스플리터 퍼블리싱 기본
스플리터 퍼블리싱에 관련된 기본 정보를 제공한다.
스플리터 컴포넌트는 다른 컴포넌트들의 크기를 조절하여 화면의 영역을 분할하는데 사용된다.
스플리터 생성과 삭제
스플리터 생성
스플리터 생성 방법은 아래와 같다.
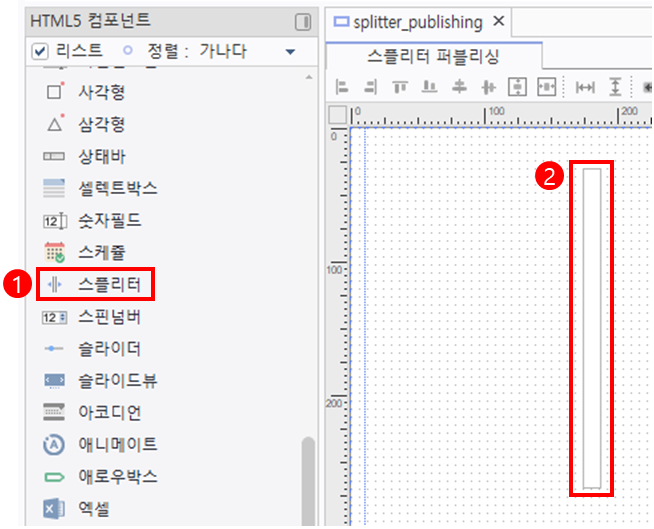
- “컴포넌트”창 이용 방법
- “컴포넌트” 창에서 “스플리터” 컴포넌트 선택
- 화면 캔버스내 생성 위치를 클릭(컴포넌트 초기값 설정에 설정된 크기로 생성됨)
스플리터 삭제
스플리터 삭제는 아래의 방법중 한가지를 사용합니다.
- 스플리터 클릭후, 키보드 <DELETE> 입력
- 스플리터 클릭후, 키보드 <CONTROL> + “D” 입력
- 스플리터 우클릭후, 컨텍스트 메뉴에서 “삭제” 메뉴 선택
스플리터 주요 속성
스플리터 컴포넌트 주요 속성은 아래와 같다.
| 용어 | 설명 |
|---|---|
| move_dir | 이동방향 설정 |
| limit_min | 최소 이동 가능한 값 |
| limit_max | 최대 이동가능한 값 |
| primary_control | 스플리터의 주가되는 컨트롤 이름 |
| secondary_control | 스플리터의 부가되는 컨트롤 이름 |
스플리터 이미지 설정
스플리터 컴포넌트에 이미지를 설정하는 방법은 아래와 같다.
| 용어 | 설명 |
|---|---|
| image_normal | 기본 이미지 설정 |
| image_hover | 마우스 hover 이미지 설정 |
| image_disable | disable 이미지 설정 |
| image_down | 마우스 down 이미지 설정 |
스플리터로 다른 컴포넌트들 크기 조절하기
HTML5 컴포넌트에서 스플리터를 클릭한 후, 화면을 클릭해서 스플리터를 추가한다.

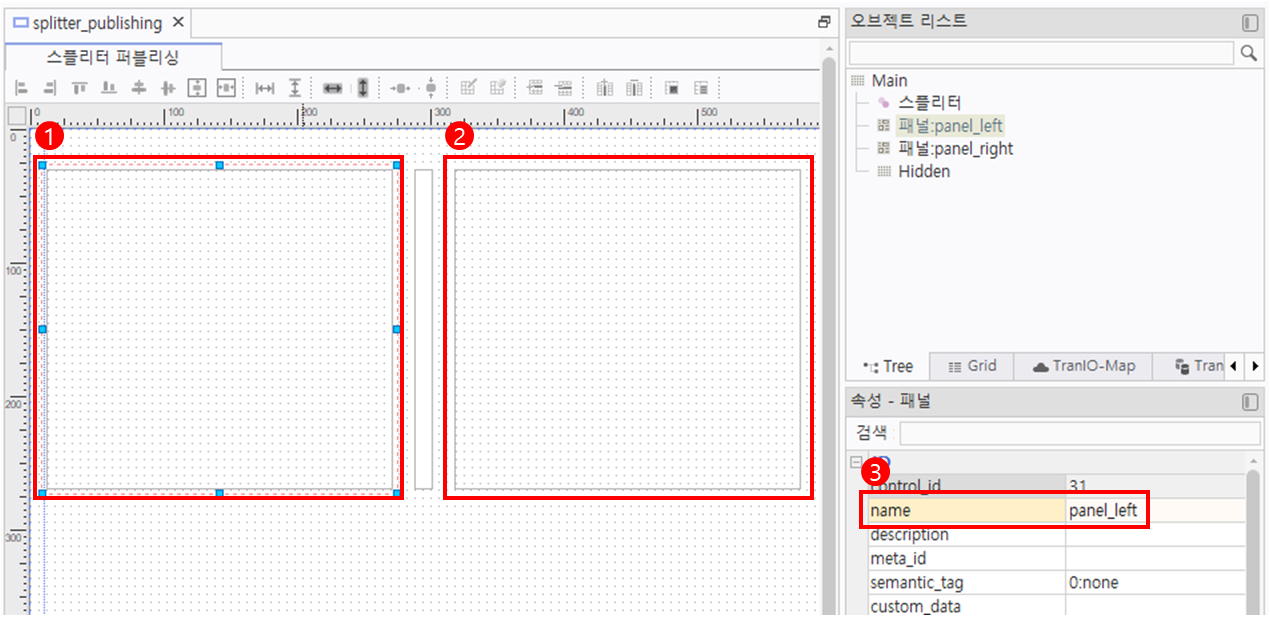
스플리터로 이동시킬 컴포넌트를 스플리터의 좌우에 추가하고 name을 입력한다.
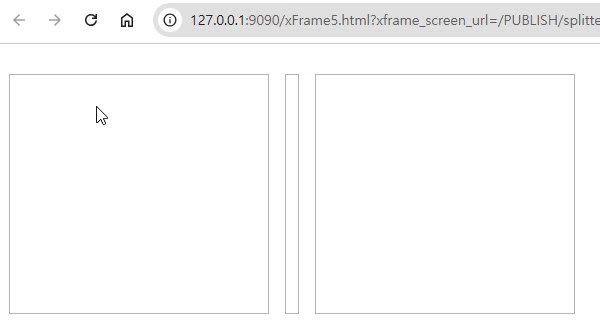
예를들어 다음은 패널을 추가하고 name을 panel_left와 panel_right로 입력한 모습이다.

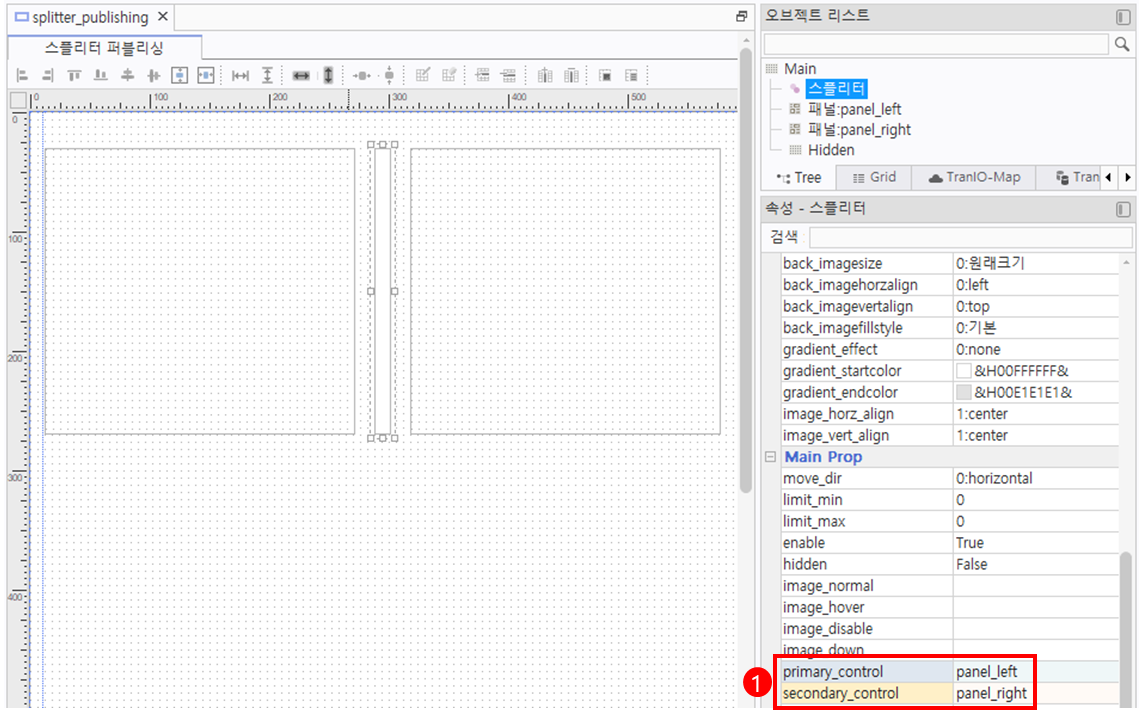
primary_control와 secondary_control에 이동시킬 컴포넌트의 name을 입력한다.

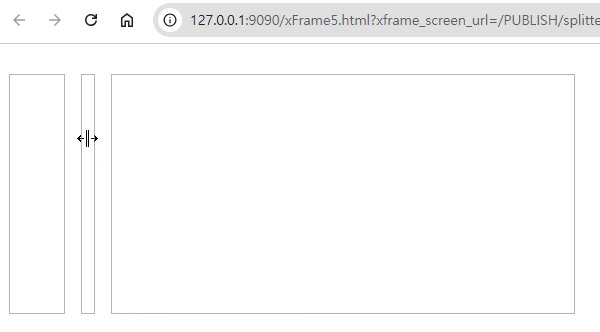
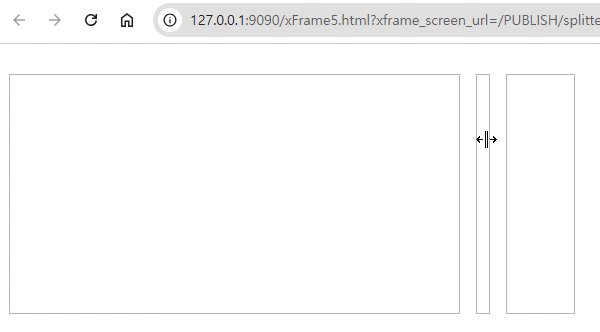
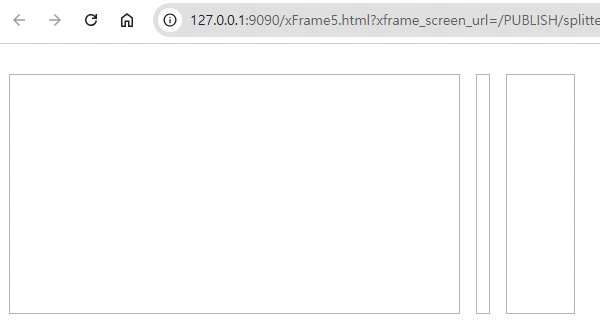
실행하여 스플리터를 마우스로 이동시키면 다음처럼 좌우 컴포넌트의 크기가 조절된다.