 너비는 width 속성으로 변경할 수 있다.

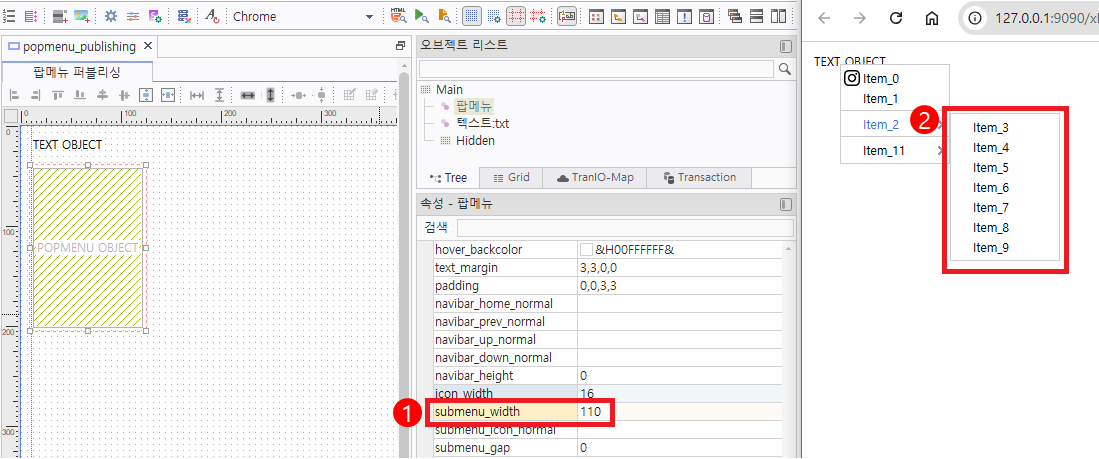
서브메뉴 너비는 submenu_width 속성으로 변경할 수 있다.

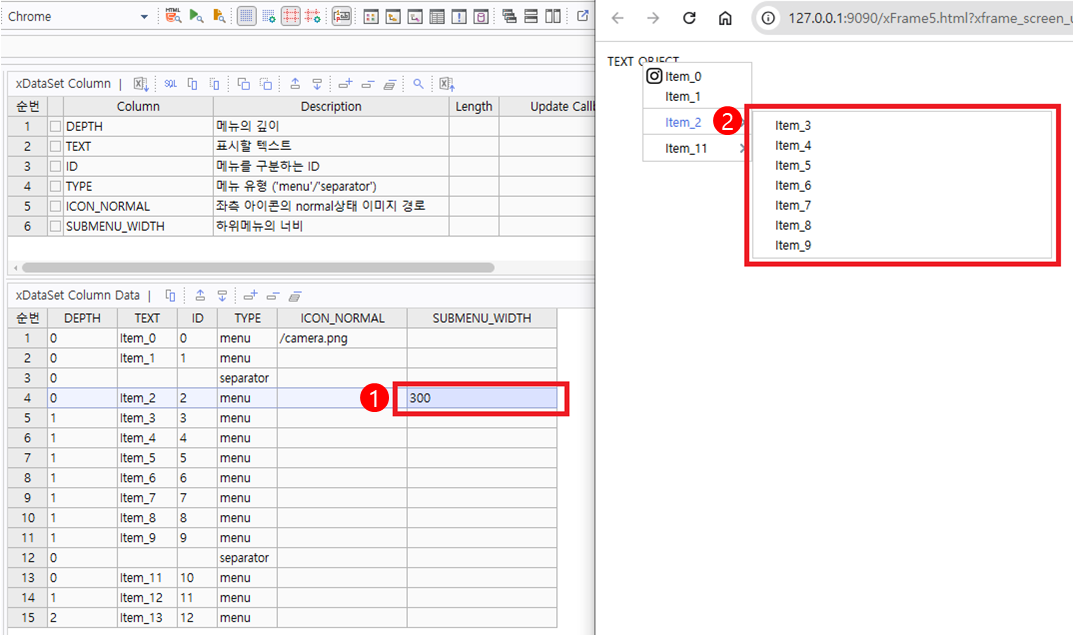
특정 서브메뉴 너비는 해당 서브메뉴의 부모 아이템 SUBMENU_WIDTH에 변경할 너비값을 입력하면 변경할 수 있다.

네비바
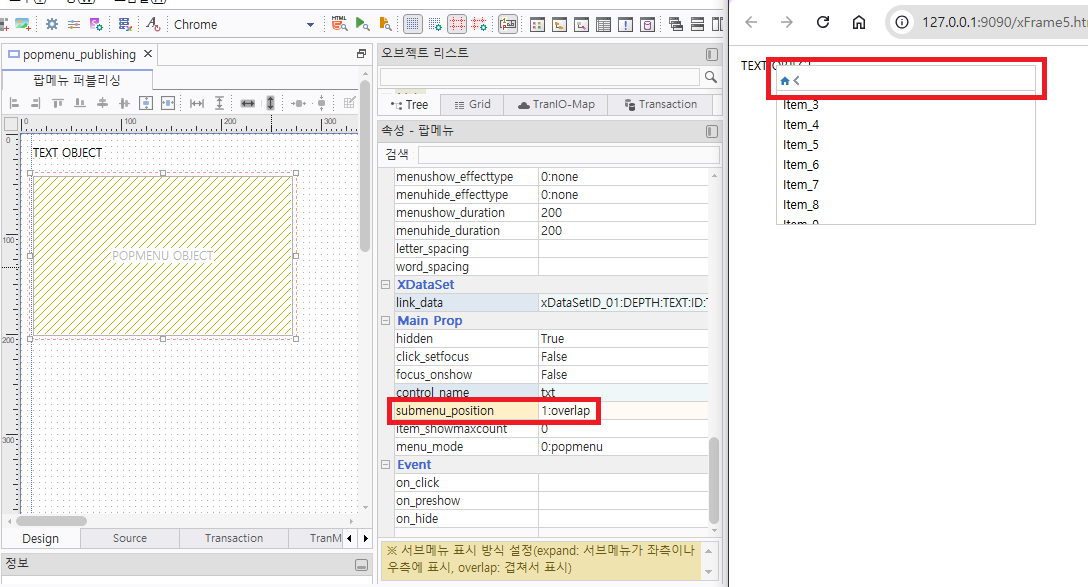
submenu_position 속성을 1:overlap(겹쳐서 표시) 으로 설정시 서브메뉴가 메인메뉴 위에 겹쳐서 표시된다.
이때 서브메뉴 상단에 네비바가 표시된다.

좌측아이콘은 navibar_home_normal 속성으로 변경하고
우측아이콘은 navibar_prev_normal 속성으로 변경한다.
네비바의 높이는 navibar_height 속성으로 변경할 수 있다.
![]()