설치 및 샘플 가이드
xFrame5 설치
이 장에서는 xFrame5@DevStudio 툴 설치방법 및 디렉토리 구조에 대해 설명한다.
- xFrame5 솔루션 설치
- xFrame5 솔루션 디렉토 리 구조 및 이해
개발환경 S/W 세부 목록 및 설치
xFrame5 개발 환경 구성에 필요한 S/W 목록 및 용도는 아래와 같다.
| 구분 | S/W | 설명 |
|---|---|---|
| xFrame5 개발 도구 | xFrame5@DevStudio |
|
| WEB 서버 | Mongoose |
|
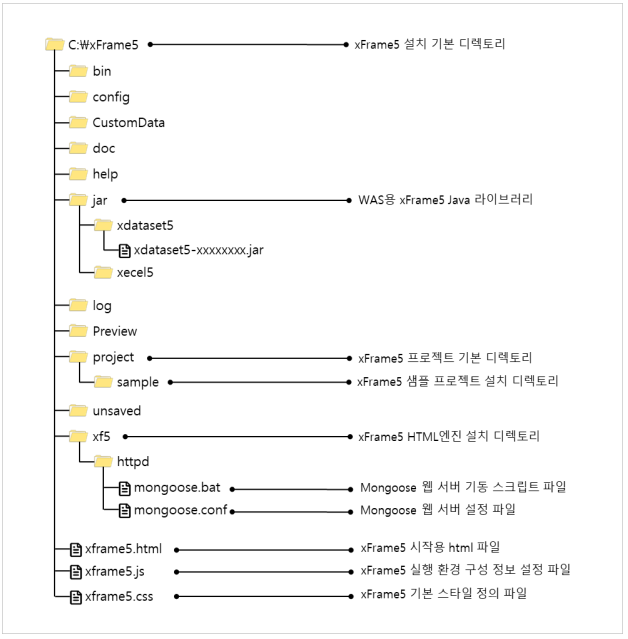
xFrame5 솔루션 디렉토리 구조
xFrame5 설치 후 주요 디렉토리 구조 및 내용은 아래와 같다.

샘플 프로젝트
이 장에서는 xFrame5샘플 프로젝트를 시작하는 방법에 대해 설명한다.
- 샘플 프로젝트 시작
- 샘플 프로젝트 디렉토리 구조 및 이해
샘플 프로젝트 시작
브라우저에서 실행하는 방법
xFrame5 샘플 프로젝트 브라우저에서 실행하는 방법은 아래와 같다.
- 웹 서버 시작
- C:\xFrame5\xf5\httpd\mongoose.bat 를 실행한다.
- 실행 후 작업표시줄에서 Mongoose 아이콘으로 실행 결과를 확인한다.

- 브라우저 접속
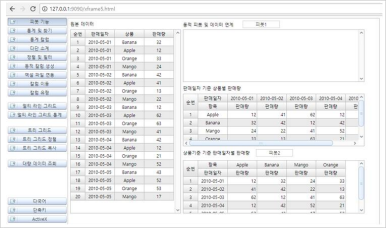
- http://127.0.0.1:9090/xframe5.html 을 입력하여 샘플 프로젝트 시작화면에 접근한다.
- 화면 아래 [Load] 버튼을 클릭하여 샘플 프로젝트를 로드 한다.

- 좌측 샘플 프로젝트 메뉴를 클릭해 샘플 화면을 로드 한다.

xFrame5@DevStudio에서 실행하는 방법
xFrame5 샘플 프로젝트 개발툴(xFrame5@DevStudio)에서 실행하는 방법은 아래와 같다.
- 웹서버 시작
- C:\xFrame5\xf5\httpd\mongoose.bat 를 실행한다.
- 실행 후 작업표시줄에서 Mongoose 아이콘으로 실행 결과를 확인하다.

- 샘플 프로젝트 열기
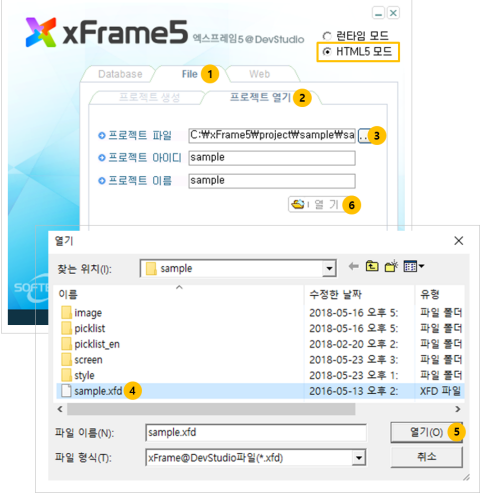
- 바탕화면에 xFrame5@DevStudio 아이콘을 더블클릭하여 DevStudio 를 실행한다.
- 시작 화면에서 [File]탭 > [프로젝트 열기] 탭을 선택한 후 C:\xFrame5\project\sample\sample.xfd를 선택한다.

- 샘플 프로젝트 환경 설정하는 방법
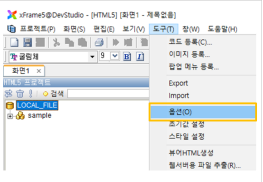
- xFrame5@DevStudio [도구] 메뉴에서 [옵션]을 선택한다.

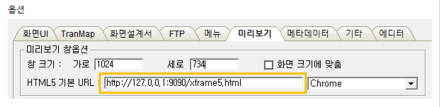
- [미리보기] 탭에서 HTML5 기본 URL 을 http://127.0.0.1:9090/xframe5.html 로 입력한다.

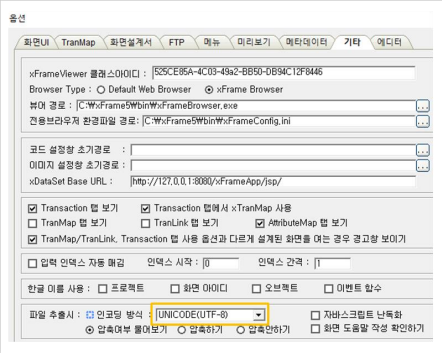
- [기타] 탭에서 인코딩 방식을 UTF-8 로 선택한다

- 샘플 화면 열기
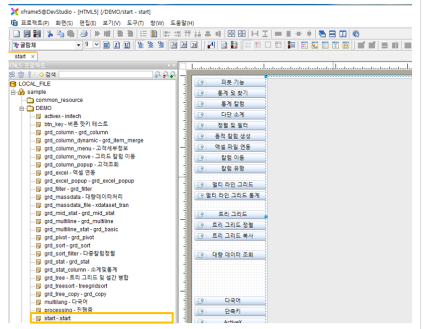
- 프로젝트 윈도우에서 /DEMO/start 화면을 연다.

- 미리 보기 실행
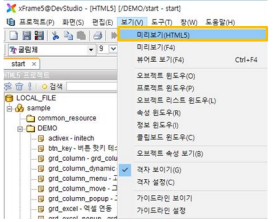
- [보기] – [미리보기(HTML5)]를 선택하여 샘플 프로젝트를 실행한다.

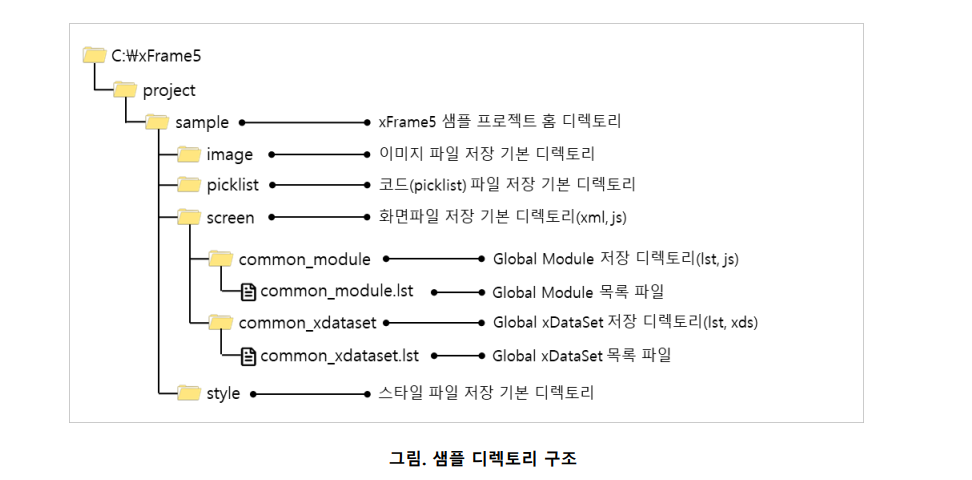
샘플 프로젝트 디렉토리 구조
샘플 프로젝트 디렉토리 구조 및 내용은 아래와 같다.