슬라이드뷰 퍼블리싱 기본
슬라이드뷰 퍼블리싱에 관련된 기본 정보를 제공한다.
슬라이드뷰 컴포넌트는 아이템이 일정시간 간격으로 돌아가는등 이동효과를 줄 때 사용한다.
슬라이드뷰 아키텍처
슬라이드뷰는 슬라이드뷰용 DIV 요소와, 아이템용 DIV 요소들로 구성된다.
슬라이드뷰 생성과 삭제
슬라이드뷰 생성
슬라이드뷰 생성 방법은 아래와 같다.
- “컴포넌트”창 이용 방법
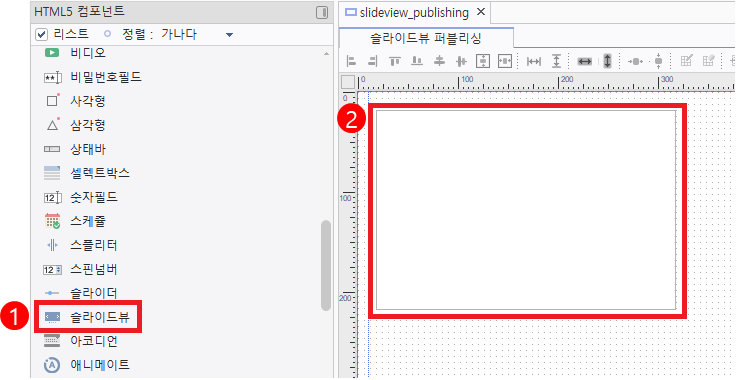
- “컴포넌트” 창에서 “슬라이드뷰” 컴포넌트 선택
- 화면 캔버스내 생성 위치를 클릭(컴포넌트 초기값 설정에 설정된 크기로 생성됨)
슬라이드뷰 삭제
슬라이드뷰 삭제는 아래의 방법중 한가지를 사용합니다.
- 슬라이드뷰 클릭후, 키보드 <DELETE> 입력
- 슬라이드뷰 클릭후, 키보드 <CONTROL> + “D” 입력
- 슬라이드뷰 우클릭후, 컨텍스트 메뉴에서 “삭제” 메뉴 선택
슬라이드뷰 주요 속성
슬라이드뷰 컴포넌트 주요 속성은 아래와 같다.
| 용어 | 설명 |
|---|---|
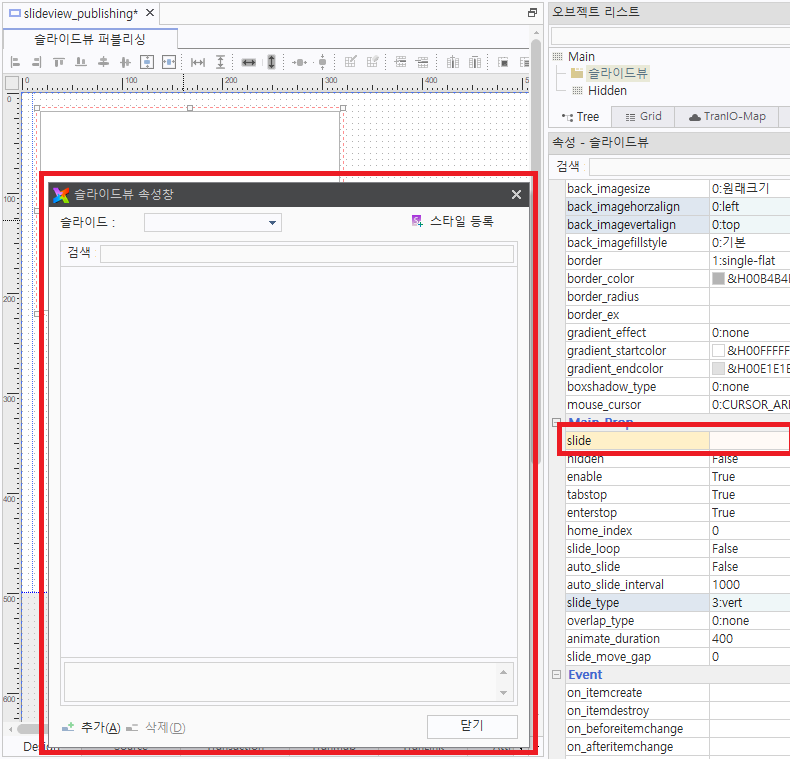
| slide | 슬라이드 속성창 |
| slide_loop | 마지막 슬라이드 다음에 첫 슬라이드로 이동할지 여부 |
| auto_slide | 슬라이드 자동 변경 여부 |
| slide_type | 슬라이드간 위치 타입 |
슬라이드뷰에 아이템 추가하기
HTML5 컴포넌트에서 슬라이드뷰를 클릭한 후, 화면을 클릭해서 슬라이드뷰를 추가한다.

슬라이드뷰나 slide 속성을 더블클릭해서 슬라이드뷰 속성창을 띄운다.

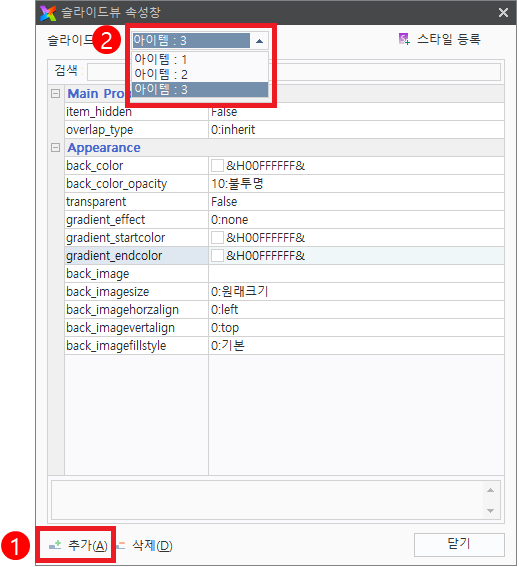
추가 버튼을 클릭해서 아이템을 추가한다.
다음은 아이템을 3개 추가한 모습이다.

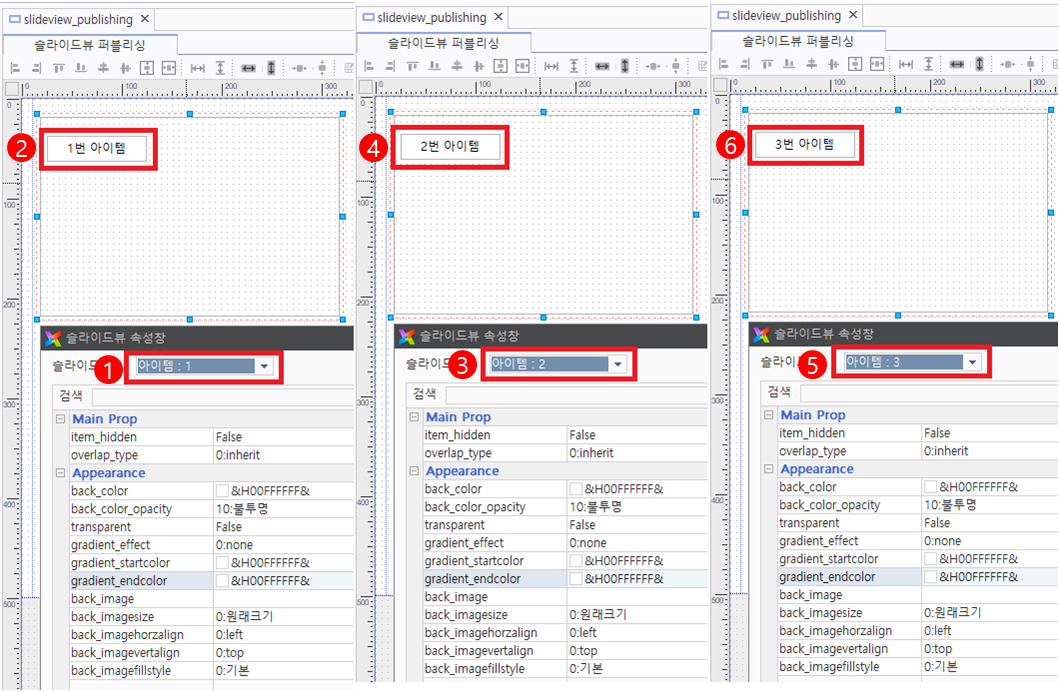
아이템에 다른 컴포넌트를 추가한다.
슬라이드뷰 속성창에서 콤보박스를 선택하여 아이템을 변경할 수 있다.

일정 시간 간격으로 아이템 회전 시키기
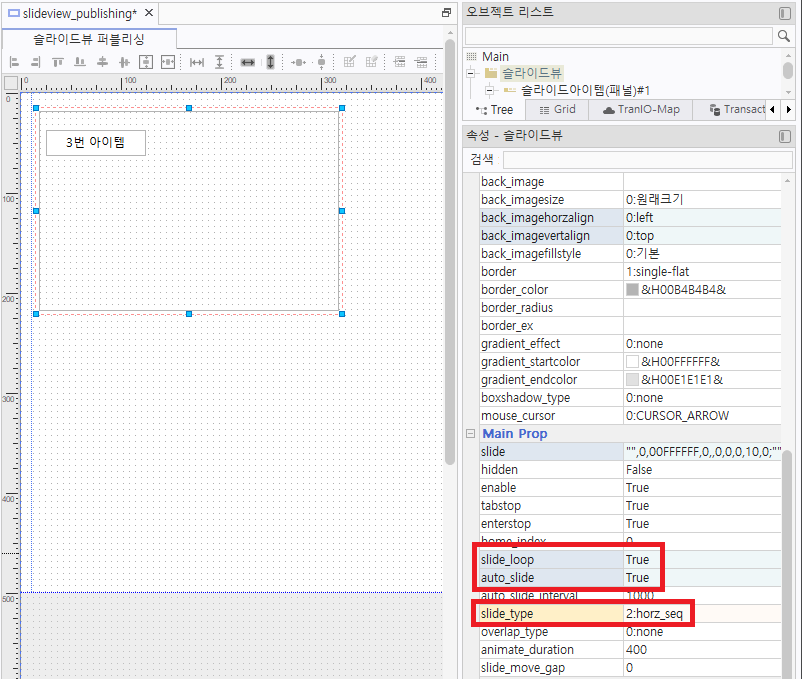
slide_loop를 true, auto_slide를 true, slide_type를 2:horz_seq로 설정한다.

실행하면 다음처럼 아이템이 회전한다.