설치 및 시작
이 장 에서는 xFrame5@DevStudio 툴을 설치하고 시작하는 방법에 대해 설명한다.
- 설치 환경 개요
- 설치 버젼 관리
- 로컬 설치 디렉토리 구조
- 시작방법
- 프로젝트 생성 방법
설치 환경 개요
개발 환경
다수의 개발자가 동시에 작업할 수 있는 환경으로 개발된 툴로써, 개발 DB Server 에 다수의 사용자가 작업 Database 를 선택한 후 로그인 하여 사용 가능하다. 지원하는 Database 는 DB2, MS-SQL, MySQL, ORACLE, Tibero 가 있다.
시스템 사양
| OS | MainMemory | CPU | 설명 |
|---|---|---|---|
|
Windows NT, | 256MB 이상 ~ 512MB 이상(권장) | Cei-1G 이상 Cei-1G 이상(권장) | 20G 이상 40G 이상(권장) |
개발환경 S/W 세부 목록 및 설치
| 구분 | S/W | 설명 및 설치 방법 |
|---|---|---|
| xFrame5 개발 도구 | xFrame5@DevStudio | |
| WEB 서버 | MiniWeb | xFrame5 실행용 웹서버(개발툴 설치 시 자동 설치됨) |
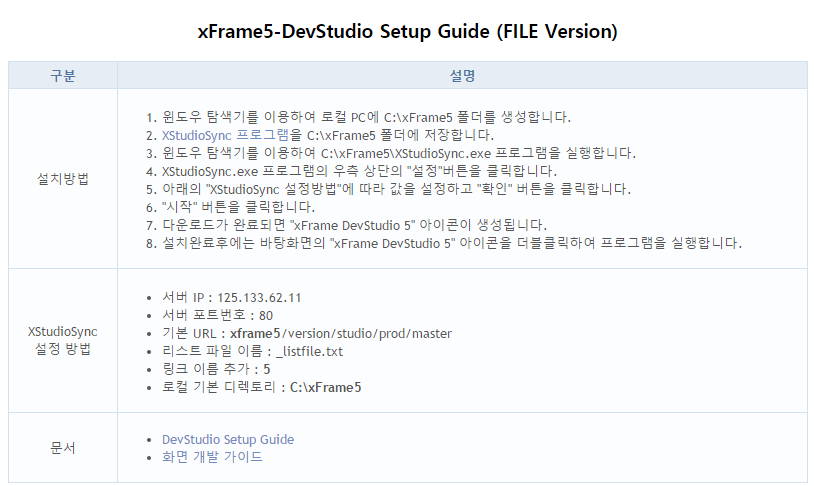
다음은 xFrame5@DevStudio 설치안내 URL 화면이다.

그림. xFrame5@DevStudio 설치 URL
로컬 설치 디렉토리 구조
xFrame5 개발 도구 설치 완료 후 주요 디렉토리에 대한 정보는 다음과 같다.
| 구분 | 내용 | 설명 |
|---|---|---|
| 설치 디렉토리 C:\xFrame5 | xFrame5 솔루션 설치 기본 디렉토리 | MiniWeb 서버의 Document Root 로 설정됨 |
| 프로젝트 기본 디렉토리 | C:\xFrame5\project | xFrame5 파일 프로젝트 기본 디렉토리 |
| 샘플 프로젝트 디렉토리 | C:\xFrame5\project\sample | xFrame5 샘플 프로젝트 설치 디렉토리 |
| HTML5 엔진 디렉토리 | C:\xFrame5\xf5 | xFrame5 HTML 엔진 설치 디렉토리 |
| 웹서버 프로그램 디렉토리 | C:\xFrame5\xf5\httpd | 개발용 웹서버(MiniWeb) 프로그램 설치 디렉토리 |
| XDataSet5 자바 라이브러리 | C:\xFrame5\jar | Was 용 XDataSet5 자바 라이브러리 |

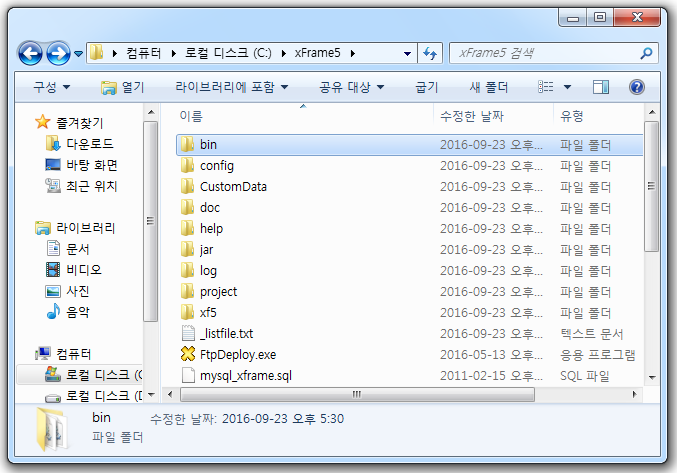
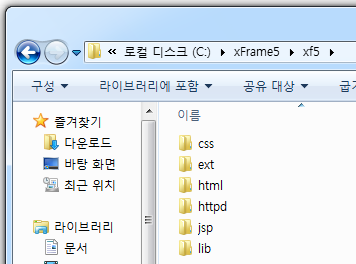
그림. xFrame5 디렉토리 구조

그림. 프로젝트 디렉토리

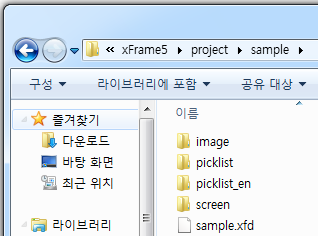
그림. sample프로젝트 디렉토리

그림. Html5 엔진 디렉토리

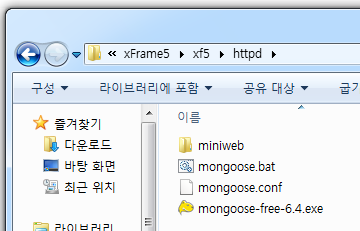
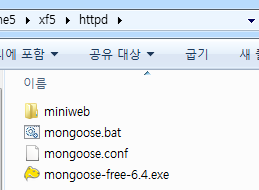
그림. 웹서버 프로그램 디렉토리

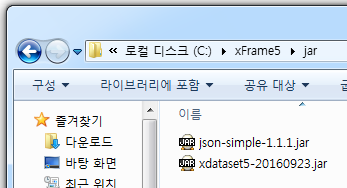
그림. xDataSet5 java 라이브러리 디렉토리
xFrame5 개발 도구 설치 완료 후, 주요 파일에 대한 정보는 다음과 같다.
| 구분 | 내용 | 파일 | 설명 |
|---|---|---|---|
| 기본xFrame5 HTML 파일 | C:\xFrame5 | xframe5.html | xframe5 시작용 HTML 파일 xframe5.js, xframe5.css 파일을 사용 |
| xframe5.js | xframe5 실행 환경 구성 정보 설정 파일 | ||
| xframe5.css | xframe5.html 파일의 기본 스타일 정의 파일 | ||
| Mongoose 웹서버 파일 | C:\xFrame5\xf5\httpd | mongoose.bat | mongoose.exe 웹 서버 기동 스크립트 파일 HTTP 포트 및 Document Root 정보 |
| XDataset5 자바 라이브러리 | C:\xFrame5\jar | Xdataset5 - 1.0.0.jar | WAS 용 XDataSet5 자바 라이브러리 |
시작 방법
샘플 프로젝트 시작방법
xFrame5 개발 도구 설치완료 후, 설치되는 샘플프로젝트에 대한 실행 방법은 다음과 같이 두 가지 방법이 있다.
표 . 브라우저에서 실행하기(방법 1)
| 단계 | 구분 | 디렉토리 | 설명 |
|---|---|---|---|
| 1 | 웹 서버 기동 | C:\xFrame5\xf5\httpd\mongoose.bat 실행 | 웹 서버 실행 |
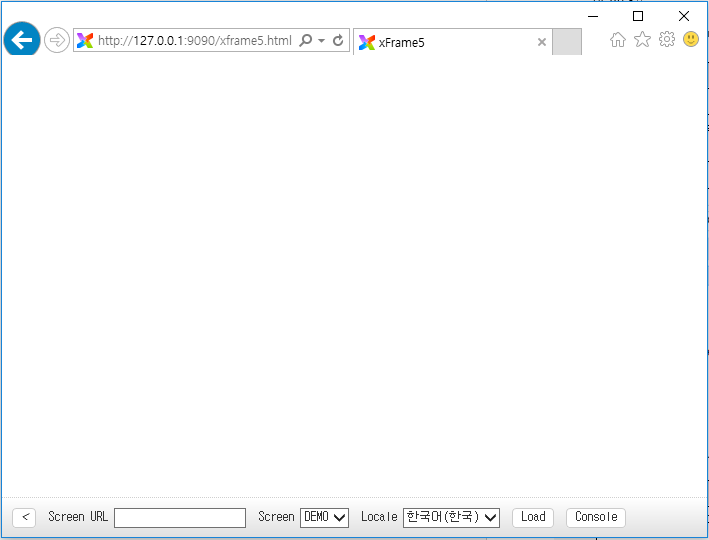
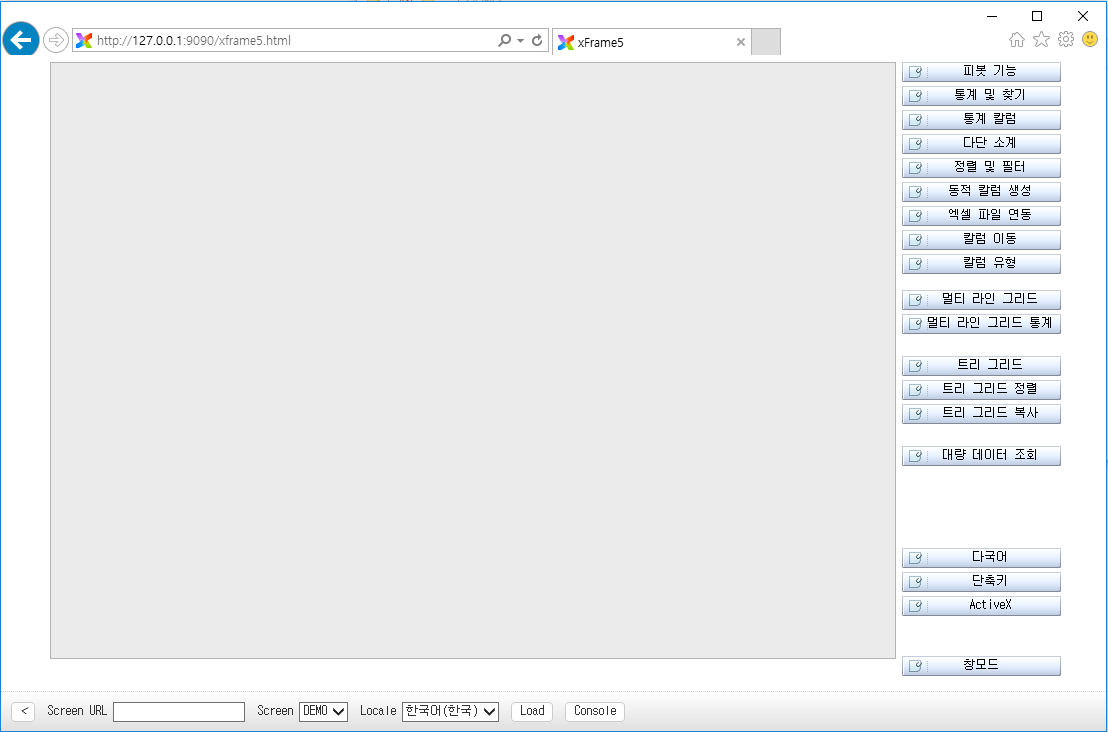
| 2 | 브라우저 URL 접속 | http://127.0.0.1:9090/xframe5.html | 샘플 프로젝트 접속 URL |
| 3 | 화면 표시 | 화면 하단의 “Load”버튼 클릭 |
표 . xFrame5@DevStudio 에서 실행하기(방법 2)
| 단계 | 구분 | 디렉토리 | 설명 |
|---|---|---|---|
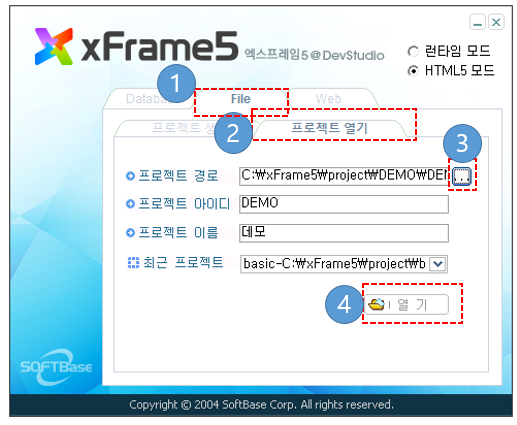
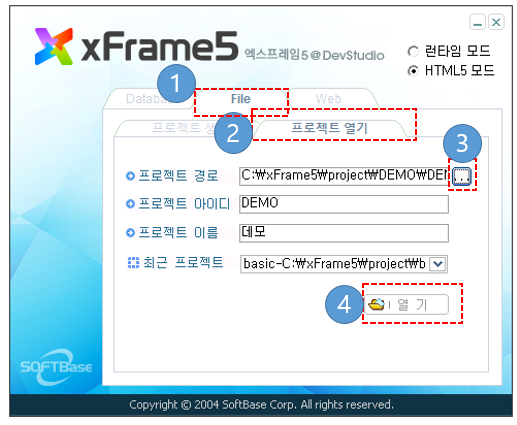
| 1 | 파일 프로젝트 열기 | 개발도구 시작 화면에서 File 탭 → 프로젝트 열기 탭 선택 | |
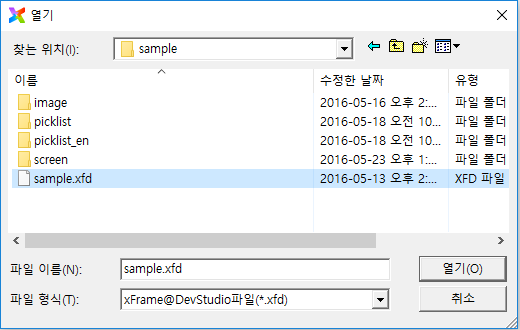
| 2 | 파일 프로젝트 선택 | 프로젝트 경로 : C:\xFrame5\project\sample\sample.xfd 선택 | |
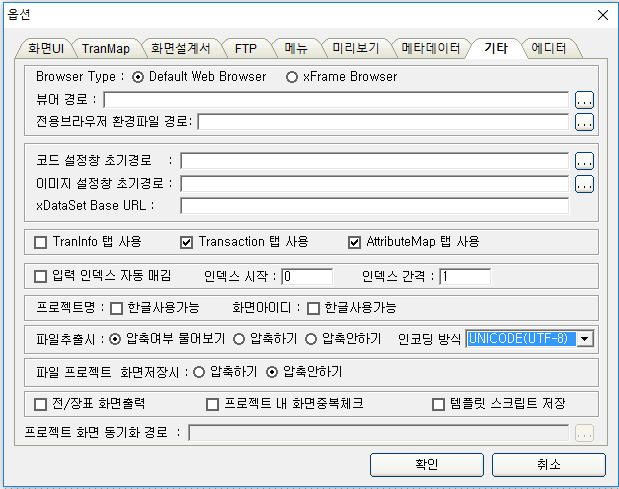
| 3 | 환경 설정 |
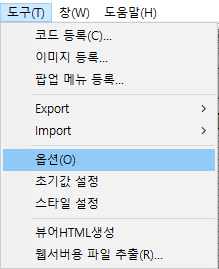
도구 → 옵션 메뉴 선택 | HTML5 버전은 기본적으로 UTF-8 유니코드로 동작합니다. |
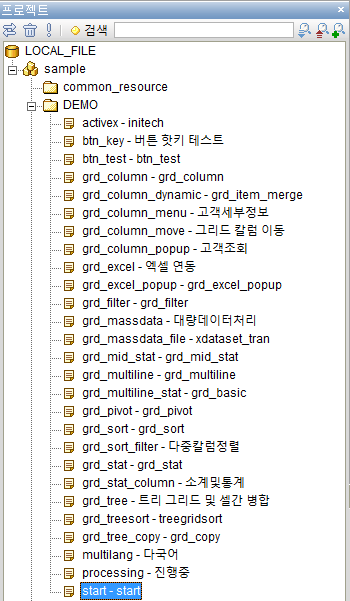
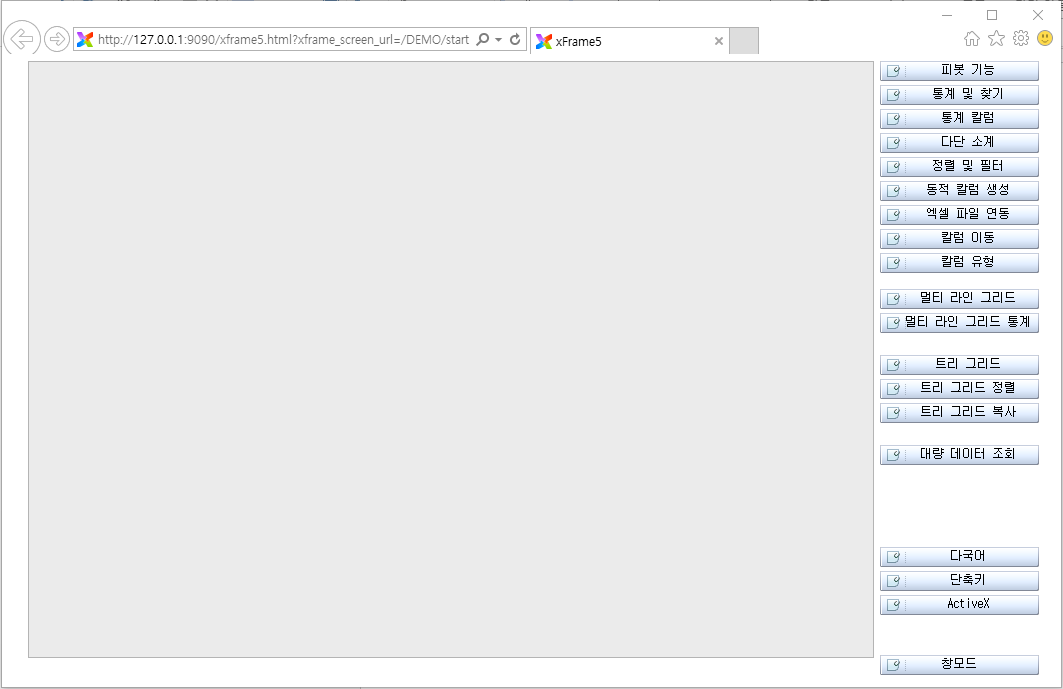
| 4 | 화면 열기 | 프로젝트 윈도우에서 /DEMO/start 화면 열기 | |
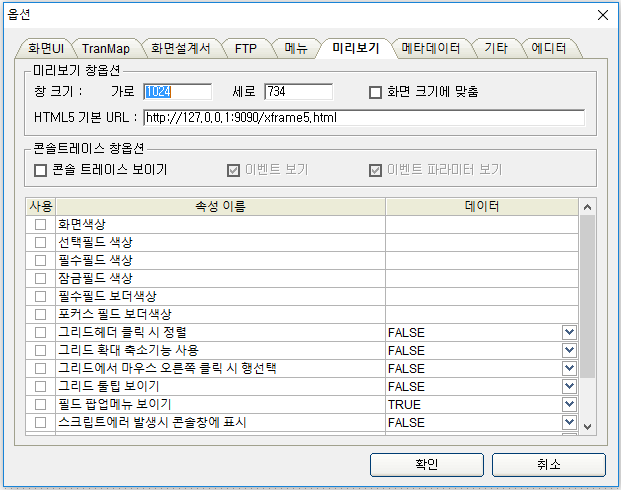
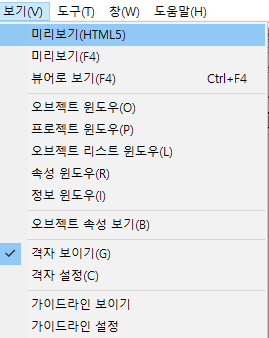
| 5 | 미리 보기 실행 | 보기] → [미리보기(HTML5)선택해서 화면 확인 |

🔽

🔽

그림. 브라우저에서 실행하는 방법

🔽

🔽

🔽

🔽


🔽

🔽

그림. 브라우저에서 실행하는 방법
프로젝트 생성 방법
xFrame5@DevStudio 를 실행시킨다. 업데이트 윈도우의 시작버튼을 눌러서 서버로부터 업데이트를 받는다.
8

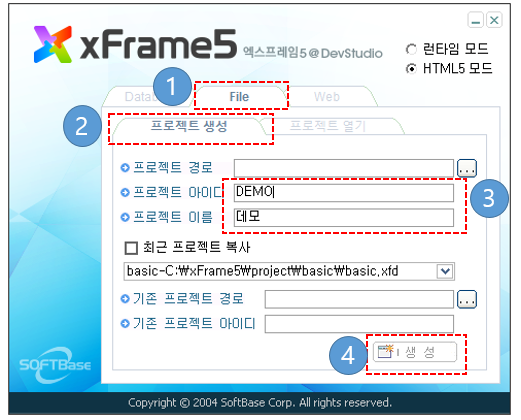
File 탭을 선택하고 프로젝트 생성 탭을 클릭한다. 프로젝트 경로, 아이디, 이름을 입력한 후 생성버튼을 눌러 프로젝트를 생성한다.

그림. File 프로젝트 생성 윈도우