리스트뷰 퍼블리싱 기본
리스트뷰 퍼블리싱에 관련된 기본 정보를 제공한다.
리스트뷰 컴포넌트는 아이템에 다른 컴포넌트를 배치한 후, 아이템을 반복적으로 표시하게 할 때 사용된다.
리스트뷰 아키텍처
리스트뷰는 리스트뷰용 DIV 요소와, 아이템용 DIV 요소들로 구성된다.
리스트뷰 생성과 삭제
리스트뷰 생성
리스트뷰 생성 방법은 아래와 같다.
- “컴포넌트”창 이용 방법
- “컴포넌트” 창에서 “리스트뷰” 컴포넌트 선택
- 화면 캔버스내 생성 위치를 클릭(컴포넌트 초기값 설정에 설정된 크기로 생성됨)
리스트뷰 삭제
리스트뷰 삭제는 아래의 방법중 한가지를 사용합니다.
- 리스트뷰 클릭후, 키보드 <DELETE> 입력
- 리스트뷰 클릭후, 키보드 <CONTROL> + “D” 입력
- 리스트뷰 우클릭후, 컨텍스트 메뉴에서 “삭제” 메뉴 선택
리스트뷰 주요 속성
리스트뷰 컴포넌트 주요 속성은 아래와 같다.
| 용어 | 설명 |
|---|---|
| link_data | 데이터셋 연결 |
| item_border | 아이템 구분 보더 유형 |
리스트뷰 아이템 반복되게 구성하기
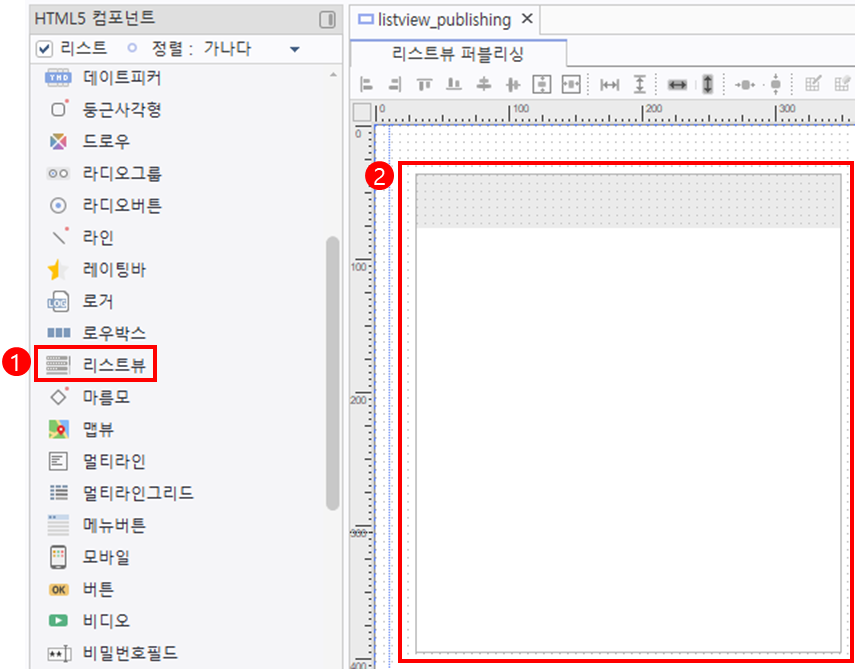
HTML5 컴포넌트에서 리스트뷰을 클릭한 후, 화면을 클릭해서 리스트뷰를 추가한다.

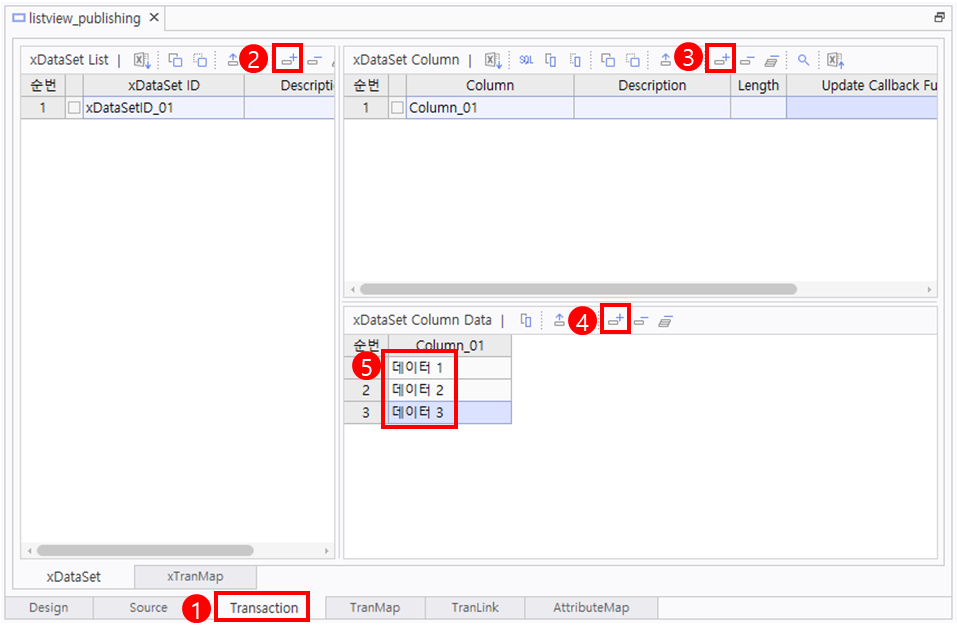
Transaction 탭을 클릭하고 데이터셋을 추가한다.
데이터셋에 컬럼을 하나 추가하고, 초기데이터를 입력한다.
(Transaction 탭이 표시되지 않는 경우는 도구 > 옵션 > 기타 > Transaction 탭 보기 체크)

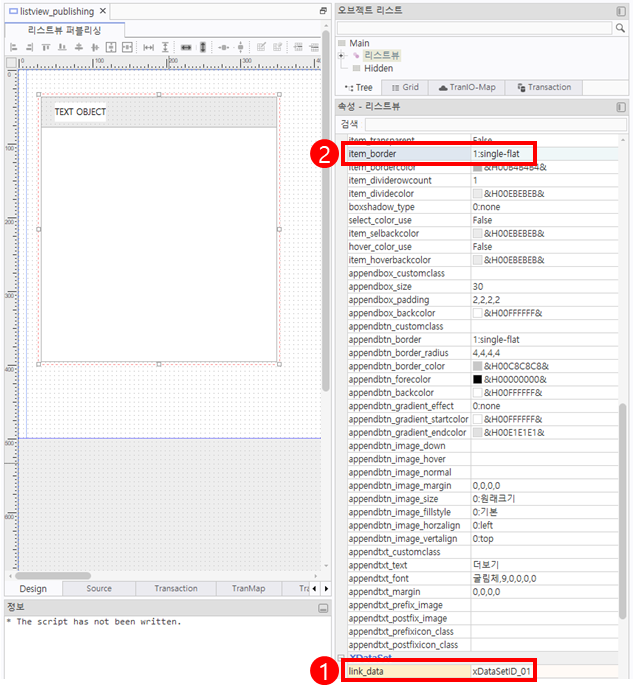
리스트뷰의 link_data 속성에 추가한 xDataSetID_01 데이터셋을 설정한다.
아이템간의 구분을 위해 item_border도 1:single-flat으로 설정해 주었다.

리스트뷰의 상단 회색 영역이 아이템 영역으로, 이 부분에 반복될 다른 컴포넌트를 추가한다.
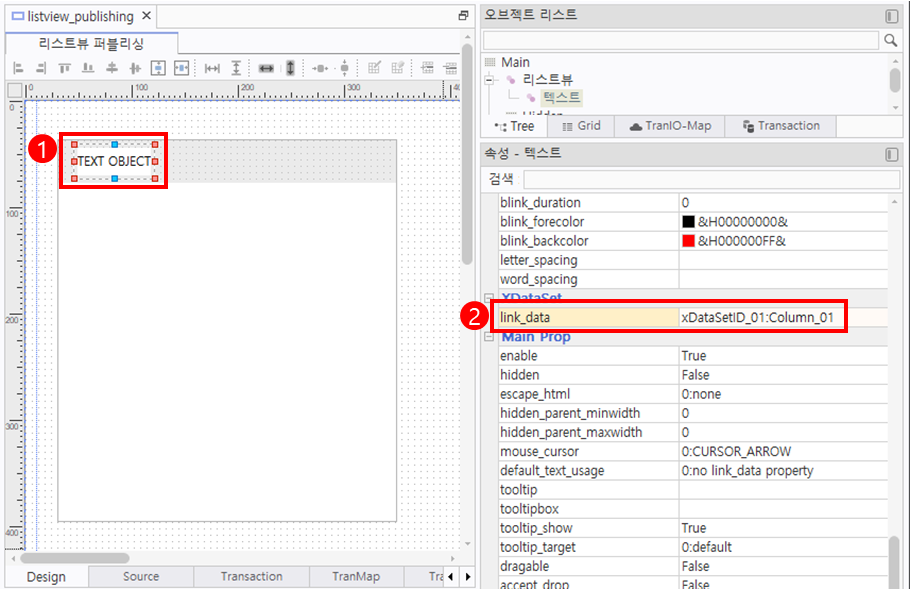
다음은 텍스트 컴포넌트를 추가하고, 텍스트 컴포넌트의 link_data에 xDataSetID_01 데이터셋의 Column_01 컬럼을 링크한 모습이다.

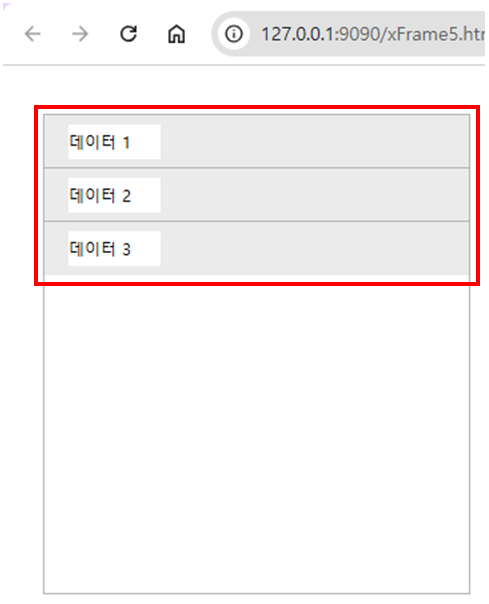
실행하면 다음처럼 데이터셋의 행 개수만큼 아이템이 반복되서 표시된다.