메뉴와 툴바
이 장 에서는 개발툴의 메뉴와 툴 바에 대해 설명한다.
- 개발툴 메뉴와 툴 바
개발툴 메뉴와 툴 바
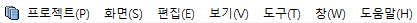
xFrame5@DevStudio 의 메뉴이다. 다음은 메뉴 부분 그림이다.

 : 화면 디자인 창 크기 최소화 하기, 현재 열려있는 화면 닫기, 다음 화면으로 이동하는 기능을 한다.
: 화면 디자인 창 크기 최소화 하기, 현재 열려있는 화면 닫기, 다음 화면으로 이동하는 기능을 한다.  다음은 메뉴 상세 그림이다.
다음은 메뉴 상세 그림이다.

그림.  메뉴
메뉴
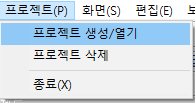
 : 프로젝트 메뉴는 새로운 프로젝트 생성 및 열기, 삭제하고 xFrame5@DevStudio를 종료한다.
: 프로젝트 메뉴는 새로운 프로젝트 생성 및 열기, 삭제하고 xFrame5@DevStudio를 종료한다.

그림. 프로젝트 메뉴
① 프로젝트 생성/열기 : 새로운 프로젝트를 생성하거나 기존에 생성한 프로젝트를 열 수 있다. 자세한 프로젝트 생성/열기 방법은 개발 툴 설치 및 시작을 참조한다.
② 프로젝트 삭제 : 현재 열려있는 프로젝트를 삭제한다.
③ 종료 : xFrame5@DevStudio를 종료한다.
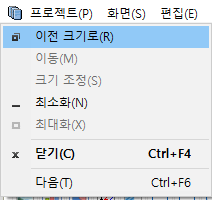
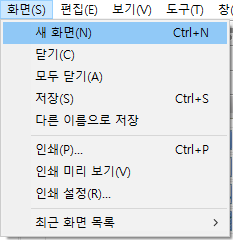
 : 화면 메뉴는 새로운 화면을 생성하고 현재 열려있는 화면을 닫고 화면의 변경된 내용을 저장, 인쇄 하기 위한 메뉴이다.
: 화면 메뉴는 새로운 화면을 생성하고 현재 열려있는 화면을 닫고 화면의 변경된 내용을 저장, 인쇄 하기 위한 메뉴이다.

그림. 화면 메뉴
① 새 화면 : 새로운 화면을 생성한다.
② 닫기 : 현재 활성화된 화면을 닫는다.
③ 모두 닫기 : 현재 열려있는 모든 화면을 닫는다.
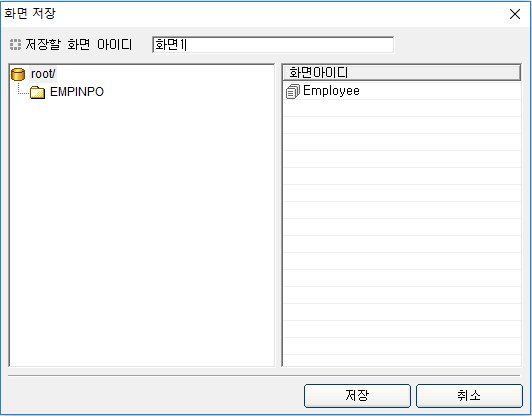
④ 저장 : 작성한 화면을 저장한다. 다음은 화면 저장 윈도우이다.

⑤ 다른 이름으로 저장 : 작성한 화면을 다른 이름으로 저장한다. 메뉴 선택 시에 나타나는 윈도우는 화면 저장 윈도우와 동일하다.
⑥ 최근 화면 목록 : 최근까지 열었던 화면에 대한 리스트이며 최대 10개까지 확인할 수 있다. 다음 그림은 최근 화면 목록 윈도우이다.

그림. 최근 화면 목록
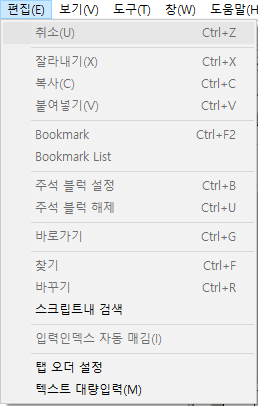
 : 화면을 편집할 때 사용하는 메뉴이다.
: 화면을 편집할 때 사용하는 메뉴이다.

그림. 편집 메뉴
① 취소 : 편집 중에 전 단계 명령을 취소한다.
② 잘라내기 : 선택한 오브젝트들을 클립보드로 복사하고 화면에서 삭제한다.
③ 복사 : 선택한 오브젝트를 클립보드로 복사한다.
④ 붙여넣기 : 클립보드에 복사된 오브젝트를 화면에 붙여 넣는다.
⑤ Bookmark : 스크립트 편집 창에서 원하는 소스 위치에 북마크를 설정 및 해지한다.
⑥ Bookmark List : 설정된 Bookmark 리스트를 관리한다.
⑦ 주석 블록 설정 : 스크립트 편집 창에서 활성화 되는 기능으로 블록으로 설정한 소스를 주석 처리한다.
⑧ 주석 블록 해제 : 지정한 블록에 주석으로 처리된 소스가 있으면 다시 해제한다.
⑨ 바로가기 : 스크립트 편집 창에서 원하는 라인으로 이동한다. 다음은 바로가기 윈도우이다.

그림. 바로가기 윈도우
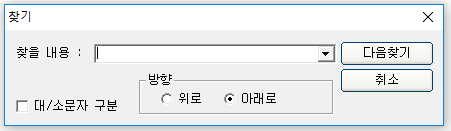
⑩ 찾기 : 스크립트 편집 창에서 입력한 텍스트를 찾는다. 다음은 찾기 윈도우이다.

그림. 찾기 윈도우
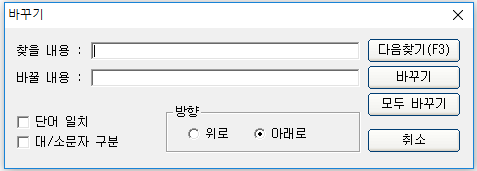
⑪ 바꾸기: 스크립트 편집 창에서 입력한 텍스트를 다른 텍스트로 변경 한다. 다음은 바꾸기 윈도우이다.

그림. 바꾸기 윈도우
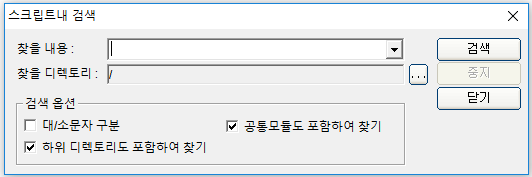
⑫ 스크립트 내 검색 : 프로젝트 전체 스크립트 중 입력한 텍스트를 찾는다. 다음은 스크립트 내 검색 윈도우이다.

그림. 스크립트 내 검색 윈도우
⑬ 입력인텍스 자동 매김 : 화면 오브젝트를 다중 선택했을 시 활성화되며 오브젝트들의 인덱스를 자동 설정한다.
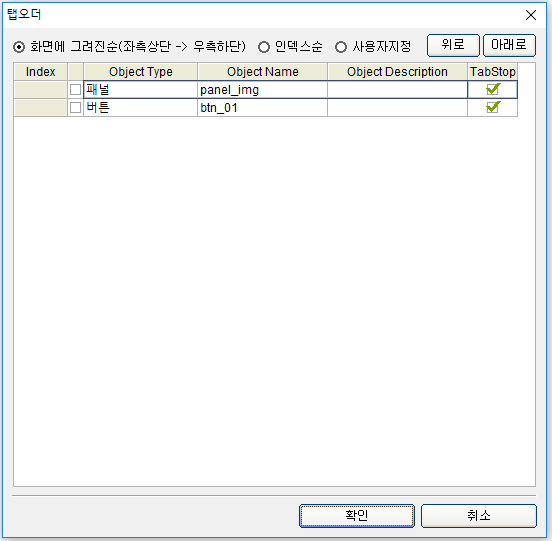
⑭ 탭 오더 설정 : 탭 키를 눌렀을 시 포커스 이동 순서를 설정한다. 다음은 탭 오더 윈도우이다.

그림. 탭 오더 윈도우
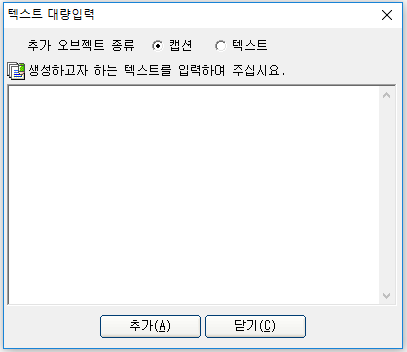
⑮ 텍스트 대량입력 : 텍스트 오브젝트를 대량으로 화면에 입력할 수 있도록 한다. 다음은 텍스트 대량입력 윈도우이다.

그림. 텍스트 대량입력 윈도우
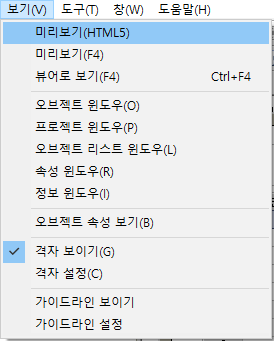
 : 화면을 편집하기 위한 보기의 여러가지 기능을 제공한다.
: 화면을 편집하기 위한 보기의 여러가지 기능을 제공한다.

그림. 보기 메뉴
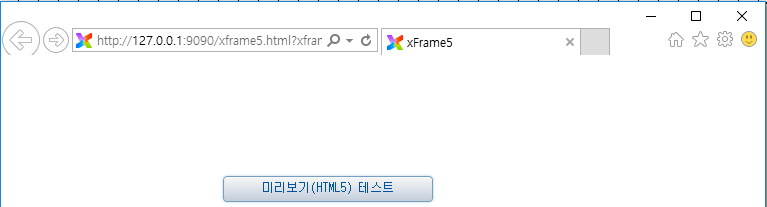
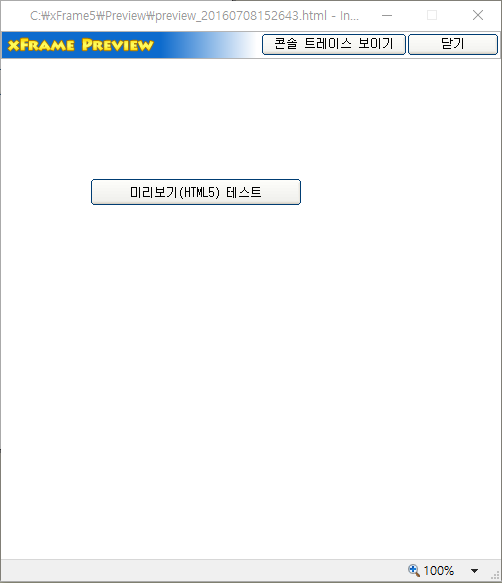
① 미리보기(HTML5) : 현재 작성한 화면을 xFrame5를 설치할 때 받은 miniweb을 통해서 미리보기 한다. 다음은 미리보기(HTML5) 윈도우이다.

그림. 미리보기(HTML5) 윈도우
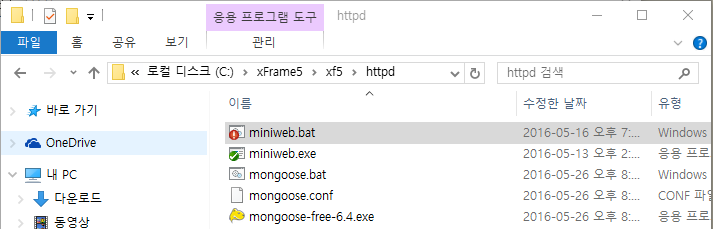
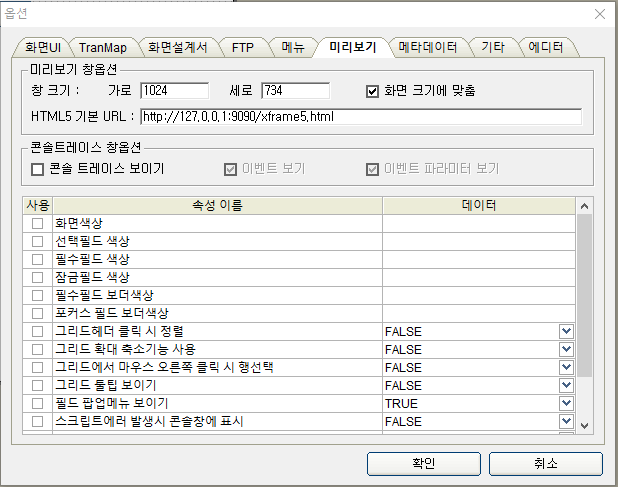
miniweb 설정 방법은 xFrame5 폴더 → xf5 폴더 → httpd 폴더 에 있는 miniweb.bat을 더블클릭해서 실행한다. 그리고 개발 툴의 [도구] → [옵션] → “미리보기” 텝을 클릭한다.
HTML5 기본 URL에 “ http://127.0.0.1:9090/xframe5.html “ 입력하고 확인 버튼을 누른다.
* xFrame5를 설치하면 기본적으로 sample 프로젝트가 생성된다. 이 프로젝트를 열어서 실행하길 바란다.

🔽

그림. miniweb 설정 방법
② 미리보기 : 현재 작성한 화면을 미리보기 한다.

그림. 미리보기
③ 뷰어로 보기 : 작성한 프로젝트를 xFrame Viewer로 실행한다.(IE 버전의 영향을 받지 않으며 작업을 하고 있는 어느 화면에서나 MainScreen으로 지정한 화면이 나타나게 됨)
④ 오브젝트 윈도우 : 오브젝트 윈도우를 화면에 나타나게 한다.
⑤ 프로젝트 윈도우 : 프로젝트 윈도우를 화면에 나타나게 한다.
⑥ 속성 윈도우 : 속성 윈도우를 화면에 나타나게 한다.
⑦ 정보 윈도우 : 정보 윈도우를 화면에 나타나게 한다.
⑧ 오브젝트 속성 보기 : 오브젝트의 속성(인덱스, 픽리스트 여부)을 나타나게 한다. 다음 그림은 오브젝트 속성보기를 선택했을 때 나타나는 화면이다.

그림. 오브젝트 속성 보기 적용 전

그림. 오브젝트 속성 보기 적용 후
⑨ 격자 보이기 : 화면에 격자(grid)를 보여준다. 격자 보이기가 설정되면 오브젝트를 그릴 때 오브젝트 들은 격자에 맞추어 정렬된다.

그림. 격자 보이기 윈도우
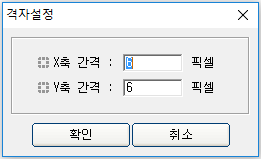
⑩ 격자 설정 : 격자(grid) 간격을 설정한다. 다음은 격자 설정 윈도우이다.

그림. 격자 설정 윈도우
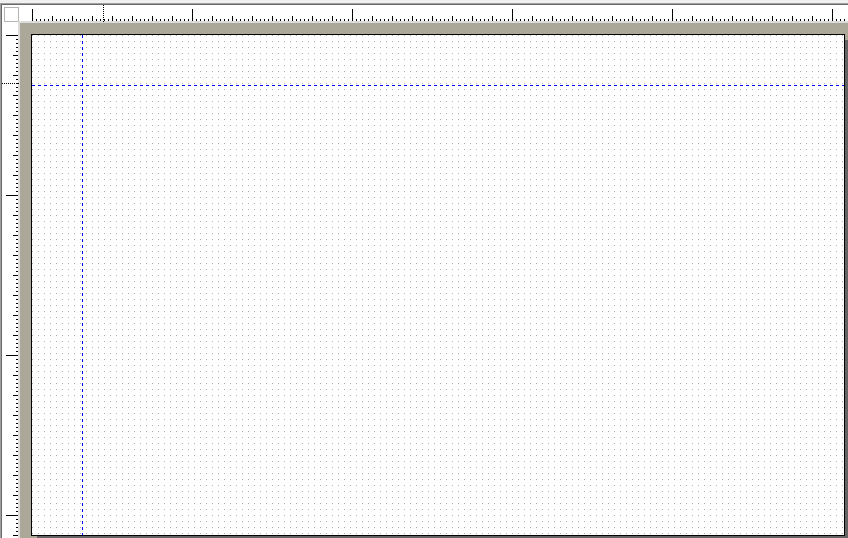
⑪ 가이드라인 보이기 : 화면에 가이드라인을 보여준다. 다음은 가이드라인 윈도우이다.

그림. 가이드라인 윈도우
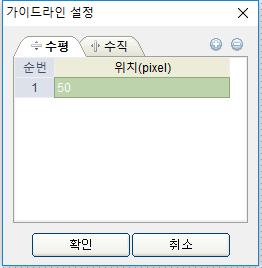
⑫ 가이드라인 설정 : 가이드라인을 설정한다. 다음은 가이드라인 설정 윈도우이다.

그림. 가이드라인 설정 윈도우
 : 각종 도구들이 등록되어 있는 메뉴이다.
: 각종 도구들이 등록되어 있는 메뉴이다.

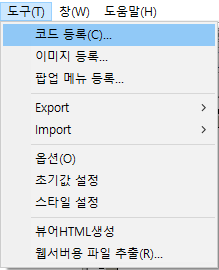
그림.도구 메뉴
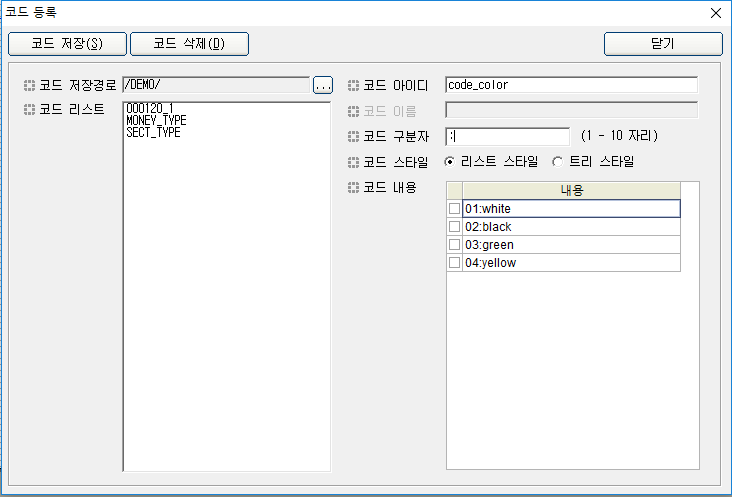
① 코드 등록 : 프로젝트에 사용할 코드를 등록하고 편집할 수 있다. 다음은 코드 등록 윈도우이다. 코드를 등록할 경우 [코드 저장 경로]를 지정한 후 코드 아이디, 코드 이름, 코드 스타일, 코드 내용을 입력 한 후 [코드저장]을 실행한다. 만약 코드 저장경로를 지정하지 않으면, 기본으로 Root 디렉토리에 저장된다.

그림.코드 등록 윈도우
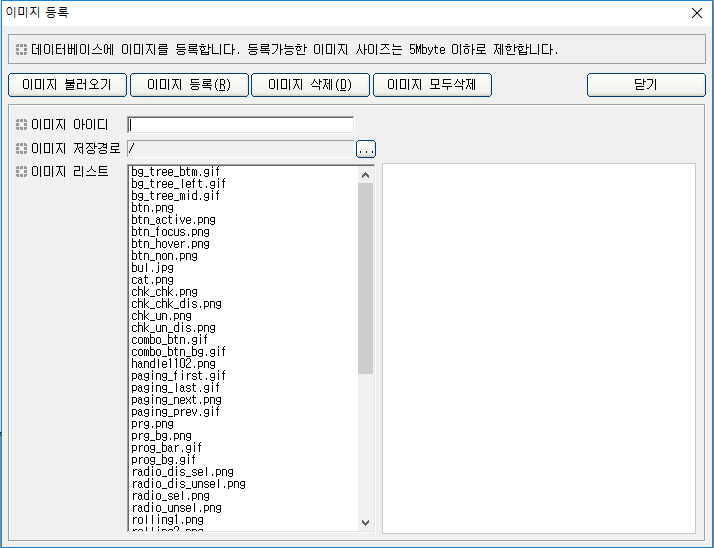
② 이미지 등록 : 프로젝트에 사용할 이미지를 데이터베이스에 등록 및 삭제하여 관리한다. 다음은 이미지 등록 윈도우이다. 이미지도 코드등록과 동일한 방법으로 [이미지 저장 경로]를 지정한 후 [이미지 불러오기]를 통해 등록하고자 하는 이미지를 선택한 후 [이미지 등록] 한다. 이미지 저장 경로를 지정하지 않으면 기본으로 Root에 저장된다.

그림.이미지 등록 윈도우
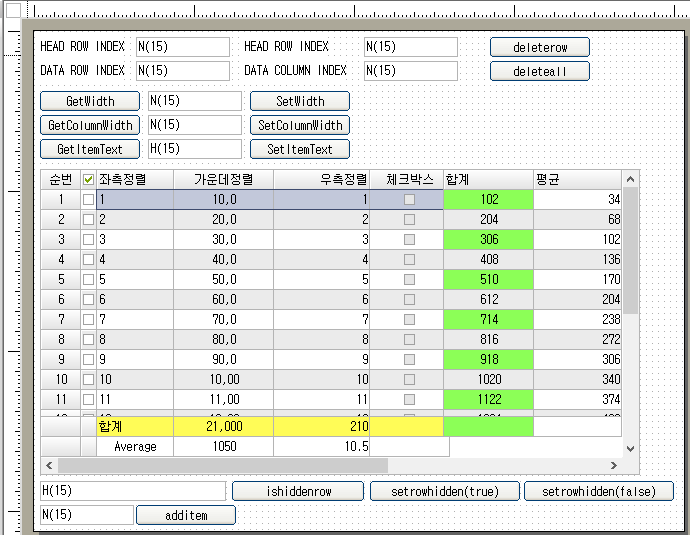
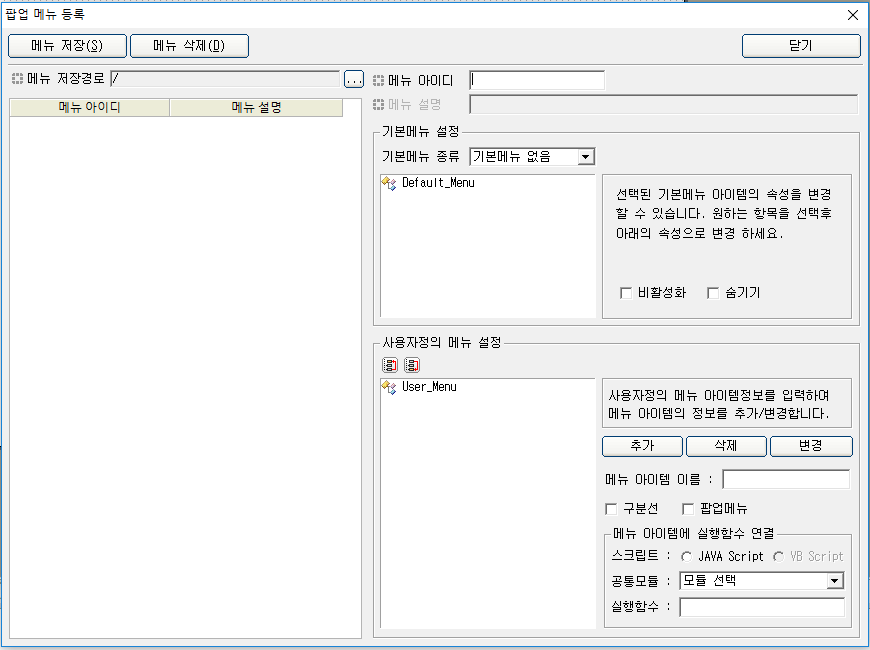
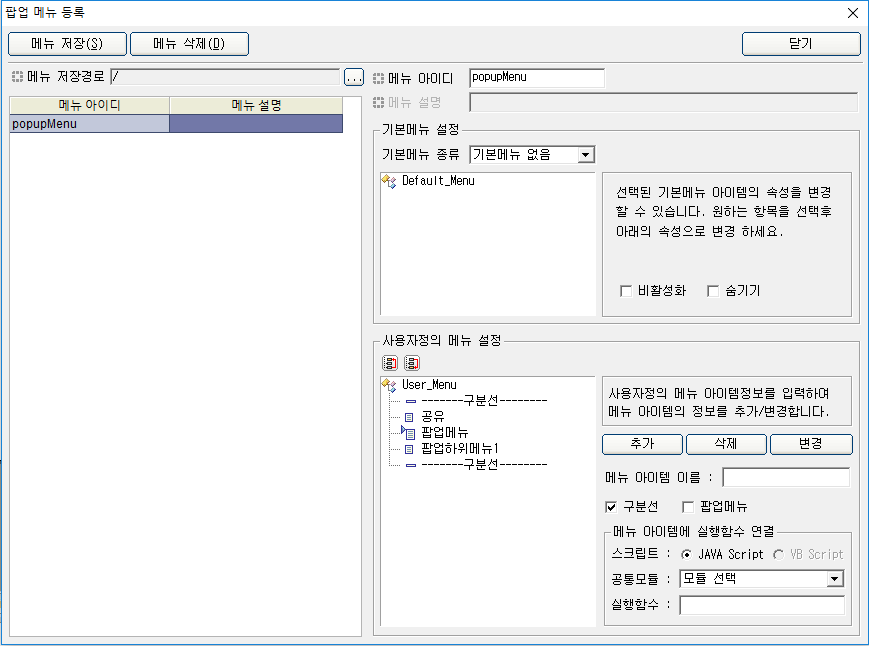
③ 팝업 메뉴 등록 : 그리드 마우스 우 클릭 시 나타나는 팝업 메뉴를 등록한다. 다음은 팝업 메뉴 등록 윈도우이다.

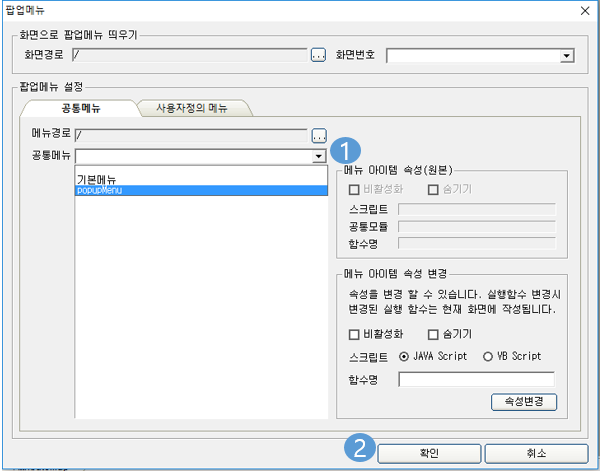
그림. 팝업 메뉴 등록 윈도우
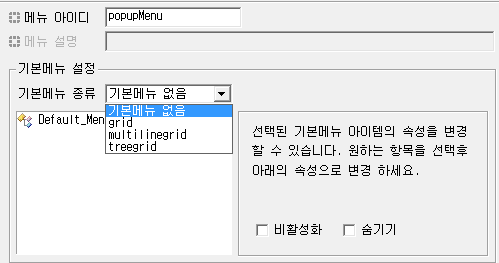
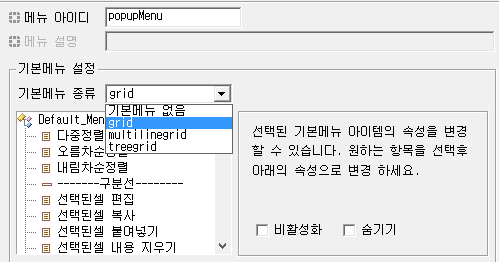
팝업 메뉴 등록하는 방법은 다음과 같다. 메뉴 아이디를 입력한다. 기본메뉴 종류를 선택한다. (기본메뉴 없음 : 그리드에 기본으로 등록된 팝업 메뉴를 사용하지 않고 사용자정의 메뉴를 사용할 경우 선택한다.)

그림. 기본메뉴 없음 선택한 경우

그림. Grid를 선택한 경우
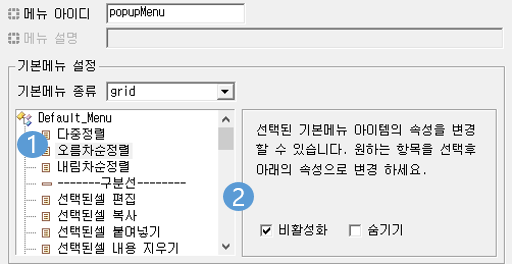
선택된 기본메뉴의 속성을 선택해서 변경할 수 있다. 해당 메뉴를 비활성화 시킬지, 숨길지 여부를 체크하면 된다.

그림. 선택된 기본메뉴 속성 선택
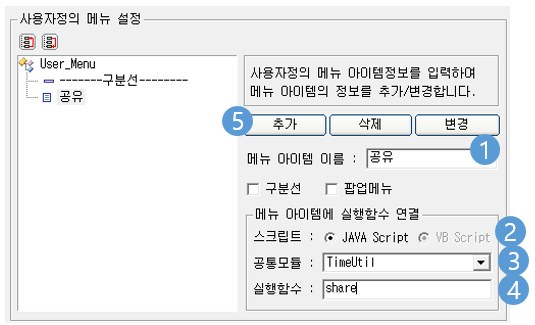
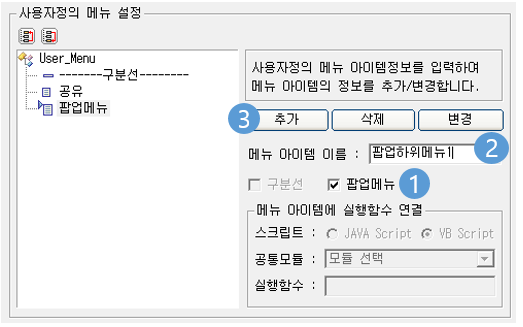
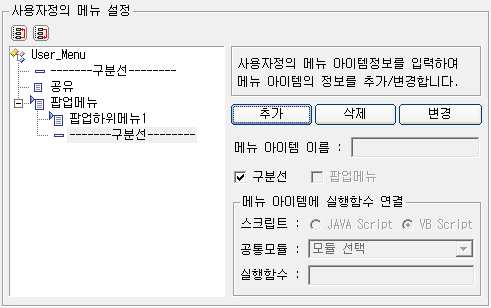
사용자정의 메뉴 설정 부분에 메뉴 아이템 이름을 입력한다. 추가 될 메뉴를 클릭했을 때 동작할 함수를 어떤 공통모듈에 있는 어떤 함수를 실행 시킬지 선택한다.

그림. 사용자 정의 메뉴 설정
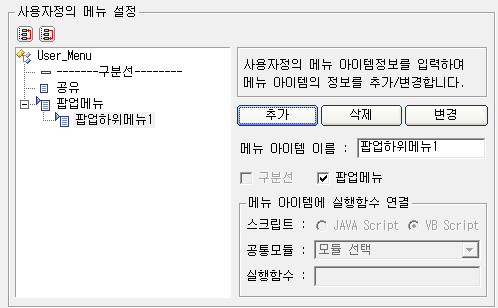
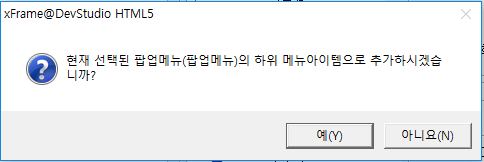
팝업메뉴가 있는 사용자정의 메뉴를 만들고자 할 때 는 팝업메뉴를 체크, 메뉴아이템 이름을 입력 후 추가 버튼을 클릭한다. 나타나는 팝업 창의 “예”를 선택한다.

그림. 팝업메뉴 메뉴 아이템 설정

그림. 하위 메뉴 아이템등록 알림 창

그림. 팝업메뉴 메뉴 아이템 등록 확인
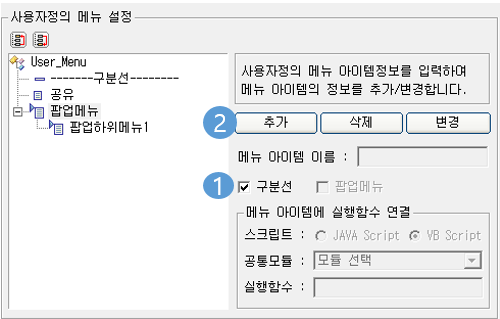
구분선을 하위메뉴 아이템으로 등록 할 때는 구분선을 선택, 추가 버튼을 클릭한 후 나타나는 팝업창의 “예”를 선택한다.

그림. 구분선을 하위 메뉴 아이템으로 등록

그림. 하위 메뉴 아이템등록 알림 창

그림. 구분선 하위 메뉴 아이템 등록 확인
사용자정의 메뉴를 다 설정 했다면 왼쪽 상단에 있는 메뉴 저장을 클릭해서 등록한 팝업메뉴를 저장한다.

그림. 메뉴 저장
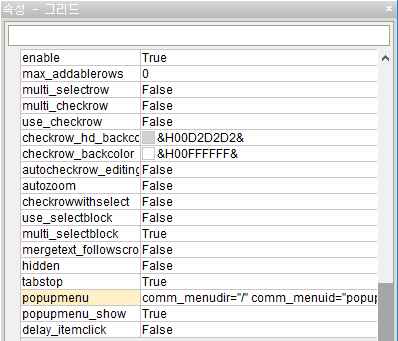
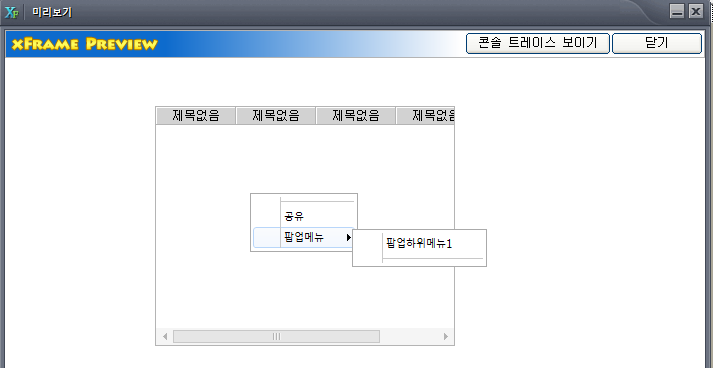
사용법은 화면에 그리드 오브젝트를 올려놓고 속성 윈도우의 opupmenu_show 속성을 true 로 선택하고 popupmenu 속성을 클릭해서 공통메뉴 중 위에서 만든 메뉴를 클릭하고 확인버튼을 누른다. 툴 바 중  를 클릭해서 미리보기 한 후 그리드 우클릭하면 연결한 popupmenu 가 나오는걸 확인할 수 있다.
를 클릭해서 미리보기 한 후 그리드 우클릭하면 연결한 popupmenu 가 나오는걸 확인할 수 있다.

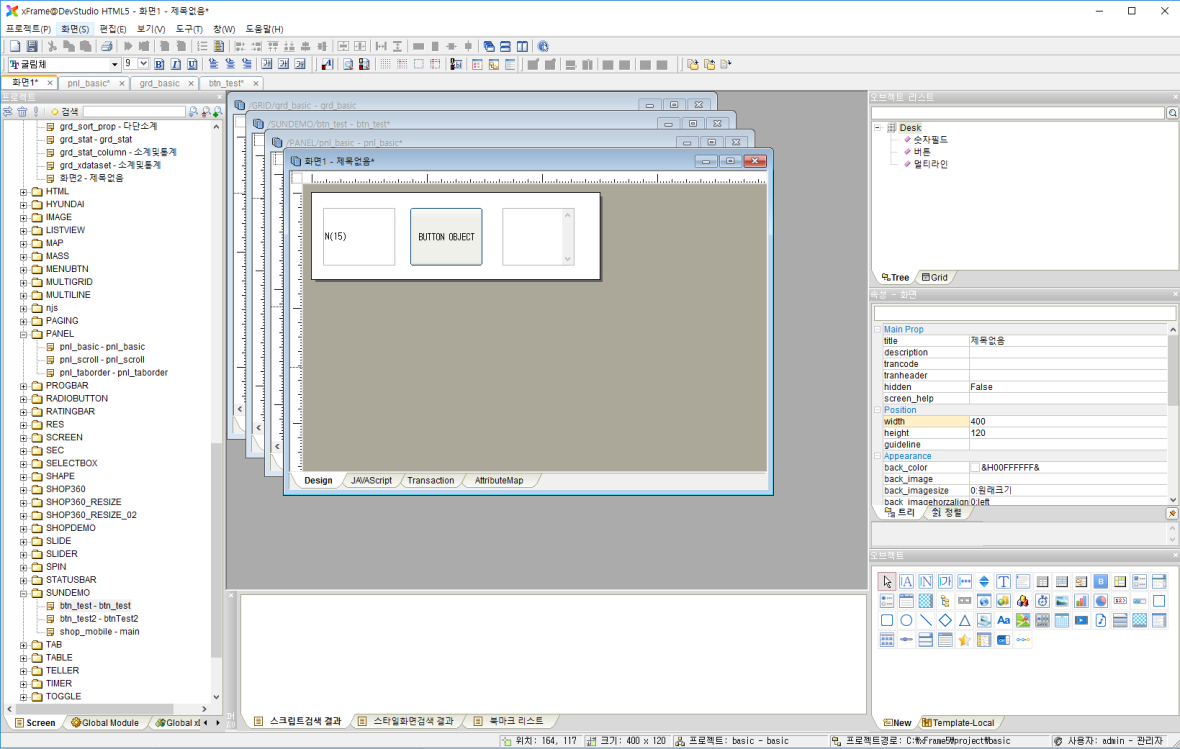
그림. 화면에 그리드 오브젝트 올리기
🔽

그림. 속성 윈도우
🔽

그림. 팝업메뉴 등록 윈도우
🔽

그림. 미리보기 실행 윈도우
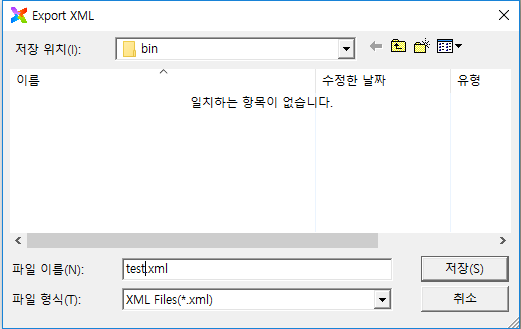
④ Export : 화면 DB에 저장되어 있는 파일들 중에서 필요한 화면들을 파일 형태로 Export 한다.



그림. Export –XML Export 윈도우
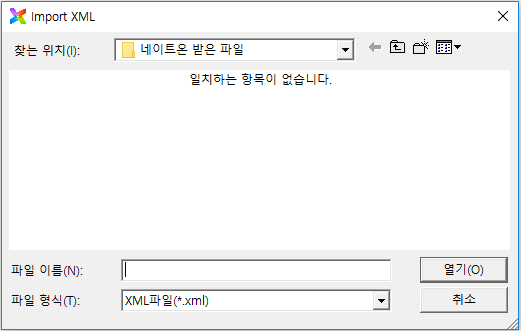
⑤ import : 파일형태로 되어 있는 파일들을 화면 DB에 import 한다.


그림. Import –XML import 윈도우
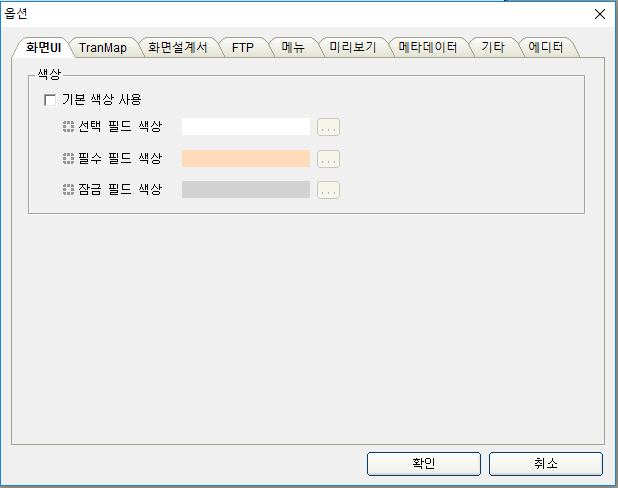
⑥ 옵션 : xFrame5@DevStudio의 여러 옵션을 설정할 수 있는 메뉴이며, 자세한 내용은 따로 개발툴 환경설정 옵션부분을 참고하길 바란다.

그림. 옵션 윈도우
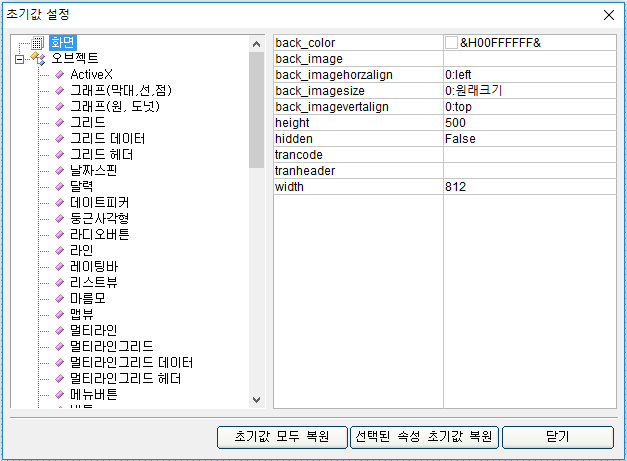
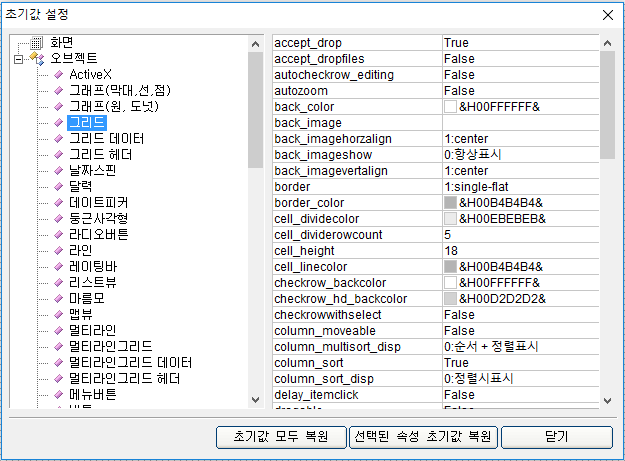
⑦ 초기값 설정 : 화면 및 컨트롤들에 대한 속성을 설정하는 기능이다(스타일 설정). 사용자가 설정 해놓은 속성은 모든 화면과 컨트롤에 동일하게 적용된다. 다시 설정해놓은 초기값을 변경하면 그 속성으로 유지된다. 전역적으로 쓰이는 설정 값이다. 초기값으로 설정하고자 하는 화면이나 컨트롤을 선택하고 오른쪽의 속성의 값들을 원하는 값으로 설정하고 닫기 버튼을 누른다.

그림. 화면 초기값 설정 윈도우

그림. 컨트롤 초기값 설정 윈도우
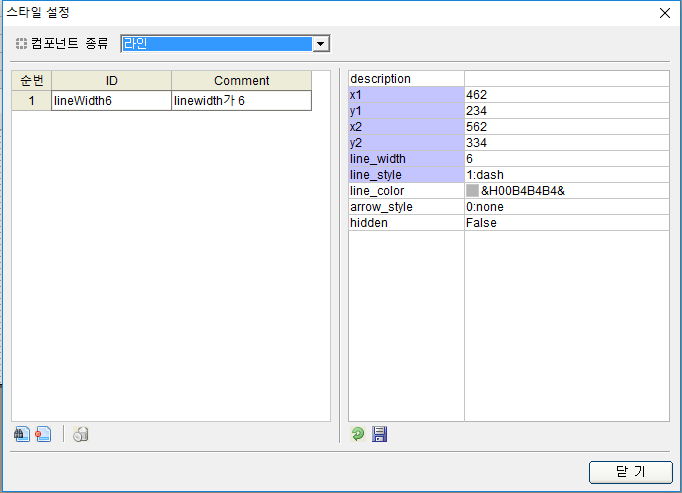
⑧ 스타일 설정 : 등록된 스타일들을 컴포넌트 종류에 따라 보여준다. 등록된 스타일의 변경 저장도 가능하다. 스타일을 등록하는 이유는 컴포넌트들에 특정한 속성을 설정해서 그 속성을 적용시킬 컴포넌트들에 대해서는 일일이 속성을 설정하는 것이 아니라 등록된 스타일을 연결 시켜줌으로써 편리한 스타일 적용이 가능하기 때문이다. 다음은 스타일 설정 윈도우이다.

그림. 스타일 설정 윈도우
스타일 등록 하는 방법을 먼저 알아보자.
라인 오브젝트를 예로 들겠다.
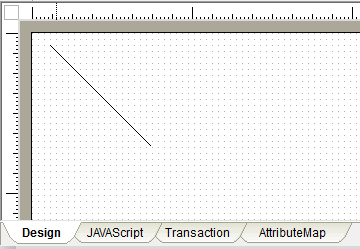
화면에 라인 오브젝트를 올리고 속성 윈도우의 line_style을 line_width를 6으로, 1:dash로,line_color를 R:255, G:14, B:14 로 설정한다.

그림. 화면에 라인 오브젝트 올리기

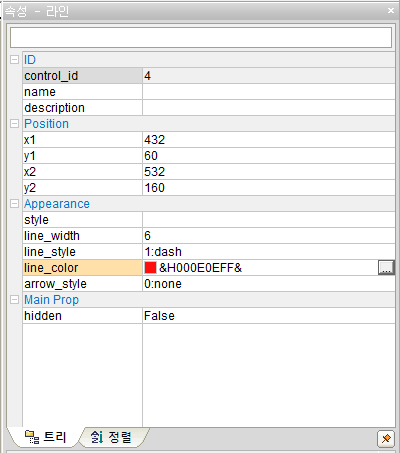
그림. 라인 속성 설정하기
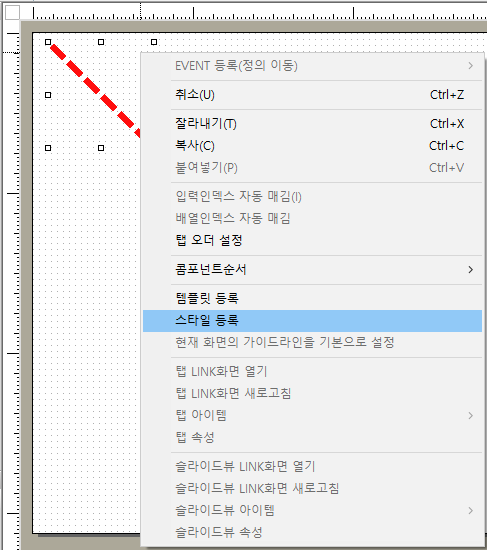
라인 오브젝트를 우 클릭 해서 스타일 등록을 선택한다.

그림. 스타일 등록
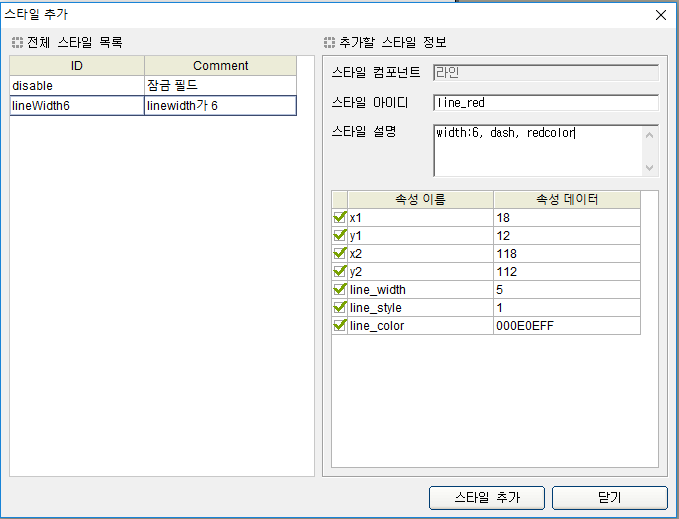
스타일 아이디, 스타일 설명 입력 후 스타일 추가 버튼을 클릭해서 스타일 등록을 한다.

그림. 스타일 등록하기
스타일 적용 방법은 다음과 같다.
라인 오브젝트를 화면에 올린다.

그림. 화면에 라인 오브젝트 올리기
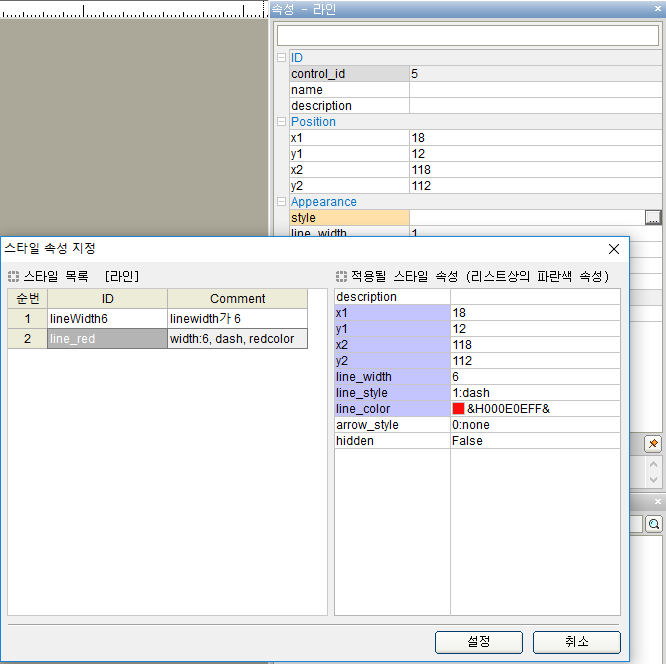
라인의 속성 윈도우의 style 을 클릭한 후 나타나는 스타일 목록 중 적용할 스타일을 선택하고 설정 버튼을 누른다.

그림. 라인 스타일 설정하기
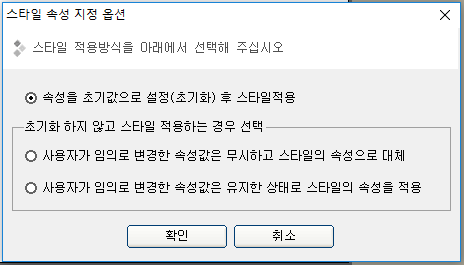
스타일 속성 지정 옵션 중 원하는 옵션을 선택한 후 확인을 누른다.

그림. 스타일 속성 지정 옵션 윈도우

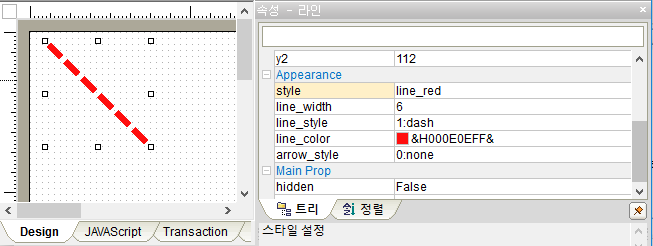
그림. 스타일 적용이 된 라인 오브젝트
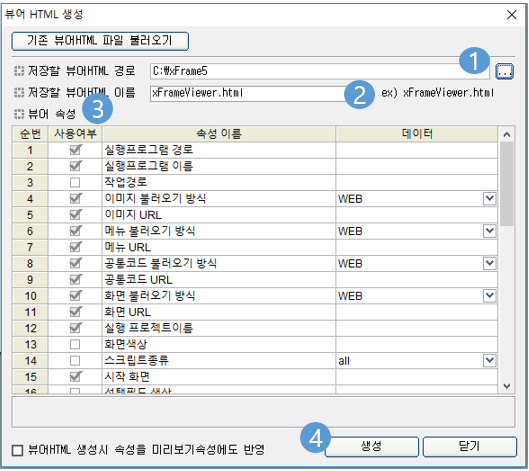
⑨ 뷰어 HTML생성 : xFrameViewer가 아닌IE를 뷰어로 사용할 때 생성한다. 저장할 뷰어 경로와 뷰어 HTML이름을 입력하고 뷰어 속성 값들을 설정한 다음 뷰어 생성을 클릭한다. 그러면 해 당 경로에 입력했던 값의 html과 js 파일이 생성된걸 확인할 수 있다. 다음은 뷰어HTML 생성 윈도우이다.

그림. 뷰어 HTML 생성 윈도우

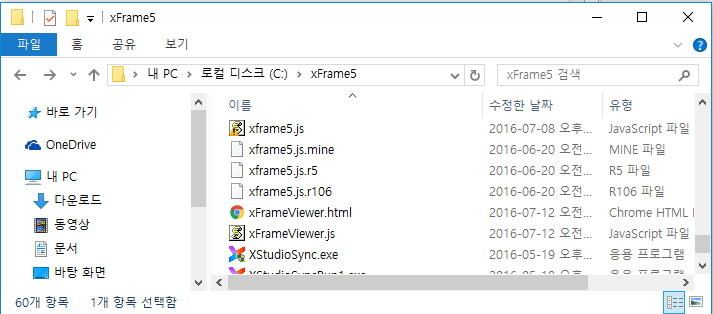
그림. xFrame5 디렉토리 확인
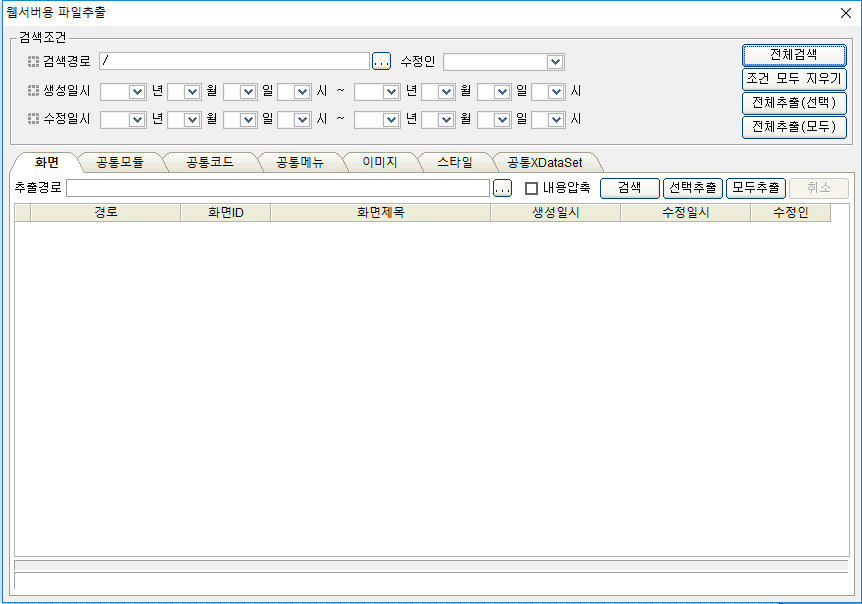
⑩ 웹 서버용 파일 추출 : xFrame5@Devstudio 작업 완료 후 서버용 파일을 추출한다. 다음은 웹 서버용 파일 추출 윈도우이다. 만약 메뉴의 [옵션윈도우] → [기타] 항목에서 FTP 정보가 설정되어 있으면 해당 서버로 추출한 파일이 자동으로 전송된다. 전체검색을 선택하고 추출경로를 지정하고 모두추출을 클릭하면 추출경로에 파일이 생성된걸 확인할 수 있다.

그림. 웹서버용 파일추출 윈도우

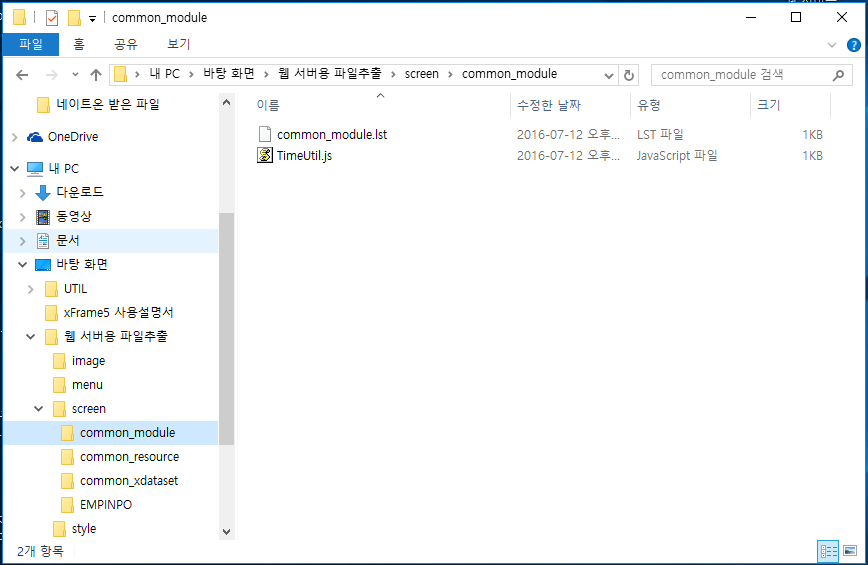
그림. 파일추출된 파일들 중 공통모듈
 : 현재 열려있는 편집 윈도우들을 편의에 의해 정렬하는 메뉴이다.
: 현재 열려있는 편집 윈도우들을 편의에 의해 정렬하는 메뉴이다.

그림.창 메뉴
① 모든 창 닫기 : 현재 열려있는 편집 윈도우들 모두 닫는다.
② 계단식 : 편집 윈도우들을 계단으로 배열한다.
③ 수평배열 : 편집 윈도우들을 수평으로 배열한다.
④ 수직배열 : 편집 윈도우들을 수직으로 배열한다.
⑤ 윈도우 리스트 : 현재 열려 있는 편집 윈도우들의 리스트이다.
 : 화면 편집에 필요한 도움말들을 보여주는 메뉴이다.
: 화면 편집에 필요한 도움말들을 보여주는 메뉴이다.

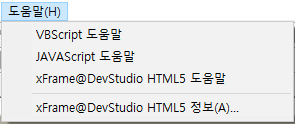
그림. 도움말 메뉴
① VBScript 도움말 : VBScript의 도움말을 보여준다.
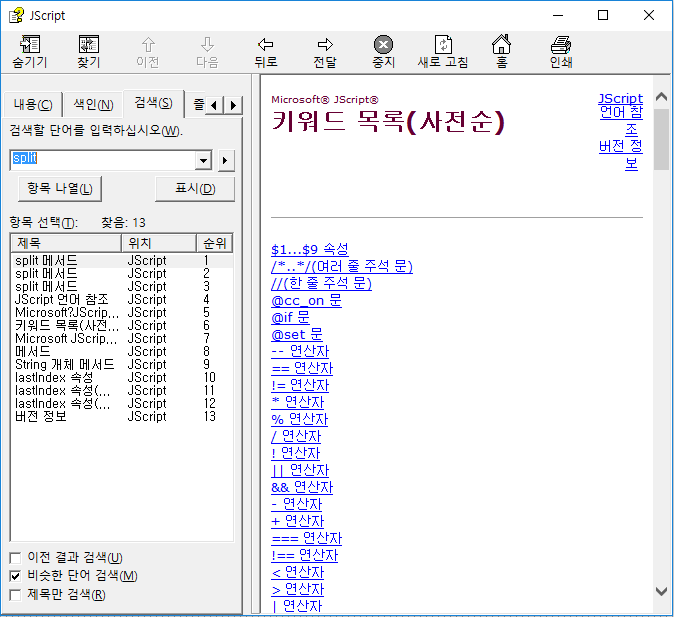
② JAVAScript 도움말 : JAVAScript의 도움말을 보여준다. 다음은 JAVAScript 도움말 윈도우이다.

그림. JAVAScript 도움말 메뉴
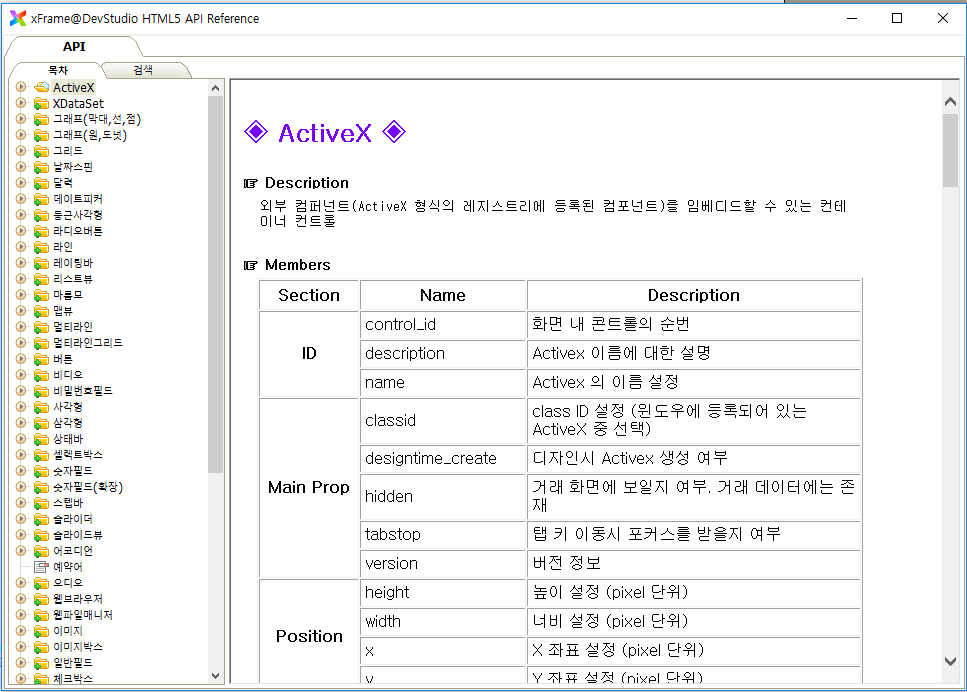
③ xFrame@DevStudio HTML5 도움말 : : xFrame@Devstudio HTML5의 사용법에 대한 도움말을 보여준다. 다음은 xFrame@Devstudio HTML5 도움말 윈도우이다.

그림. xFrame@DevStudio HTML5 도움말 윈도우
④ xFrame@DevStudio HTML5 정보 : xFrame@DevStudio의 정보를 보여준다. 다음은 xFrame@DevStudio HTML5의 정보이다.

그림. xFrame@DevStudio HTML5 정보 윈도우
자주 사용하는 기능들을 버튼 형태로 도출시켜 즉시 수행할 수 있도록 해주는 툴 바이다. 다음은 xFrame5@DevStudio 의 툴 바 그림이다.

그림. xFrame5@DevStudio 툴 바

①  (새 파일) : 메뉴의 [화면] → [새 화면] 메뉴와 동일하다. 새 화면을 생성한다.
(새 파일) : 메뉴의 [화면] → [새 화면] 메뉴와 동일하다. 새 화면을 생성한다.
②  (저장) : 메뉴의 [화면] → [저장] 메뉴와 동일하다. 작업중인 편집 화면을 저장한다.
(저장) : 메뉴의 [화면] → [저장] 메뉴와 동일하다. 작업중인 편집 화면을 저장한다.
③  (잘라내기) : 메뉴의 [편집] → [잘라내기] 메뉴와 동일하다. 선택된 오브젝트들을 클립보드로 복사하고 편집화면에서 삭제한다.
(잘라내기) : 메뉴의 [편집] → [잘라내기] 메뉴와 동일하다. 선택된 오브젝트들을 클립보드로 복사하고 편집화면에서 삭제한다.
④  (복사) : 메뉴의 [편집] → [복사] 메뉴와 동일하다. 클립보드에 저장되어 있는 오브젝트들을 클립보드로 복사한다.
(복사) : 메뉴의 [편집] → [복사] 메뉴와 동일하다. 클립보드에 저장되어 있는 오브젝트들을 클립보드로 복사한다.
⑤  (붙여넣기) : 메뉴의 [편집] → [붙여넣기] 메뉴와 동일하다. 클립보드에 저장되어 있는 오브젝트들을 편집 화면으로 복사한다.
(붙여넣기) : 메뉴의 [편집] → [붙여넣기] 메뉴와 동일하다. 클립보드에 저장되어 있는 오브젝트들을 편집 화면으로 복사한다.
⑥  (인쇄) : 메뉴의 [화면] → [인쇄] 메뉴와 동일하다. 편집 화면을 프린터로 인쇄한다.
(인쇄) : 메뉴의 [화면] → [인쇄] 메뉴와 동일하다. 편집 화면을 프린터로 인쇄한다.

①  (북마크설정/해제) : 메뉴의 [편집] → [Bookmark] 메뉴와 동일하다.
(북마크설정/해제) : 메뉴의 [편집] → [Bookmark] 메뉴와 동일하다.
②  (북마크리스트) : 메뉴의 [편집] → [Bookmart List] 메뉴와 동일하다.
(북마크리스트) : 메뉴의 [편집] → [Bookmart List] 메뉴와 동일하다.
③  (주석블럭설정) : 메뉴의 [편집] → [주석 블럭 설정] 메뉴와 동일하다.
(주석블럭설정) : 메뉴의 [편집] → [주석 블럭 설정] 메뉴와 동일하다.
④  (주석블럭해제) : 메뉴의 [편집] → [주석 블록 해제] 메뉴와 동일하다.
(주석블럭해제) : 메뉴의 [편집] → [주석 블록 해제] 메뉴와 동일하다.

①  (인덱스 자동매김) : 메뉴의 [편집] → [입력인덱스 자동매김] 메뉴와 동일하다.
(인덱스 자동매김) : 메뉴의 [편집] → [입력인덱스 자동매김] 메뉴와 동일하다.
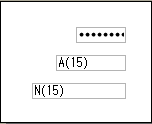
②  (텍스트 대량입력) : 메뉴의 [편집] → [텍스트 대량입력] 메뉴와 동일하다.
(텍스트 대량입력) : 메뉴의 [편집] → [텍스트 대량입력] 메뉴와 동일하다.

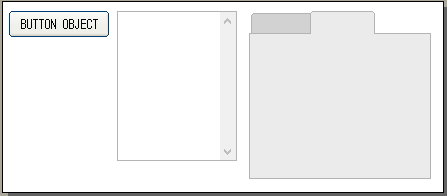
①  (좌측 정렬) : 선택된 오브젝트들을 좌측 정렬한다. 다음은 좌측 정렬의 예제이다.
(좌측 정렬) : 선택된 오브젝트들을 좌측 정렬한다. 다음은 좌측 정렬의 예제이다.

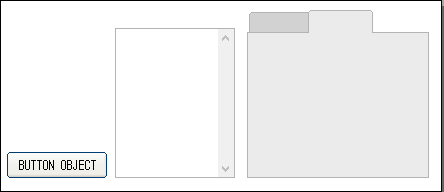
②  (우측 정렬) : 선택된 오브젝트들을 우측 정렬한다. 다음은 우측 정렬의 예제이다.
(우측 정렬) : 선택된 오브젝트들을 우측 정렬한다. 다음은 우측 정렬의 예제이다.

③  (상단 정렬) : 선택된 오브젝트들을 상단 정렬한다. 다음은 상단 정렬의 예제이다.
(상단 정렬) : 선택된 오브젝트들을 상단 정렬한다. 다음은 상단 정렬의 예제이다.

④  (하단 정렬) : 선택된 오브젝트들을 하단 정렬한다. 다음은 하단 정렬의 예제이다.
(하단 정렬) : 선택된 오브젝트들을 하단 정렬한다. 다음은 하단 정렬의 예제이다.

⑤  (수평 중앙 정렬) : 선택된 오브젝트들을 수평 중앙으로 정렬한다.
(수평 중앙 정렬) : 선택된 오브젝트들을 수평 중앙으로 정렬한다.
⑥  (수직 중앙 정렬) : 선택된 오브젝트들을 수직 중앙으로 정렬한다.
(수직 중앙 정렬) : 선택된 오브젝트들을 수직 중앙으로 정렬한다.
⑦  (상하 중앙 정렬) : 선택된 오브젝트들을 상하 중앙 정렬한다.
(상하 중앙 정렬) : 선택된 오브젝트들을 상하 중앙 정렬한다.
⑧  ( 좌우 중앙 정렬) : 선택된 오브젝트들을 좌우 중앙 정렬한다.
( 좌우 중앙 정렬) : 선택된 오브젝트들을 좌우 중앙 정렬한다.

①  (좌우 균등 배치) : 선택된 오브젝트들의 좌우 간격을 동일하게 재배치한다. 다음은 좌우 균등배치의 예제이다.
(좌우 균등 배치) : 선택된 오브젝트들의 좌우 간격을 동일하게 재배치한다. 다음은 좌우 균등배치의 예제이다.

②  (상하 균등 배치) : 선택된 오브젝트들의 상하 간격을 동일하게 재배치한다. 다음은 상하 균등 배치의 예제이다.
(상하 균등 배치) : 선택된 오브젝트들의 상하 간격을 동일하게 재배치한다. 다음은 상하 균등 배치의 예제이다.

③  (좌우 최대 균등 크기) :선택된 오브젝트들의 좌우 크기를 오브젝트 중 최대 크기로 동일하게 재조정한다. 다음은 좌우 균등 크기의 예제이다.
(좌우 최대 균등 크기) :선택된 오브젝트들의 좌우 크기를 오브젝트 중 최대 크기로 동일하게 재조정한다. 다음은 좌우 균등 크기의 예제이다.

④  (상하 최대 균등 크기) : 선택된 오브젝트들의 상하 크기를 오브젝트 중 최대 크기로 동일하게 재조정한다. 다음은 상하 균등 크기의 예제이다.
(상하 최대 균등 크기) : 선택된 오브젝트들의 상하 크기를 오브젝트 중 최대 크기로 동일하게 재조정한다. 다음은 상하 균등 크기의 예제이다.

⑤  (좌우 최소 균등 크기) : 선택된 오브젝트들의 좌우 크기를 오브젝트 중 최소 크기로 동일하게 재조정한다.
(좌우 최소 균등 크기) : 선택된 오브젝트들의 좌우 크기를 오브젝트 중 최소 크기로 동일하게 재조정한다.
⑥  (상하 최소 균등 크기) : 선택된 오브젝트들의 상하 크기를 오브젝트 중 최소 크기로 동일하게 재조정한다.
(상하 최소 균등 크기) : 선택된 오브젝트들의 상하 크기를 오브젝트 중 최소 크기로 동일하게 재조정한다.

①  (계단식 정렬) : 메뉴의 [창] → [계단식] 메뉴와 동일하다. 다음은 계단식 정렬의 예이다.
(계단식 정렬) : 메뉴의 [창] → [계단식] 메뉴와 동일하다. 다음은 계단식 정렬의 예이다.

②  (수평 배열) : 메뉴의 [창] → [수평배열] 메뉴와 동일하다. 다음은 수평 배열의 예이다.
(수평 배열) : 메뉴의 [창] → [수평배열] 메뉴와 동일하다. 다음은 수평 배열의 예이다.

③  (수직 배열) : 메뉴의 [창] → [수직배열] 메뉴와 동일하다. 다음은 수직배열의 예이다.
(수직 배열) : 메뉴의 [창] → [수직배열] 메뉴와 동일하다. 다음은 수직배열의 예이다.

④  (xFrame@DevStudio HTML5 정보) : 메뉴의 [도움말] → [xFrame@DevStudio HTML5 정보] 메뉴와 동일하다.
(xFrame@DevStudio HTML5 정보) : 메뉴의 [도움말] → [xFrame@DevStudio HTML5 정보] 메뉴와 동일하다.

①  (폰트 설정) : 선택된 오브젝트의 폰트를 설정한다.
(폰트 설정) : 선택된 오브젝트의 폰트를 설정한다.
②  (폰트 크기 설정) : 선택된 오브젝트의 폰트 크기를 설정한다.
(폰트 크기 설정) : 선택된 오브젝트의 폰트 크기를 설정한다.
③  (굵게) : 선택된 오브젝트의 폰트를 굵게 설정한다.
(굵게) : 선택된 오브젝트의 폰트를 굵게 설정한다.
④  (기울임꼴) : 선택된 오브젝트의 폰트를 기울임꼴로 설정한다.
(기울임꼴) : 선택된 오브젝트의 폰트를 기울임꼴로 설정한다.
⑤  (밑줄) : 선택된 오브젝트의 폰트에 밑줄을 추가한다.
(밑줄) : 선택된 오브젝트의 폰트에 밑줄을 추가한다.

①  (폰트 좌측 정렬) : 선택된 오브젝트의 폰트를 좌측 정렬한다.
(폰트 좌측 정렬) : 선택된 오브젝트의 폰트를 좌측 정렬한다.
②  (폰트 중앙 정렬) : 선택된 오브젝트의 폰트를 중앙 정렬한다.
(폰트 중앙 정렬) : 선택된 오브젝트의 폰트를 중앙 정렬한다.
③  (폰트 우측 정렬) : 선택된 오브젝트의 폰트를 우측 정렬한다.
(폰트 우측 정렬) : 선택된 오브젝트의 폰트를 우측 정렬한다.
④  (글자 위치 올림) : 선택된 오브젝트의 글자 위치를 상단에 맞춘다.
(글자 위치 올림) : 선택된 오브젝트의 글자 위치를 상단에 맞춘다.
⑤  (글자 위치 가운데) : 선택된 오브젝트의 글자 위치를 중앙에 맞춘다.
(글자 위치 가운데) : 선택된 오브젝트의 글자 위치를 중앙에 맞춘다.
⑥  (글자 위치 내림) : 선택된 오브젝트의 글자 위치를 하단에 맞춘다.
(글자 위치 내림) : 선택된 오브젝트의 글자 위치를 하단에 맞춘다.
⑦  (폰트 크기 초기화) :
(폰트 크기 초기화) :

①  (미리보기) : 메뉴의 [보기] → [미리보기] 메뉴와 동일하다.
(미리보기) : 메뉴의 [보기] → [미리보기] 메뉴와 동일하다.
②  (미리보기 HTML5) : 메뉴의 [보기] → [미리보기 HTML5] 메뉴와 동일하다.
(미리보기 HTML5) : 메뉴의 [보기] → [미리보기 HTML5] 메뉴와 동일하다.

①  (격자 보이기) : 메뉴의 [보기] → [격자 보이기] 메뉴와 동일하다.
(격자 보이기) : 메뉴의 [보기] → [격자 보이기] 메뉴와 동일하다.
②  (격자 설정) : 메뉴의 [보기] → [격자 설정] 메뉴와 동일하다.
(격자 설정) : 메뉴의 [보기] → [격자 설정] 메뉴와 동일하다.
③  (가이드라인 보이기) : 메뉴의 [보기] → [가이드라인 보이기] 메뉴와 동일하다.
(가이드라인 보이기) : 메뉴의 [보기] → [가이드라인 보이기] 메뉴와 동일하다.
④  (가이드라인 설정) : 메뉴의 [보기] → [가이드라인 설정] 메뉴와 동일하다.
(가이드라인 설정) : 메뉴의 [보기] → [가이드라인 설정] 메뉴와 동일하다.

①  (오브젝트 속성 보기) : 메뉴의 [보기] → [오브젝트 속성 보기] 메뉴와 동일하다.
(오브젝트 속성 보기) : 메뉴의 [보기] → [오브젝트 속성 보기] 메뉴와 동일하다.
②  (오브젝트 윈도우) : 메뉴의 [보기] → [오브젝트 윈도우] 메뉴와 동일하다.
(오브젝트 윈도우) : 메뉴의 [보기] → [오브젝트 윈도우] 메뉴와 동일하다.
③  (프로젝트 윈도우) : 메뉴의 [보기] → [프로젝트 윈도우] 메뉴와 동일하다.
(프로젝트 윈도우) : 메뉴의 [보기] → [프로젝트 윈도우] 메뉴와 동일하다.
④  (속성 윈도우) : 메뉴의 [보기] → [속성 윈도우] 메뉴와 동일하다.
(속성 윈도우) : 메뉴의 [보기] → [속성 윈도우] 메뉴와 동일하다.
⑤  (정보 윈도우) : 메뉴의 [보기] → [정보 윈도우] 메뉴와 동일하다.
(정보 윈도우) : 메뉴의 [보기] → [정보 윈도우] 메뉴와 동일하다.
⑥  (xDataSet 목록 보이기) : 등록된 xDataSet 목록을 보여준다.
(xDataSet 목록 보이기) : 등록된 xDataSet 목록을 보여준다.


①  (셀 그리기) : 테이블의 셀을 그린다.
(셀 그리기) : 테이블의 셀을 그린다.
②  (셀 지우기) : 테이블의 셀을 지운다.
(셀 지우기) : 테이블의 셀을 지운다.
③  (열 추가) : 테이블의 열을 추가한다.
(열 추가) : 테이블의 열을 추가한다.
④  (셀 병합) : 테이블의 셀을 병합한다.
(셀 병합) : 테이블의 셀을 병합한다.
⑤  (셀 분할) : 테이블의 셀을 분할한다.
(셀 분할) : 테이블의 셀을 분할한다.
⑥  (다중셀 가로분할) : 테이블의 다 중셀을 가로분할 한다.
(다중셀 가로분할) : 테이블의 다 중셀을 가로분할 한다.
⑦  (다중셀 세로분할) : 테이블의 다 중셀을 세로분할 한다.
(다중셀 세로분할) : 테이블의 다 중셀을 세로분할 한다.

①  (Export – XML) : 메뉴의 [도구] → [Export] → [XML] 메뉴와 동일하다.
(Export – XML) : 메뉴의 [도구] → [Export] → [XML] 메뉴와 동일하다.
②  (Import – XML) : 메뉴의 [도구] → [Import] → [XML] 메뉴와 동일하다.
(Import – XML) : 메뉴의 [도구] → [Import] → [XML] 메뉴와 동일하다.
③  (화면 설계서 추출) : 화면의 설계서를 추출한다
(화면 설계서 추출) : 화면의 설계서를 추출한다