로우박스 퍼블리싱 기본
로우박스 퍼블리싱에 관련된 기본 정보를 제공한다.
로우박스 컴포넌트는 화면이 반응형 디자인일때 레이아웃 구성시 사용되는 컴포넌트이다.
로우박스 아키텍처
로우박스는 로우박스용 DIV 요소와, 아이템용 DIV 요소들로 구성된다.
로우박스 생성과 삭제
로우박스 생성
로우박스 생성 방법은 아래와 같다.
- “컴포넌트”창 이용 방법
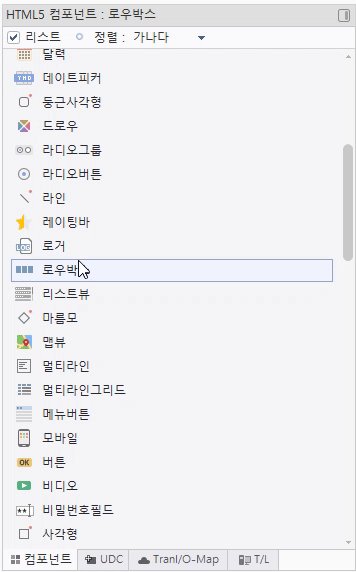
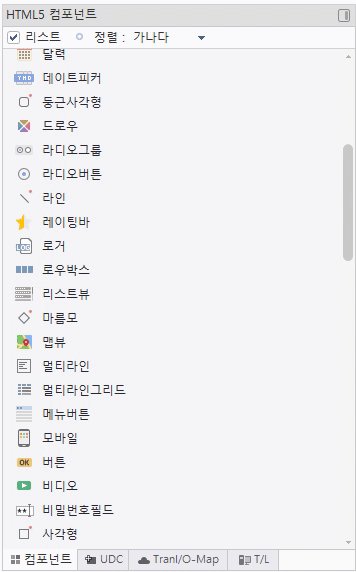
- “컴포넌트” 창에서 “로우박스” 컴포넌트 선택
- 화면 캔버스내 생성 위치를 클릭(컴포넌트 초기값 설정에 설정된 크기로 생성됨)
로우박스 삭제
로우박스 삭제는 아래의 방법중 한가지를 사용합니다.
- 로우박스 클릭후, 키보드 <DELETE> 입력
- 로우박스 클릭후, 키보드 <CONTROL> + “D” 입력
- 로우박스 우클릭후, 컨텍스트 메뉴에서 “삭제” 메뉴 선택
로우박스 주요 속성
로우박스 컴포넌트 주요 속성은 아래와 같다.
| 용어 | 설명 |
|---|---|
| display_mode | 로우박스 아이템 디스플레이 모드 |
| rowbox | 로우박스 속성창 |
| xs_colspan | 최대 화면 해상도 767px 칼럼 병합수 (display_mode가 1:inline-block이고, width가 100%인 경우에 반영됨) |
| sm_colspan | 최소 화면 해상도 768px 칼럼 병합수 (display_mode가 1:inline-block이고, width가 100%인 경우에 반영됨) |
| md_colspan | 최소 화면 해상도 992px 칼럼 병합수 (display_mode가 1:inline-block이고, width가 100%인 경우에 반영됨) |
| lg_colspan | 최소 화면 해상도 1200px 칼럼 병합수 (display_mode가 1:inline-block이고, width가 100%인 경우에 반영됨) |
로우박스 아이템 속성
로우박스 컴포넌트 아이템의 주요 속성은 아래와 같다.
| 용어 | 설명 |
|---|---|
| xs_colspan | 최대 화면 해상도 767px 칼럼 병합수 |
| sm_colspan | 최소 화면 해상도 768px 칼럼 병합수 |
| md_colspan | 최소 화면 해상도 992px 칼럼 병합수 |
| lg_colspan | 최소 화면 해상도 1200px 칼럼 병합수 |
로우박스 1행 4열로 만들기
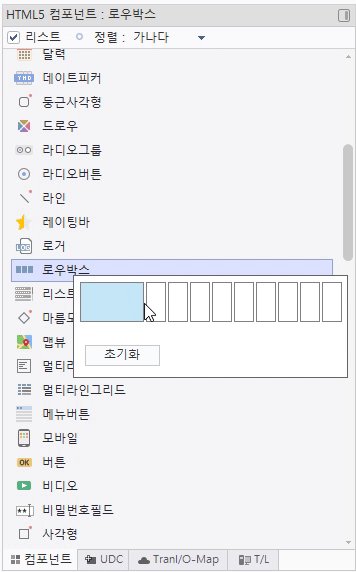
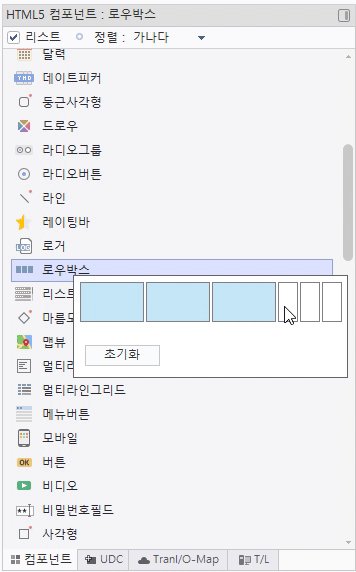
HTML5 컴포넌트에서 로우박스를 클릭한 후, 다음처럼 마우스 좌클릭으로 드래그하여 4칸을 만든다.

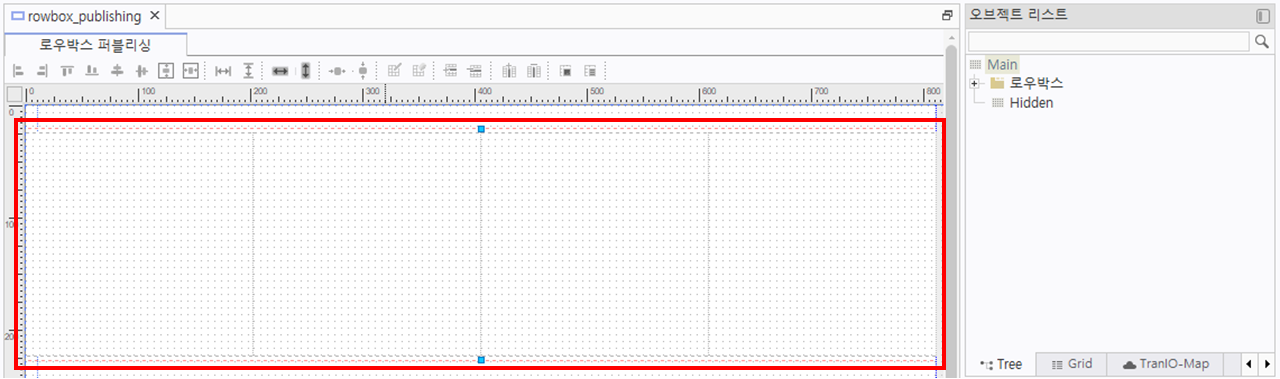
화면을 클릭해서 로우박스를 추가한다.

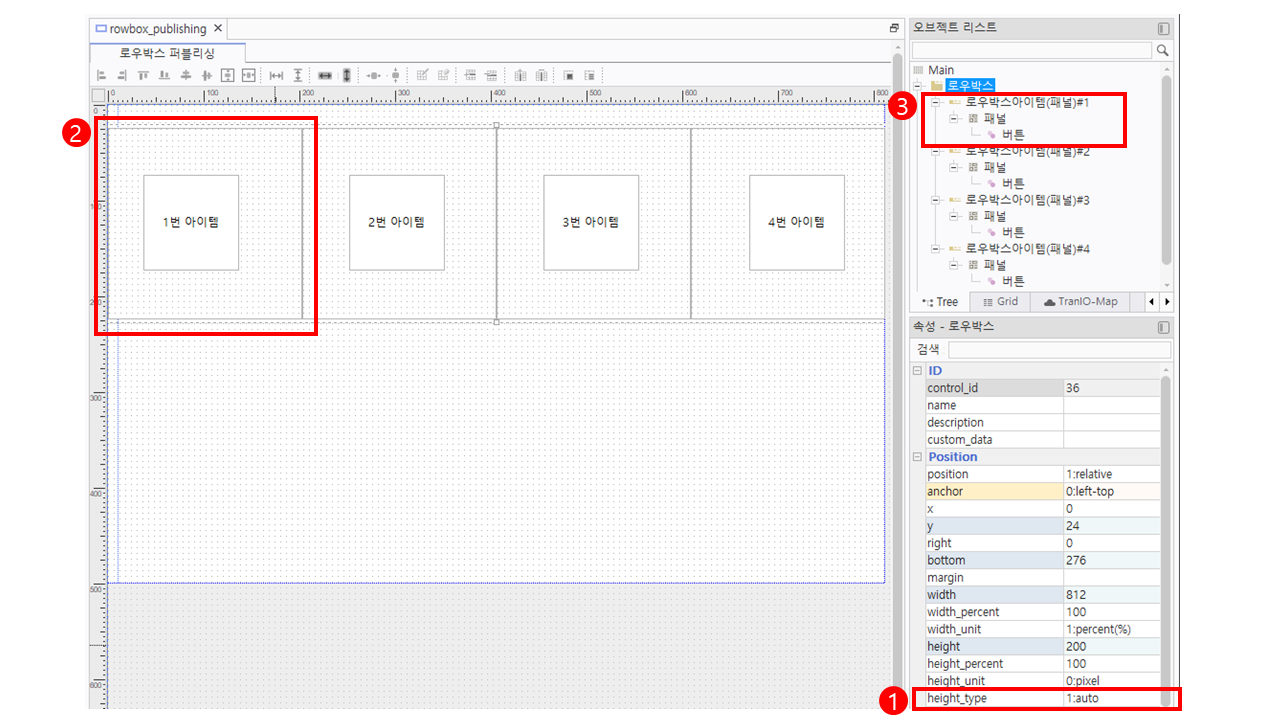
로우박스의 height_type을 1:auto로 설정한다.
로우박스 아이템에 컴포넌트를 추가한다.
다음은 아이템에 패널을 추가하고, 패널안에 버튼을 추가한 모습이다.

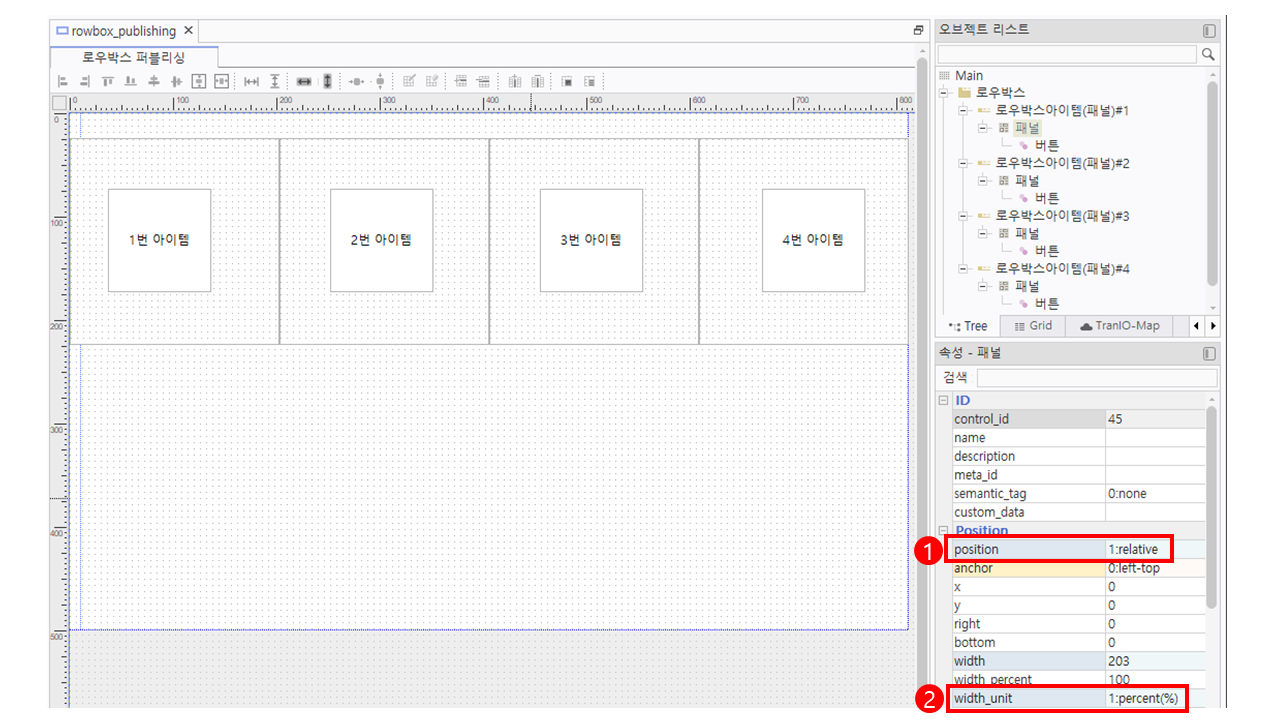
아이템에 추가한 컴포넌트의 position을 1:relative로 설정하고, width_unit을 1:percent로 설정한다.

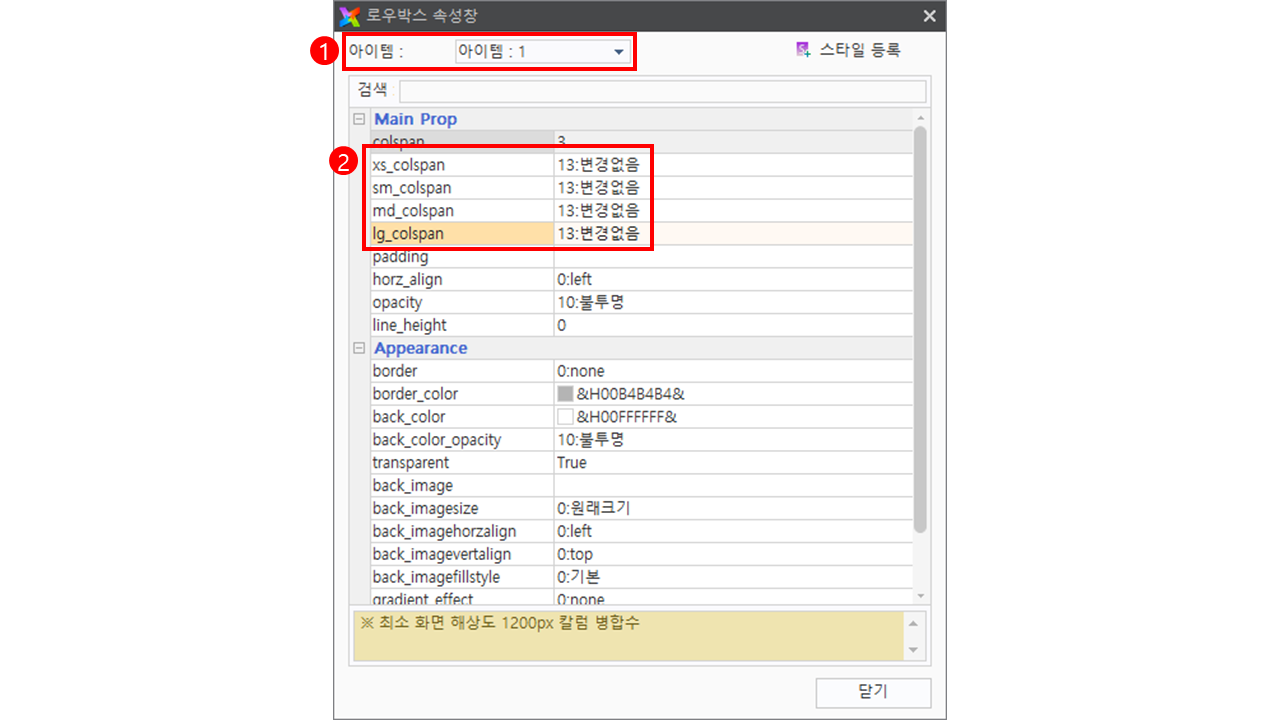
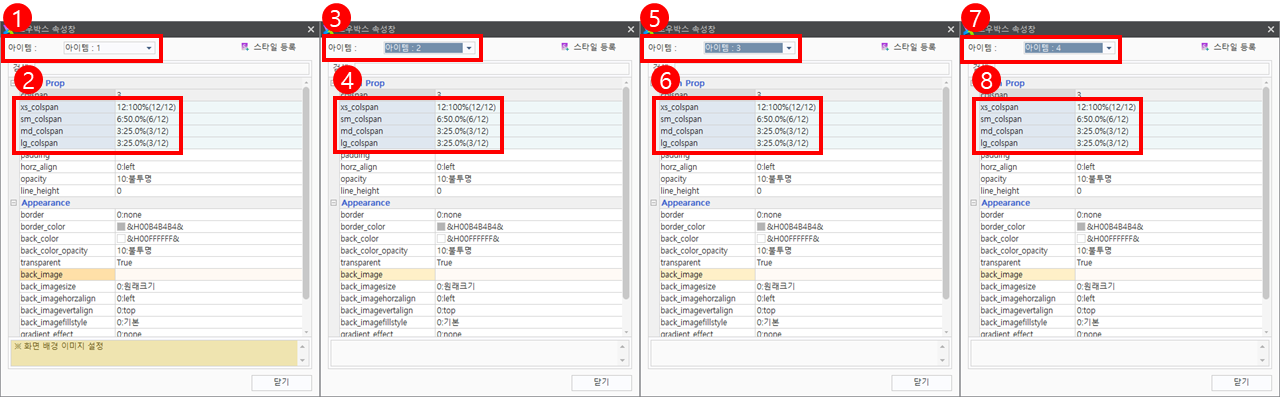
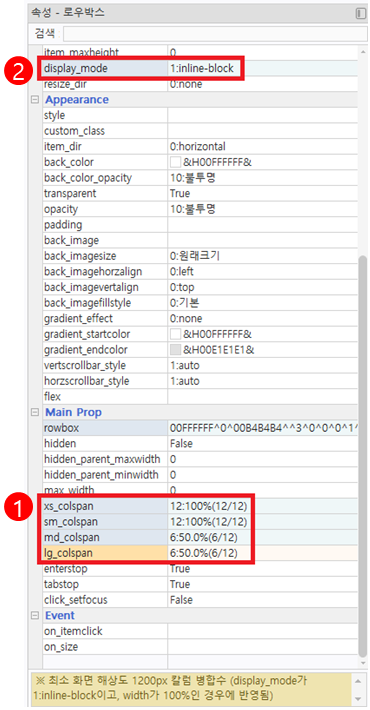
아이템을 더블클릭해서 로우박스 속성창을 띄운다.
아이템 콤보박스에서 설정할 아이템을 변경할 수 있다.
lg_colspan ~ xs_colspan 속성은 화면의 width가 변경될때, 아이템이 한 행의 몇 퍼센트를 차지할지를 설정하는 속성이다.

1 ~ 4번 아이템의 lg_colspan ~ xs_colspan값을 변경한다.
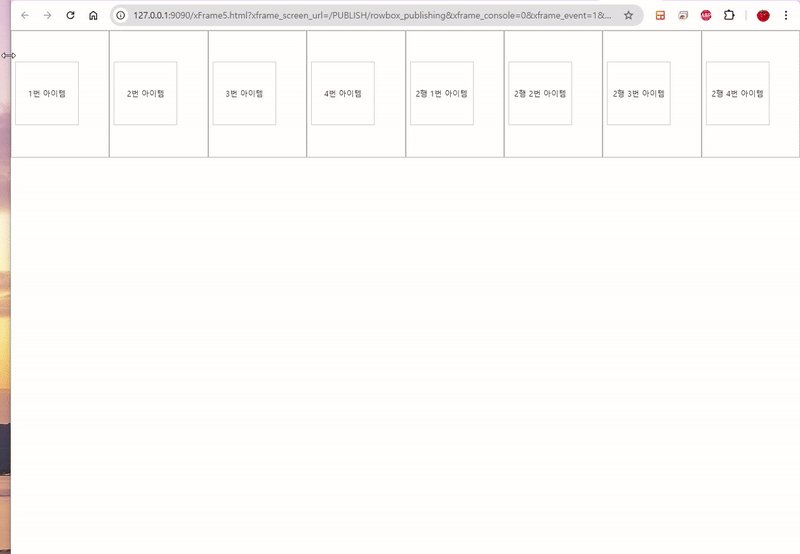
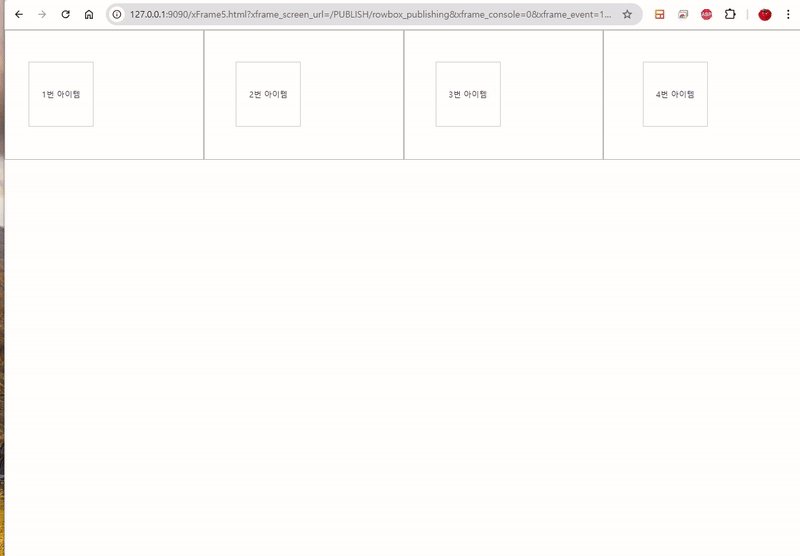
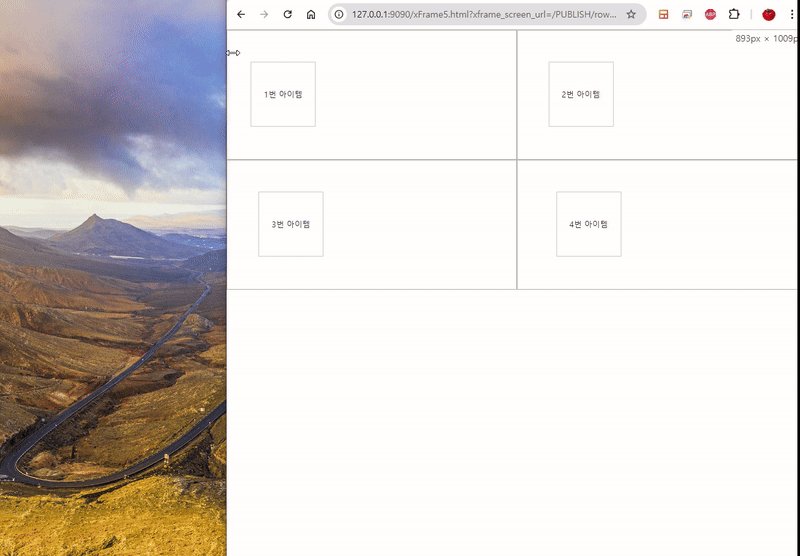
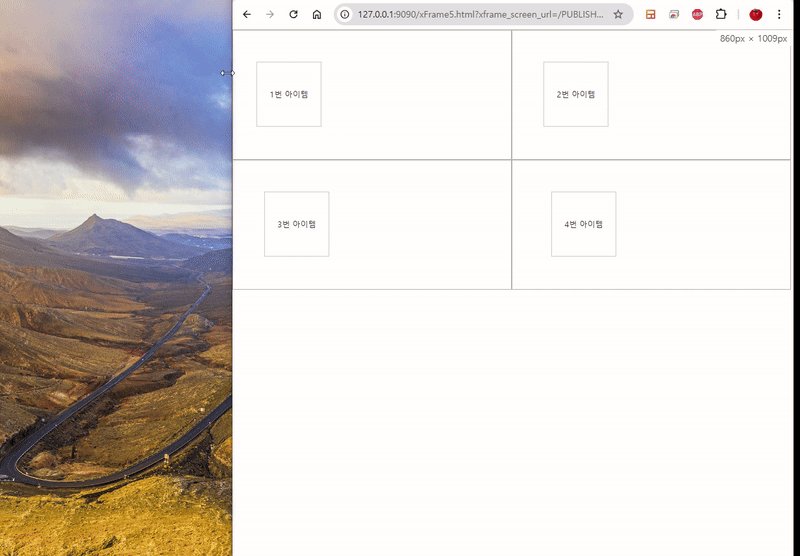
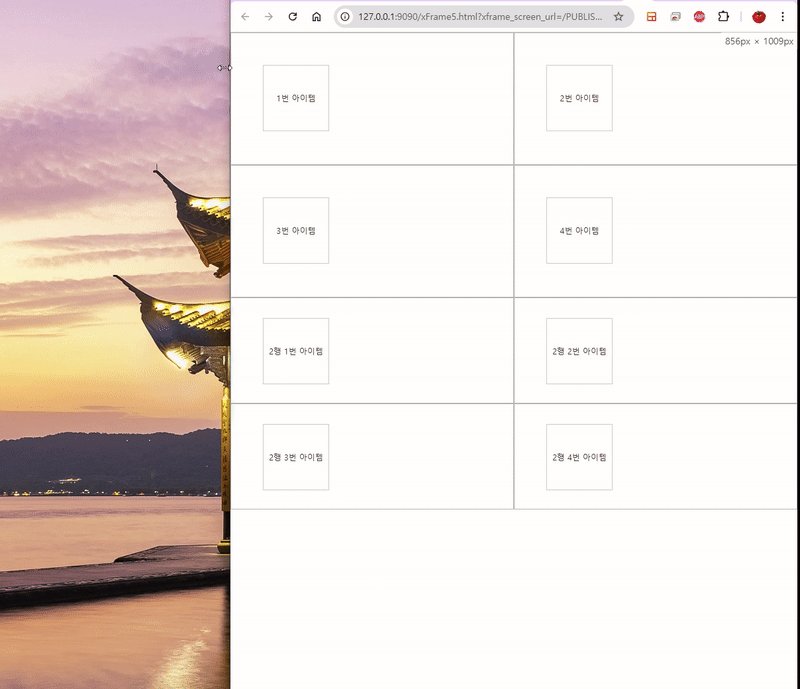
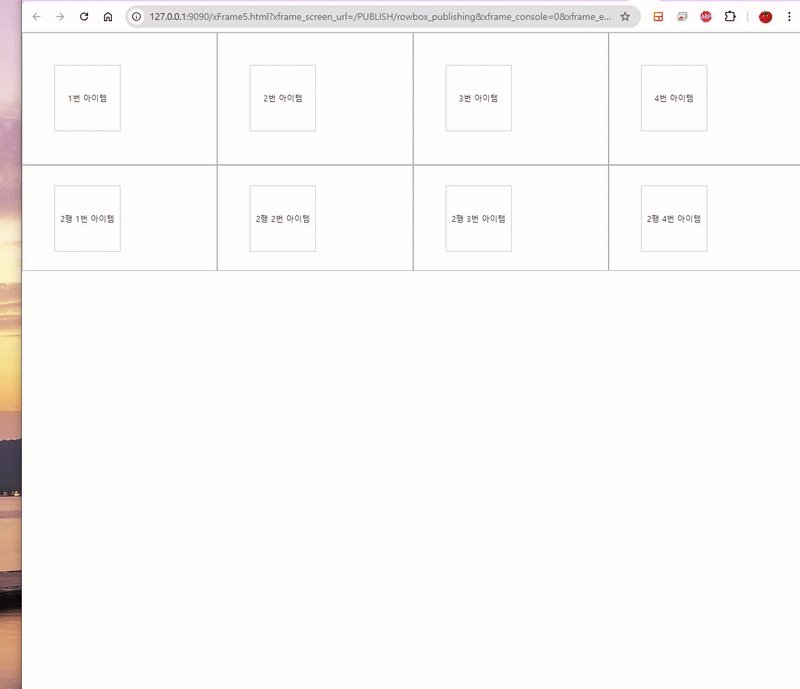
다음처럼 설정시 화면 width가 클때는 한 행에 4열이 표시되고, 작아지면 2행 2열, 더 작아지면 4행 1열로 표시된다.

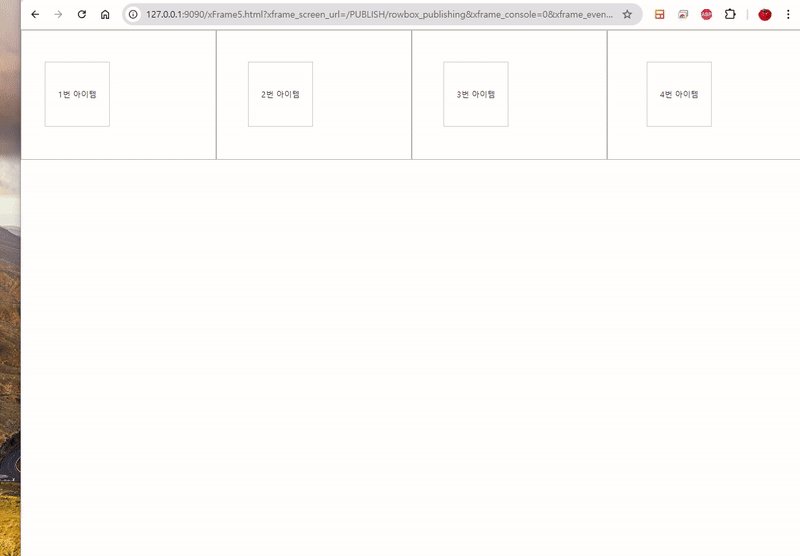
실행하면 다음처럼 동작한다.

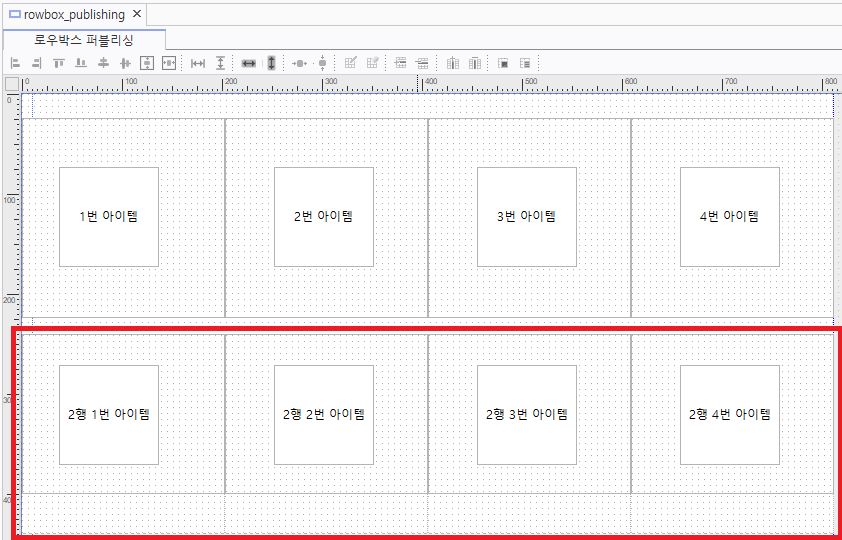
로우박스 2행 4열 만들기
로우박스를 한 행 더 추가하려면, 앞서 만든 로우박스 밑에 같은 방법으로 새로 로우박스를 추가하면 된다.

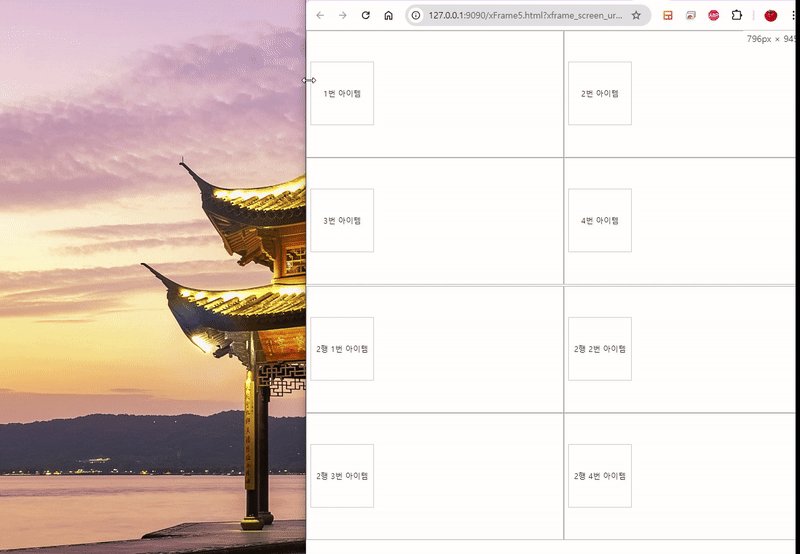
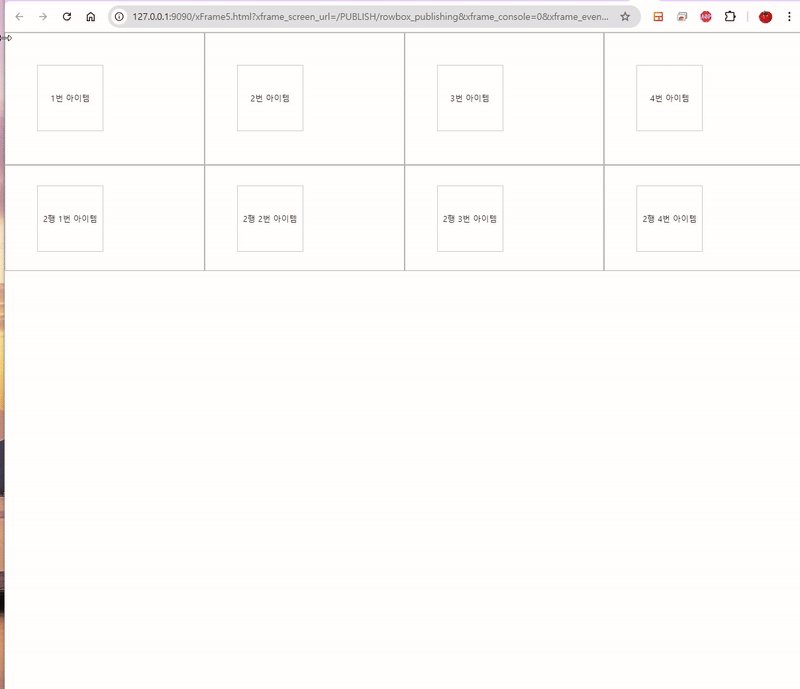
실행하면 다음처럼 동작한다.

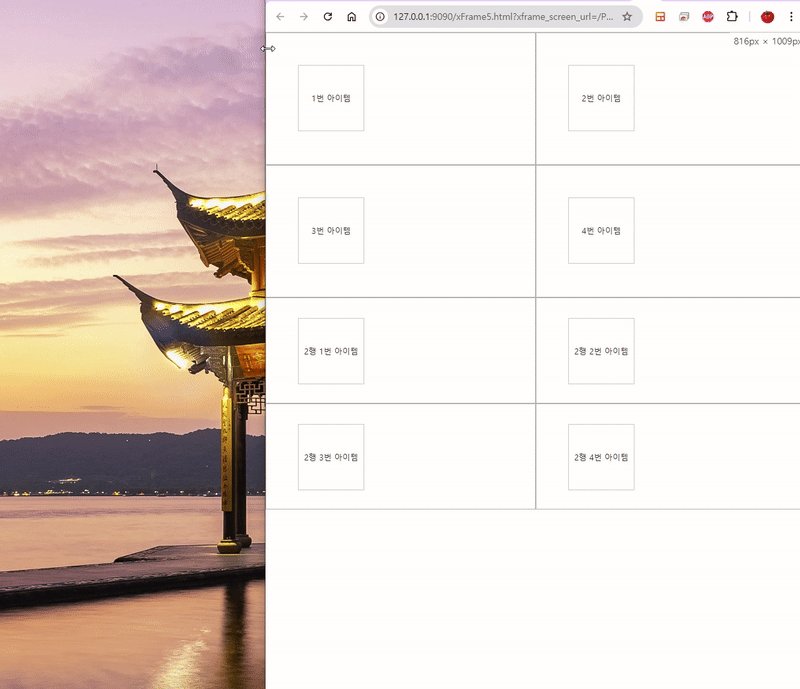
한 행에 로우박스 2개 배치하기
로우박스의 lg_colspan ~ xs_colspan 속성을 설정하면 화면의 width가 변경될때 해당 로우박스 컴포넌트가 한 행의 몇 퍼센트를 차지할지를 설정할 수 있다.
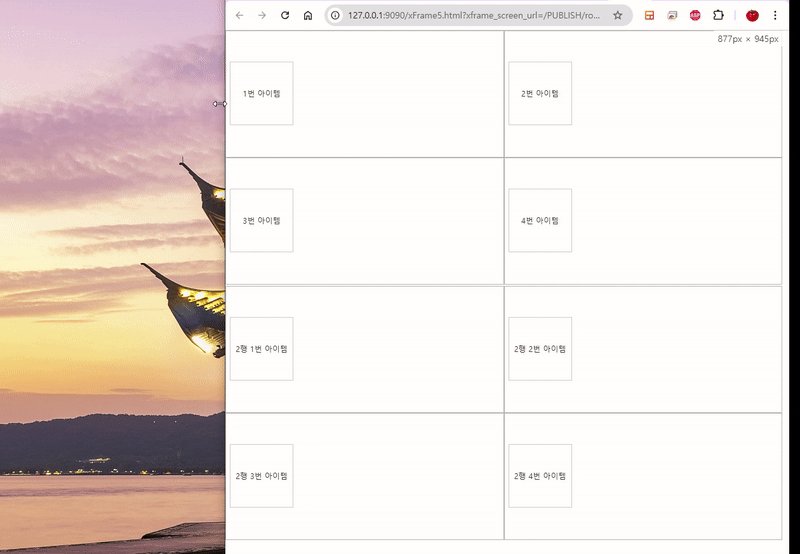
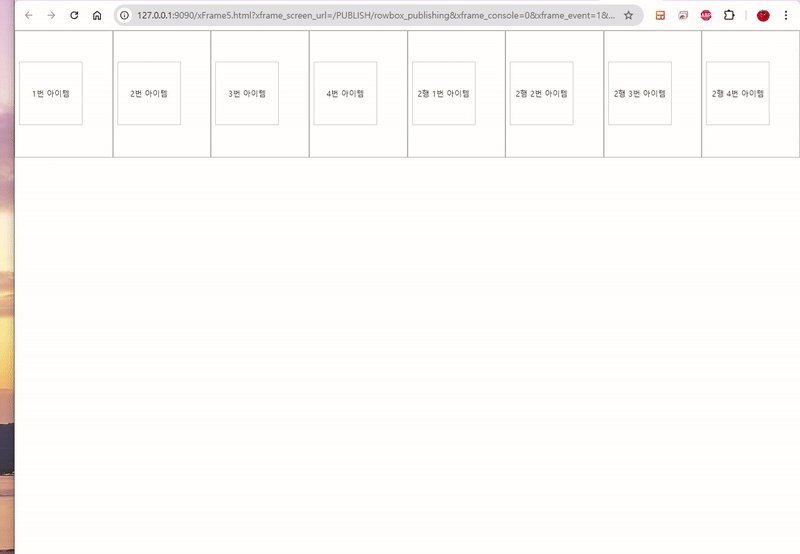
앞서 만든 로우박스의 속성을 다음처럼 설정하면 화면 width가 클때는 한 행에 같이 표시되고, 작아지면 한 행에 한 로우박스만 표시된다.

실행하면 다음처럼 동작한다.