목차
Container 및 Portlet 가이드
이 장에서는 컨테이너 및 포틀릿 화면에 대한 개요를 설명한다.
- 일반 화면 구성 개요 및 UI 구성 개요
- 프레임 화면 구조 및 화면 로딩 절차
일반 화면 구성 개요
일반 화면은 아래와 같은 특성을 가진다.
| 구분 | 정보 | 설명 |
|---|---|---|
| DOM | iframe | 각 화면은 독립된 iframe 안에 표시된다. |
| 화면 정보 | 화면 ID, 화면 URL | 각 화면은 독립된 화면 ID 와 화면 URL 을 가진다. |
| 화면 오브젝트 | screen | 화면을 나타내는 screen 오브젝트는 화면내에서만 접근 가능하고, 다른 화면에서 직접 접근할 수 없다. |
| 컴포넌트 이름 | 컴포넌트 이름 | 컴포넌트 이름은 화면내에서만 접근가능하고, 다른 화면에서 직접 접근할 수 없다. |
| 전역 변수 이름 | 화면 스크립트내 함수 외부에 선언된 변수 | 전역변수는 화면내의 스크립트에서만 전역적으로 사용되고 다른 화면에서 직접 접근할 수 없다. |
| 일반 함수 이름 | 화면 스크립트내 선언된 함수 및 이벤트 함수 | 일반 함수는 화면내에서만 사용되고 다른 화면에서 직접 호출할 수 없다. |
| 이벤트 함수 이름 | 화면 및 컴포넌트 이벤트에 대한 처리 함수 | 이벤트 함수는 화면내에서만 사용되고 다른 화면에서 직접 호출할 수 없다. |
UI 구성 개요
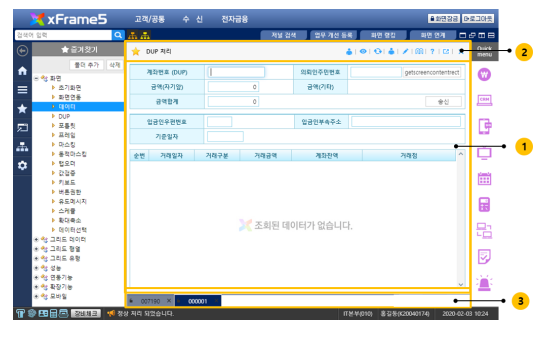
UI 구성은 아래의 그림과 같이 UI 공통 영역 및 업무 화면 영역을 처리하기 위한 프레임 영역과 프레임 영역 내에 표시되는 개별 업무 화면으로 구성된다.

| 구분 | 정보 | 설명 |
|---|---|---|
| 1 | 업무 화면 | 개별 업무 화면이다. 업무 화면별로 개별적으로 일반 화면으로, 각 업무 화면 개발자가 개발한다. |
| 2 | 프레임 화면 |
|
| 3 | 프레임 화면 표시용 탭 컴포넌트 | 프레임 화면의 MDI 처리를 수행하기 위한 탭 컴포넌트 |
프레임 화면 구조
프레임 화면 주요 기능 및 목적
프레임 화면은 아래와 같은 기능을 주로 구성한다.
| 구분 | 내용 | 비고 |
|---|---|---|
| 목적 | 단일 업무 화면을 로드하면서 업무 화면에 공통적인 기능을 제공하기 위해서 개발된다. | 2 개 이상의 중복 업무 화면을 로드하면 안됨. |
| 상단 타이틀 | 업무 화면 제목(타이틀) 표시 및 주요 공통 버튼 기능(닫기, 도움말, 즐겨찾기 추가, 기타)등을 수행한다. | |
| 거래 처리 |
| |
| 단축키 처리 | 업무 화면에서 발생한 각종 단축키 처리를 수행한다. |
컨테이너 화면 적용 대상
컨테이너 화면 적용 대상은 아래와 같다.
| 구분 | 설명 | 비고 |
|---|---|---|
| 업무 화면용 프레임 화면 | 업무 화면을 표시하기 위한 프레임 화면 | 팝업이 아닌 메인 화면에서 표시되는 업무 화면을 위한 프레임 화면 |
| 팝업 업무 화면용 프레임 화면 | 팝업으로 표시되는 업무 화면을 표시하기 위한 프레임 화면 | 용도에 따라 모달 팝업 프레임 화면, 모달리스 팝업 프레임 화면으로 구분 지어 개발하는 경우도 있음. |
프레임 화면 주요 구조
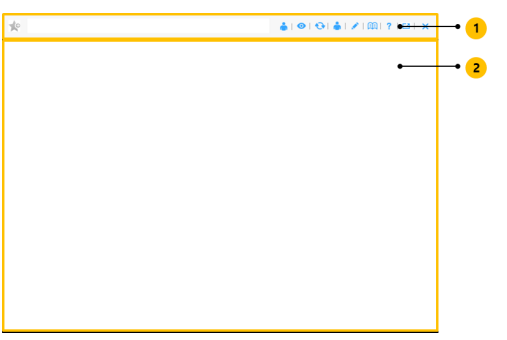
프레임 화면은 아래의 그림과 같은 일반적인 구조를 가진다.

| 구분 | 내용 | 비고 | |
|---|---|---|---|
| 1 | 상단 타이틀 | 업무 화면 제목(타이틀) 표시 및 주요 공통 버튼 기능(닫기, 도움말, 즐겨찾기 추가, 기타)등을 수행한다. | |
| 2 | 프레임 화면 내 업무 화면 표시용 탭 컴포넌트 | 업무 화면을 로드하기 위한 탭 컴포넌트이며, 일반적인 경우 주요 속성을 아래와 같이 설정한다. tabitem_hidden: true border: none(0) width_unit: percent(1) width_percentage: 100 resize_dir: vertical(2) |
업무 화면 로딩 절차
업무 화면 로딩 절차는 아래의 흐름에 따라 수행된다.
| 단계 | 내용 | 비고 |
|---|---|---|
| 1 | 업무 화면 로드 시작 | 메뉴, 즐겨찾기, 화면번호 입력 등등의 동작에 의해서 특정 업무 화면 로딩을 시작한다. 업무 화면 로딩을 위해서 업무 화면에 해당하는 화면 URL 정보를 취득한다. |
| 2 | 프레임 화면 표시용 탭 컴포넌트 | 탭 컴포넌트에 “프레임 화면”을 탭 컴포넌트의 addtab API 를 이용하여 로드하면서, 업무 화면에 대한 URL 을 전달한다. |
| 3 | 프레임 화면 내 업무 화면 표시용 탭 컴포넌트 | 프레임 화면내 업무 화면 표시용 탭 컴포넌트의 업무 화면 URL 에 해당하는 업무 화면을 컴포넌트의 addtab API 를 이용하여 로드한다. |
| 4 | 업무 화면 로드 완료 | 로드 대상 업무 화면 |
컨테이너 화면
이 장에서는 컨테이너 화면의 개발 방법에 대해서 설명한다.
- 컨테이너 화면 개요
- 프레임 화면 개발 방식 비교
- 컨테이너 화면 개발시 주의 사항
컨테이너 화면 개요
컨테이너 화면은 프레임 화면 개발 시에만 사용되는 특수한 형태의 화면이다. 컨테이너 화면의 아래와 같이 일반 화면에 대비한 특징을 가진다.
| 구분 | 내용 | 비고 |
|---|---|---|
| 목적 | 리소스 절약을 통한 화면 로딩 속도 향상 | iframe 사용수를 절약하여, 사용되는 리소스 절약을 통한 메모리 사용량 감소 및 업무 화면 로딩 속도를 향상하는 목적으로 사용된다. |
| 화면 생성 | 메뉴→화면→새 컨테이너 화면 | 새 컨테이너 화면을 생성하기 위한 메뉴로 화면이 생성되며, “[컨테이너]” 라벨이 추가적으로 표시된다. |
| UI 구성 | 화면 공통 기능용 컴포넌트 및 화면 로드용 탭 컴포넌트 | 컨테이너 화면은 화면 공통기능을 수행하기 위한 컴포넌트 및 화면 로드용 탭 컴포넌트로 구성된다. |
| 화면 관련 이벤트 | “screencontainer_” 시작 | 화면 관련 이벤트 함수는 일반 화면과 다르게 “screencontainer_” 시작된다. 업무 화면이 컨테이너 화면에 로 된 이후에, 로드된 업무 화면에서 발생한 이벤트에 따른 컨네이너 화면의 이벤트 함수가 이전/이후에 자동으로 호출된다. |
프레임 화면 개발 방식 비교
프레임 화면 개발 방식 비교
프레임 화면을 일반 화면으로 개발하는 것과 컨테이너 화면으로 개발하는 것은 아래와 같은 차이가 있다.
| 구분 | 일반 화면 | 컨테이너 화면 |
|---|---|---|
| 프레임 화면 | 메뉴→화면→새 화면 | 메뉴→화면→새 화면 |
| UI 구성 | 화면 공통 기능용 컴포넌트 및 화면 로드용 탭 컴포넌트 | 화면 공통 기능용 컴포넌트 및 화면 로드용 탭 컴포넌트 |
| 업무 화면 로드 방법 | 화면 로드용 탭 컴포넌트의 addtab API 사용 | 화면 로드용 탭 컴포넌트의 addcontenttab API 사용 |
| 화면 관련 이벤트 | “screen_” 시작 | “screencontainer_” 시작 |
| 화면 로드 방식 | 추가된 탭 아이템 내부에 iframe 을 생성하여 업무 화면을 iframe 에 UI 및 스크립트 로드 | 추가된 탭 아이템 내부에 업무 화면 UI 를 직접 생성하는 방식으로 화면 로드하여 iframe 을 생성하지 않음. 컨테이너 화면에 업무 화면 스크립트를 추가적으로 로드 |
| 화면 객체 | 프레임 화면 객체와 업무 화면 객체는 각각 독립적인 화면 객체를 가진다. | 컨테이너 화면에 업무 화면이 로드된 이후에, screen 오브젝트는 업무 화면의 속성으로 변경된다. 즉 screen 오브젝트 getscreenid 함수의 리턴값은 업무 화면의 screen_id 값이 리턴된다. |
| 화면 로드 완료 후 iframe 개수 | 2개 (프레임 화면용 iframe 1개, 탭에 링크된 업무 화면용 iframe 1개) | 1개 |
컨테이너 화면시 주의 사항
주요 주의 사항
컨테이너 화면은 업무 화면의 내용을 직접 생성하는 방식으로 업무 화면을 로드하기 때문에, 개발시 주의사항은 아래와 같다.
| 구분 | 내용 | 비고 |
|---|---|---|
| 컴포넌트 이름 | 중복 회피 | 업무 화면에서 사용되지 않을 컴포넌트 이름으로 지정해야 한다. |
| 함수 이름 | 중복 회피 | 업무 화면에서 사용되지 않을 컴포넌트 이름으로 지정해야 한다. |
| 화면 관련 이벤트 | “screencontainer_” 시작 | 업무 화면이 컨테이너 화면에 로드된 이후에, 로드된 업무 화면에서 발생한 이벤트에 따른 컨네이너 화면의 이벤트 함수가 이전/이후에 자동으로 호출된다. |
| on_submitcomplete | before_content 파라미터 | 업무 화면의 on_submitcomplete 이벤트 발생 이전 및 이후에 각각 before_content 파라미터 값을 true/false 로 지정되어 호출된다. |
API
컨테이너 화면과 관련된 주요 API 는 아래와 같다.
| 구분 | 설명 |
|---|---|
| screen.getscreentype | 화면의 유형을 리턴한다. |
| tab.addcontenttab | 컨테이너 화면 내의 탭에 업무 화면을 로드하기 위해서 사용된다. |
포틀릿 화면
이 장에서는 포틀릿 화면의 개발 방법에 대해서 설명한다.
- 포틀릿 화면 개요
- 화면 개발 방식 비교
- 포틀릿 화면 개발시 주의 사항
포틀릿 화면 개요
포틀릿 화면은 단위 기능을 수행하는 화면 개발시에만 사용되는 특수한 형태의 화면이다. 포틀릿 화면의 아래와 같이 일반 화면에 대비한 특징을 가진다.
| 구분 | 내용 | 비고 |
|---|---|---|
| 목적 | 리소스 절약을 통한 화면 로딩 속도 향상 | iframe 사용수를 절약하여, 사용되는 리소스 절약을 통한 메모리 사용량 감소 및 업무 화면 로딩 속도를 향상하는 목적으로 사용된다. UI 공통 영역을 기능 단위로 구분하여 개발시 적용하거나, 단위 기능을 수행하는 업무 화면이 여러 개의 업무 화면에서 공통으로 사용될 때 적용하면 좋다 |
| 화면 생성 | 메뉴→화면→새 포틀릿 화면 | 새 포틀릿 화면을 생성하기 위한 메뉴로 화면이 생성되며, “[포틀릿]” 라벨이 추가적으로 표시된다. |
| 이벤트 핸들러 | 화면경로 + “.prototype.screenportlet_” 시작 | 화면 저장후 생성이 가능하다. 화면 경로 부분은 화면 URL 의 “/” 문자를 “_”로 치환된 형태로 사용된다. 이벤트 핸들러에 화면 경로가 사용되기 때문에 화면 저장 경로에 주의해야 한다. |
| 화면 로드 | 일반 화면의 탭에 링크된 형태 | 포틀릿 화면은 단독으로 로드할 수 없다 |
포틀릿 화면 개발 방식 비교
포틀릿 화면 개발 방식 비교
화면을 일반 화면으로 개발하는 것과 포틀릿 화면으로 개발하는 것은 아래와 같은 차이가 있다.
| 구분 | 일반 화면 | 포틀릿 화면 |
|---|---|---|
| 프레임 화면 | 메뉴→화면→새 화면 | 메뉴→화면→새 포틀릿 화면 |
| 업무 화면 링크 방법 | 탭 아이템 link_screen 에 화면 경로 지정. 탭 아이템 link_type: (0)screen 지정. | 탭 아이템 link_screen 에 화면 경로 지정. 탭 아이템 link_type: (1)portlet 지정. 탭 아이템 portlet_name 속성에 화면에서 링크된 포틀릿 화면을 참조하기 위한 이름을 반드시 지정해야 한다. |
| 업무 화면 로드 방법 | 화면 로드용 탭 컴포넌트의 addtab API 사용 | 화면 로드용 탭 컴포넌트의 addportlettab API 사용하며, 로드된 포틀릿 화면을 참조하기 위한 이름을 반드시 지정해야 한다. |
| 포틀릿 이름 | 해당 사항 없음 | 포틀릿 이름은 중복이 허용되지 않는다. |
| 스크립트내 전역 변수 허용 | 허용 | 허용 되지 않음 전역 변수 사용시 선언한 전역 변수가 포틀릿 화면을 포함한 화면의 전역 변수가 되기 때문에 특수한 경우가 아닌 경우에는 사용하지 말아야 한다. |
| 화면 관련 이벤트 | “:screen_” 시작 | 화면경로 + “.prototype.screenportlet_” 시작 |
| 화면내 일반 함수 및 이벤트 함수 | function 함수이름() { } | 화면경로 + “.prototype.” + 함수이름 = function(param1, param2) { }; 화면 내 모든 스크립트는 위와 같은 “Prototype” 문법 기반의 구조를 가져야 한다. |
| 화면 로드 방식 | 추가된 탭 아이템 내부에 iframe 을 생성하여 업무 화면을 iframe 에 UI 및 스크립트 로드 | 추가된 탭 아이템 내부에 포틀릿 화면 UI 를 직접 생성하는 방식으로 iframe 을 생성하지 않음. 포틀릿 화면의 스크립트 Context 에 포틀릿 화면 스크립트를 로드 (포틀릿화면을 로드한 스크립트와 분리된 형태로 로드됨) |
| 화면, 객체, 함수 접근 | 화면 객체와 링크된 화면 객체는 각각 화면 단위의 독립적인 화면, 객체, 함수 접근 방식을 가진다 | 포틀릿 화면내 객체 및 화면 오브젝트와 관련하여 포틀릿 화면내 스크립트에서 “this.” 형식으로 접근해야 한다. 포틀릿 화면내 객체 및 화면 오브젝트와 관련하여, 포틀릿을 로드한 화면에서는 포틀릿 화면 로드시 사용한 포틀릿 이름을 이용하여 “포틀릿이름.” 형태로 접근 해야 한다. |
| 화면 로드 완료 후 iframe 개수 | 2 개 (화면용 iframe 1 개, 탭에 링크된 업무 화면용 iframe 1 개) | 1개 (화면용 iframe 1개) |
포틀릿 화면시 주의 사항
주요 주의 사항
포틀릿 화면은 업무 화면의 내용을 직접 생성하는 방식으로 업무 화면을 로드하기 때문에, 개발시 주의 사항은 아래와 같다.
| 구분 | 내용 | 비고 |
|---|---|---|
| 포틀릿 이름 | 중복 회피 | 포틀릿을 접근하기 위한 이름으로, 포틀릿 화면을 링크시 또는 동적 로드할 때 중복되지 않은 이름으로 지정해야 한다. |
| 스크립트 개발 | “this.” 사용 | 포틀릿 화면내에서 화면 객체(screen) 및 화면 내 컴포넌트를 참조할 때, 반드시 “this.” 형태를 가져야 한다. |
API
포틀릿 화면과 관련된 주요 API 는 아래와 같다.
| 구분 | 설명 |
|---|---|
| screen.getscreentype | 화면의 유형을 리턴한다. |
| tab.addportlettab | 화면내의 탭에 포틀릿 화면을 로드하기 위해서 사용된다. |